溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
動態生成二級菜單樹:
<script>
jQuery(function($) {
/**********
獲取未處理報警信息總數
**************/
var result;
$.ajax({
async:false,
cache:false,
url: "alarm_findPageAlarm.do",//訪問后臺接口取數據
// dataType : "json",
type: 'POST',
success: function(data){
result = eval('('+ data +')');
}
});
var alarmCount;
alarmCount = result.total;
/**********
靜態代碼形式
**********/
/*
<li>
<a href="#" rel="external nofollow" class="dropdown-toggle">
<i class="icon-desktop"></i>
<span class="menu-text"> 設備管理 </span>
<b class="arrow icon-angle-down"></b>
</a>
<ul class="submenu">
<li>
<a href="smartTerminal.html" rel="external nofollow" >
<i class="icon-double-angle-right"></i>
智能終端管理
</a>
</li>
<li>
<a href="labelPrinter.html" rel="external nofollow" >
<i class="icon-double-angle-right"></i>
標簽打印機管理
</a>
</li>
</ul>
</li>
*/
/*****從后臺取出導航欄數據******/
$.ajax({
async:true,
cache:false,
url: "user_getMenuBuf.do",
// dataType : "json",
type: 'POST',
success: function(result){
var result = eval('('+ result +')');
if(result != undefined && result.length > 0){
var firstMenu = [];
var firstHref = [];
var firstIcon = [];
var subMenu = [];
/******一級導航欄數據*******/
for (var i = 0; i < result.length; i++){
firstMenu[i] = result[i].name;
firstHref[i] = result[i].url;
firstIcon[i] = result[i].iconCls;
/*******添加li標簽********/
var menuInfo = document.getElementById("menuInfo");
var firstLi = document.createElement("li");//創建新的 li元素
menuInfo.appendChild(firstLi);//將此li元素添加至頁面的ul下一級中
firstLi.style.borderBottom = "0px solid #CCEBF8";//設置li下邊框樣式
/******設置選中li、離開li時li的樣式********/
firstLi.onmouseover = function(){
this.style.background = "#23ACFA";
};
/* firstLi.onmouseover = function(){
this.style.background = "#23ACFA";
}; */
firstLi.onmouseout=function(){
this.style.background = "#0477C0";
};
/******添加a標簽**********/
var firstALabel = document.createElement("a");
firstALabel.setAttribute("href", firstHref[i]);//js為新添加的a元素動態設置href屬性
firstALabel.setAttribute("class", "dropdown-toggle");
//firstALabel.className = "dropdown-toggle";//兼容性好
firstALabel.setAttribute("target", "content");
//firstALabel.style.backgroundImage="url(./img/17.jpg)"
firstALabel.style.background = "#0477C0";//js為新添加的a元素動態設置背景顏色
// background:url(./img/17.jpg);
firstALabel.style.marginLeft = "20px";//js為新添加的a元素動態設置左外邊距
firstLi.appendChild(firstALabel);
firstALabel.onmouseover = function(){
this.style.background = "#23ACFA";
};
/* firstALabel.onmouseover = function(){
this.style.background = "#23ACFA";
}; */
firstALabel.onmouseout=function(){
this.style.background = "#0477C0";
};
/*******添加i標簽*******/
var firstILavel = document.createElement("i");
firstILavel.setAttribute("class", firstIcon[i]);
firstILavel.style.color = "#F4F8FF";//動態設置i元素的顏色
firstALabel.appendChild(firstILavel);
/*********添加span標簽**********/
var firstSpan = document.createElement("span");
firstSpan.className = "menu-text";
firstSpan.innerHTML = firstMenu[i];//js為新添加的span元素動態設置顯示內容
firstSpan.style.fontSize = "14.5px";//js為新添加的span元素動態設置顯示內容的字體大小
firstSpan.style.color = "#66D2F1";//js為新添加的span元素動態設置顯示內容的字體顏色
firstSpan.style.marginLeft = "15px";
firstALabel.appendChild(firstSpan);
if (firstMenu[i] == "報警信息管理"){
var alarmIcon = document.createElement("span");
alarmIcon.className = "badge badge-important";
alarmIcon.innerHTML = alarmCount; //alarmCount為全局變量,且是通過ajax從后臺獲取到的
firstSpan.appendChild(alarmIcon);
}
if (result[i].children.length > 0){
var secondHref = [];
var secondMenu = [];
var secondIcon = [];
/*******添加b標簽********/
var firstBLabel = document.createElement("b");
firstBLabel.className = "arrow icon-angle-down";
firstBLabel.style.color = "white";
firstALabel.appendChild(firstBLabel);
/********添加ul標簽************/
var secondUl = document.createElement("ul");
secondUl.setAttribute("class", "submenu");
firstLi.appendChild(secondUl);
for (var j = 0; j < result[i].children.length; j++){
secondHref[j] = result[i].children[j].url;
secondMenu[j] = result[i].children[j].name;
secondIcon[j] = result[i].children[j].iconCls;
/******添加li標簽*******/
var secondLi = document.createElement("li");
secondLi.style.background = "#CCEBF8";
secondUl.appendChild(secondLi);
/*******添加a標簽*******/
var secondALabel = document.createElement("a");
secondALabel.setAttribute("href", secondHref[j]);
secondALabel.setAttribute("target", "content");
//secondALabel.style.background = "#CCEBF8";
secondLi.appendChild(secondALabel);
/*******添加i標簽**********/
var secondILabel = document.createElement("i");
secondILabel.setAttribute("class", "icon-double-angle-right");
secondALabel.appendChild(secondILabel);
/******添加二級導航信息********/
secondALabel.innerHTML = secondMenu[j];
secondALabel.style.fontSize = "15px";
//secondALabel.style.marginLeft = "60px";
}
}
}
}
},
error: function() {
alert("加載菜單失敗");
}
});
})
</script>
靜態生成菜單樹的代碼:

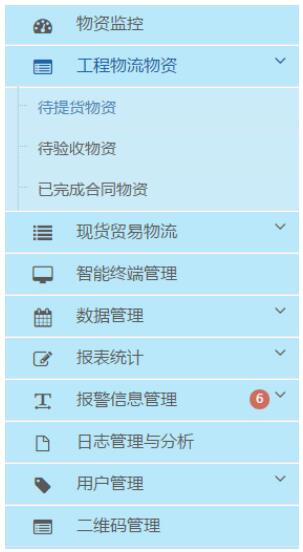
生成菜單樹的效果:

以上這篇利用js將ajax獲取到的后臺數據動態加載至網頁中的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。