您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
GET 請求
在 koa 中,GET請求獲取請求數據request對象中的 query 方法和 querystring 方法, query方法返回的是格式化好的參數,querystring 方法返回的是請求字符串。廢話不多說,直接上代碼
app.js 中添加如下代碼:
router.get('/getData', async (ctx,next) => {
// 從上下文的request對象中獲取
let request = ctx.request;
let req_query = request.query; // 獲取格式化參數
let req_querystring = request.querystring; // 獲取字符串
// 從上下文中直接獲取
let ctx_query = ctx.query;
let ctx_querystring = ctx.querystring;
let obj = {
req_query:req_query,
req_querystring:req_querystring,
ctx_query:ctx_query,
ctx_querystring:ctx_querystring
};
ctx.response.body = {status:200,msg:'這是get測試的返回數據',data:obj};
});
在index.html中引入jquery,因為用jquery的ajax,然后添加如下代碼:
var getTest = () => {
$.ajax({
type:'GET',
url:'/getData?a=1&b=2&c=3',
dataType:'json',
success(data){
console.log(data);
},
error (err){
console.log(err);
}
});
}
// 添加一個按鈕
<button onclick="getTest()">點擊測試get方法</button>
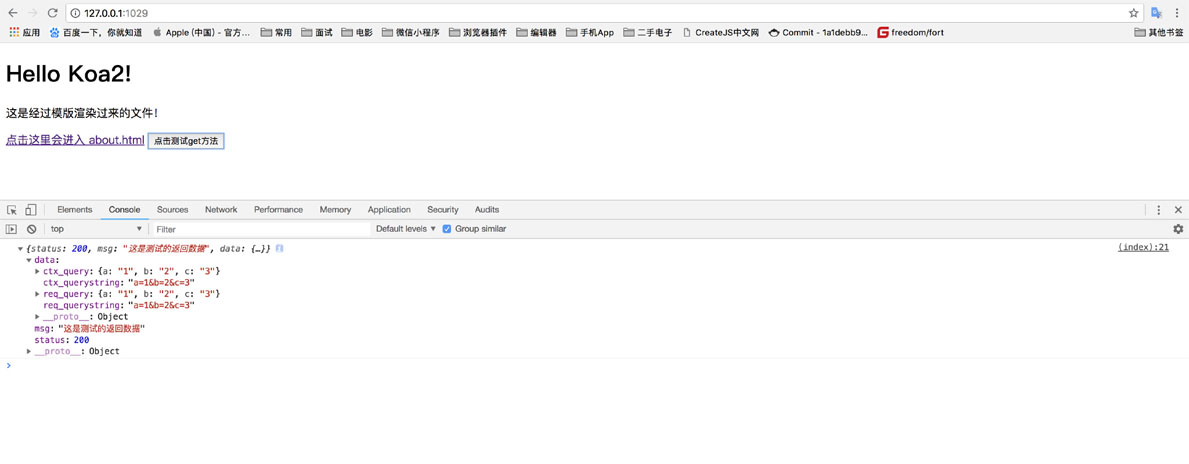
運行項目,點擊按鈕之后控制臺回打印出數據,結果如下

POST 請求
因為 koa 沒有對 post 請求獲取參數進行封裝,所以需要通過原生的 nodejs 請求對象 req,將 post 請求數據解析成 string(例如:a=1&b=2&c=3),
再將 string 解析成 json 格式(例如:{“a”:”1”, “b”:”2”, “c”:”3”})
app.js 中添加如下代碼:
router.post('/postData',async (ctx,next) => {
let postData = await parsePostData(ctx);
console.log(postData);
ctx.response.body = {status:200,msg:'這是post測試的返回數據',data: postData};
});
// 解析上下文里node原生請求的POST參數
function parsePostData( ctx ) {
return new Promise((resolve, reject) => {
try {
let postdata = "";
ctx.req.addListener('data', (data) => {
postdata += data
})
ctx.req.addListener("end",function(){
let parseData = parseQueryStr( postdata )
resolve( parseData )
})
} catch ( err ) {
reject(err)
}
})
}
// 將POST請求參數字符串解析成JSON
function parseQueryStr( queryStr ) {
let queryData = {}
let queryStrList = queryStr.split('&')
console.log( queryStrList )
for ( let [ index, queryStr ] of queryStrList.entries() ) {
let itemList = queryStr.split('=')
queryData[ itemList[0] ] = decodeURIComponent(itemList[1])
}
return queryData
}
index.html中添加如下代碼:
var postTest = () => {
let obj = {
name:'啦啦啦',
description:'我是賣報的小行家'
};
$.ajax({
type:'POST',
url:'/postData',
dataType:'json',
data:obj,
success(data){
console.log(data);
},
error (err){
console.log(err);
}
});
}
// 添加一個post請求的按鈕
<button onclick="postTest()">點擊測試post方法</button>
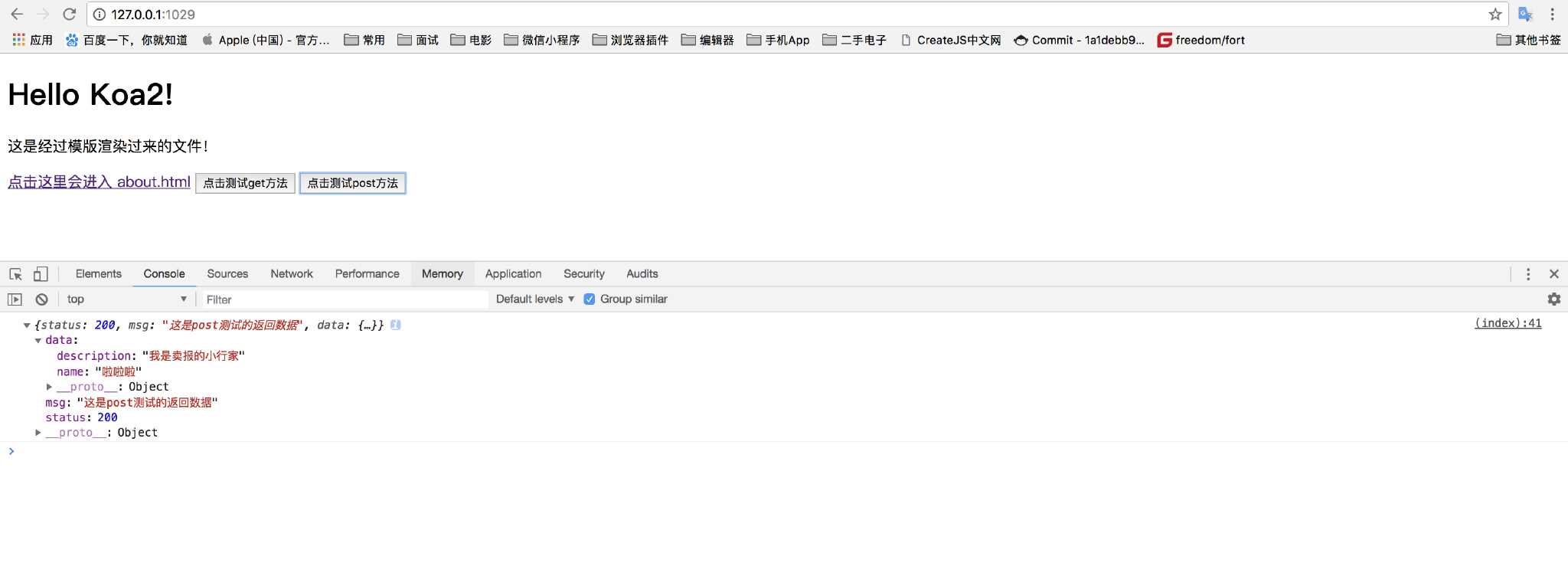
運行,點擊按鈕之后會打印出如下數據

對于一個用慣了 express 的我來說,這樣的 post 獲取參數方式令我非常的不爽,還好,koa-bodyparser 中間件解決了這個問題
koa-bodyparser
安裝
npm i koa-bodyparser –save
app.js 中引入模塊
// 引入模塊
const bodyParser = require('koa-bodyparser');
// 掛載到app
app.use(bodyParser());
然后將 post 方法更改為
router.post('/postData',async (ctx,next) => {
let postData = ctx.request.body;
ctx.response.body = {status:200,msg:'這是post測試的返回數據',data: postData};
});
這樣就簡單的太多了,感覺賞心悅目,其結果跟上面的是一樣的。
至此,koa 請求方法介紹完畢,可以愉快的寫代碼了,下一篇,小弟就記錄一下koa的錯誤處理。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。