您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關django2如何使用iframe標簽完成網頁內嵌播放b站視頻功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.選擇視頻網站進行視頻引用:
1.愛奇藝的視頻加廣告加得簡直喪心病狂,像老太太的裹腳布又臭又長,垃圾,不用!
2.騰訊視頻的視頻也加廣告,雖然廣告沒有那么長,但是很陰險的是,如果視頻超過十幾分鐘,就會無法在引用視頻的網站播放,被強制要求轉去騰訊視頻才可以看,簡直狼子野心,垃圾中的垃圾,不用!
3.bilibili,也就是傳說中的b站,不但視頻沒有廣告(引導型廣告還是有的,但是不影響觀看,不是那種不看完廣告不讓看視頻的霸王硬廣),沒有玩兒陰的強制跳轉去他家網站,還高清無碼有彈幕,選b站!
2.實際操作:
1.在template目錄下的index.html中加入跟視頻引用相關的代碼:
<!--視頻 S--> <div class="videoCon"> <div class="name" >新聞公告</div> <div class="videoF"> <!--這里填入從b站隨機挑選一個視頻,然后獲取的引用代碼--> <iframe src="//player.bilibili.com/player.html?aid=24841101&cid=41877807&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> <!----> </div> </div> <!--視頻 E-->
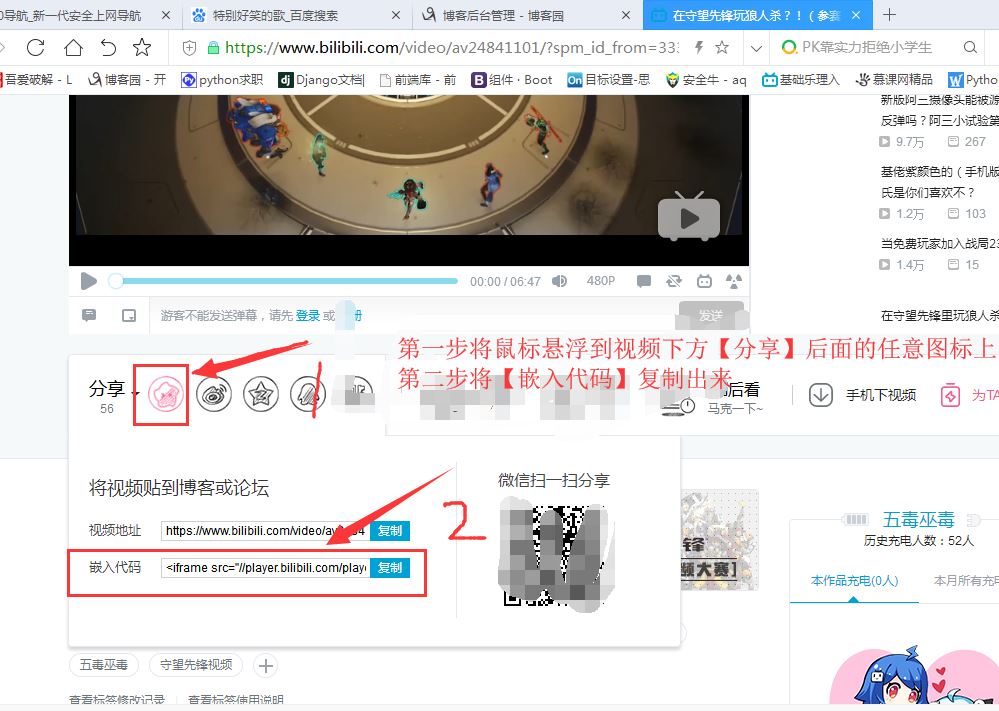
2.獲取b站的視頻引用相關代碼(隨機挑選一個b站視頻,進入視頻播放頁)

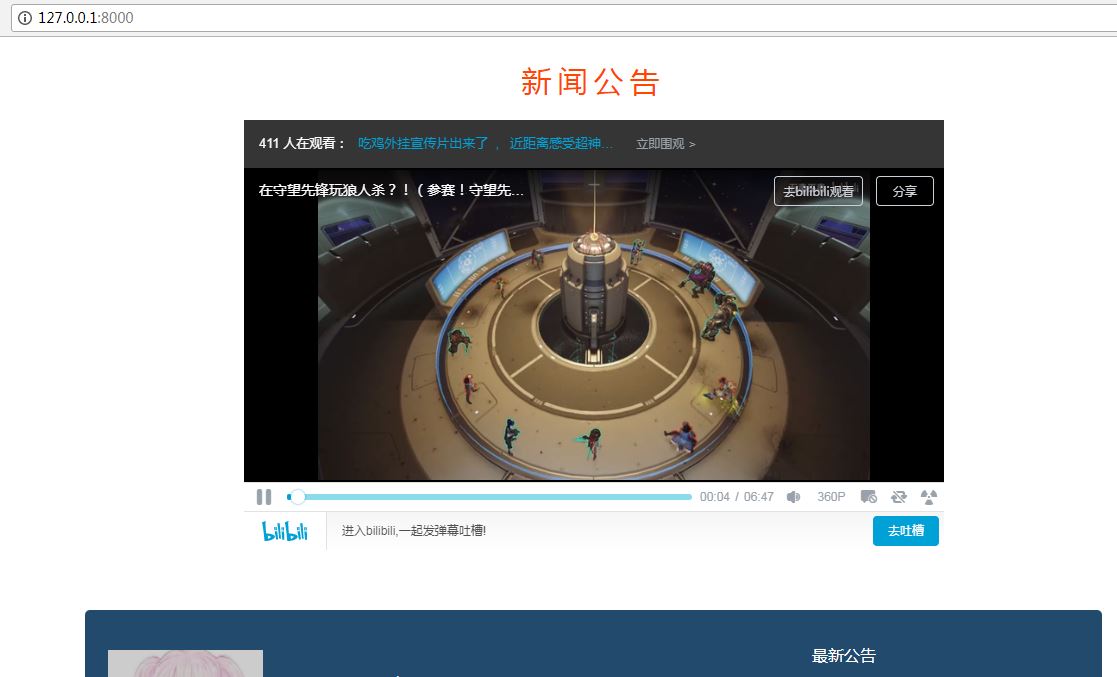
3.django網頁中的效果圖

3.跟django后端結合,動態的嵌入不同視頻
1.在models.py中(一般嵌入代碼長度不會超過300,在150——300之間)
class Bili(models.Model): '''新聞相關視頻''' new=models.ForeignKey(News,verbose_name='新聞公告',on_delete=models.CASCADE) is_topline=models.BooleanField(default=False,verbose_name='是否是頭條') bili=models.CharField(verbose_name='視頻嵌入代碼',max_length=300) add_time = models.DateTimeField(default=datetime.now, verbose_name='添加時間') class Meta: verbose_name = '新聞相關視頻' verbose_name_plural = verbose_name def __str__(self): return self.new.title
打開Terminal終端,執行數據更新命令:
python manage.py makemigrations python manage.py migrate
2.在adminx.py中注冊
import xadmin
from .models import News,Bili
class NewsAdmin(object):
list_display = ['title', 'img','click_num','add_time']
search_fields = ['title', 'img','click_num',]
list_filter = ['title', 'img','click_num','add_time']
style_fields={'context':'ueditor'}
#注冊代碼
class BiliAdmin(object):
list_display = ['new', 'is_topline']
search_fields = ['new', 'is_topline']
list_filter =['new', 'is_topline']
xadmin.site.register(News, NewsAdmin)
#注冊代碼
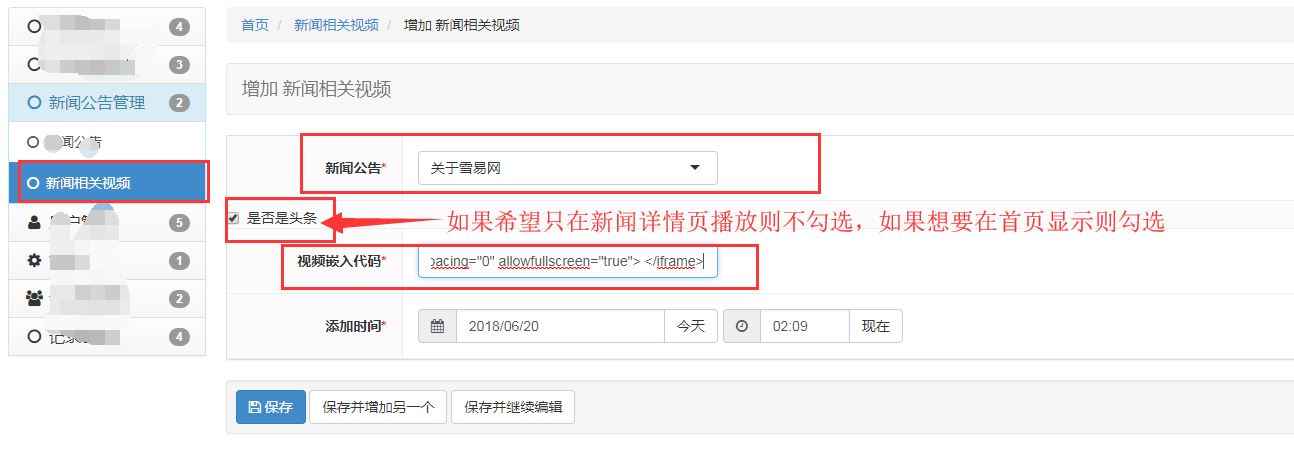
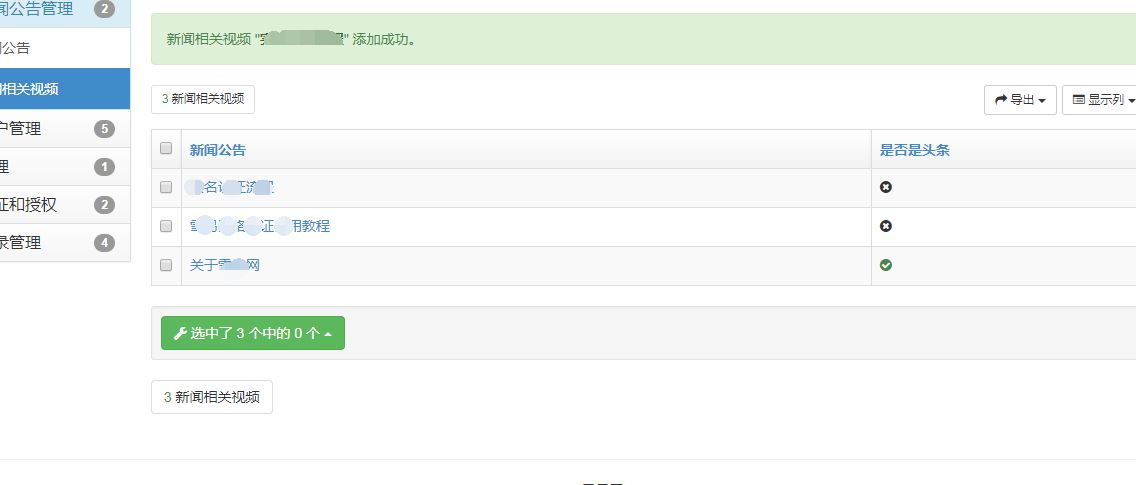
xadmin.site.register(Bili, BiliAdmin)3.可以在xadmin后臺進行多個視頻嵌入代碼的填入
隨機在b站找的三個視頻的嵌入代碼:
<iframe src="//player.bilibili.com/player.html?aid=24687507&cid=41510047&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
<iframe src="//player.bilibili.com/player.html?aid=22025564&cid=36402353&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
<iframe src="//player.bilibili.com/player.html?aid=17766502&cid=29007139&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>


4.在views.py中:
from .models import News,Bili
class NewView(View):
"""新聞公告詳情"""
def get(self,request,new_id):
new=News.objects.filter(id=new_id).first()
new.click_num+=1
# 根據新聞公告的不同,顯示與之關聯的視頻
bili=Bili.objects.filter(new=new).last()
new.save()
return render(request,'news-base.html',{'new':new,'bili':bili})
class IndexView(View):
"""首頁"""
def get(self,request):
all_news=News.objects.all().order_by('-add_time')
p = Paginator(all_news, 20)
page = request.GET.get('page', 1)
try:
news = p.page(int(page))
except PageNotAnInteger:
news = p.page(1)
#首頁播放被標記為頭條的最后一部視頻
bili=Bili.objects.filter(is_topline=True).last()
return render(request,'index.html',{'news':news,'bili':bili})5.改寫Template目錄下的index.html(首頁)和new-base.html(新聞模板頁)
index.html
<!--視頻 S-->
<div class="videoCon">
<div class="name" >新聞公告</div>
<div class="videoF">
{{ bili.bili|safe }}
</div>
</div>
<!--視頻 E-->new-base.html
<!--視頻 S-->
<div class="videoCon">
<div class="name" >{{ new.title }}</div>
<div class="videoF">
{{ bili.bili|safe }}
</div>
</div>
<!--視頻 E-->感謝各位的閱讀!關于“django2如何使用iframe標簽完成網頁內嵌播放b站視頻功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。