您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery如何實現批量提交表格多行數據的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
先上一部分代碼(這是表頭以及一個全選按鈕)
<table class="ui_table ui_table_hover ui_table_striped ui_table_style02 table_fixed"> <tr> <th width="3%" class="align_c"> <input type="checkbox" onclick="chooseAll()" id="chooseAll" name="chooseAll"/> </th> <th width="5%">平臺日期</th> <th width="5%">交易日期</th> </tr> <tbody id="querydata"> </tbody> </table>
chooseAll函數,判斷全選按鈕是否選中,然后遍歷復選框做相應的選擇。知識點:
jQuery 選擇器
| 選擇器 | 實例 | 選取 |
|---|---|---|
| * | $("*") | 所有元素 |
| #id | $("#lastname") | id="lastname" 的元素 |
| .class | $(".intro") | 所有 class="intro" 的元素 |
我這里用到的.class
function chooseAll() {
if ($("#chooseAll").is(':checked')) {
$(".choose").attr("checked", true);
} else {
$(".choose").attr("checked", false);
}
}如何動態生成表格數據,這里不做多說了,下面的data是ajax返回的json數據 checkbox的name全部為 ckItm,這在后面取數據的時候用到
for (var i = 0; i < data.length; i++) {
var $tr = $("<tr style='cursor:pointer;'></tr>");
var $td = $("<td class='align_c'></td>");
$tr.append($td.clone().append("<input type='checkbox' name='ckItm' value='" + data[i].platflow + "' class='choose'/>"));
$tr.append($td.clone().text(data[i].platdate ? data[i].platdate : ""));
$tr.append($td.clone().text(data[i].trandate ? data[i].trandate : ""));
$tr.appendTo($("#querydata"));
}提交按鈕執行的動作就是遍歷已經選中的checkbox,獲取值傳到后臺,這里用到了數組的方式,大家也可以用分隔符。
$('input[name="ckItm"]:checked') 類型為input 且name為ckItm 并且選中的元素 .each遍歷
var list = []; list.push 向數組里面加一個元素
$('#listButton').click(function () {
var list = [];
$('input[name="ckItm"]:checked').each(function () {
list.push($(this).val());
});
if (list == "") {
$u.alert("請選擇需要經辦的單據");
} else {
$u.ajax({
async: false,
url: "3002800007/batchMerSettleHandle.do",
data: {"list[]": list},
success: function (data) {
alert(data);
},
error: function (data) {
}
});
}
});Java后臺controller @RequestParam(value = "list[]", required = false) String[] list,接受數組類型的值
@RequestMapping("/3002800007/batchMerSettleHandle")
@ResponseBody
public String batchMerSettleHandle(@RequestParam(value = "list[]", required = false) String[] list, HttpSession session) {
return JSON.toJSONString(list);
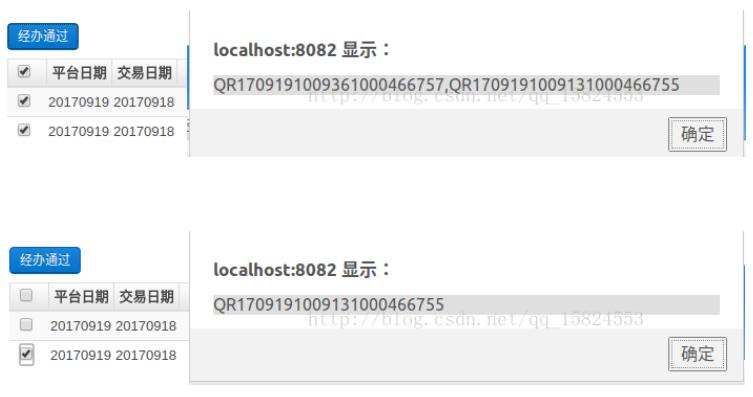
}最后效果:

jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
以上是“jQuery如何實現批量提交表格多行數據的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。