您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了Vue實現左右菜單聯動實現代碼嗎,分享給大家,也給自己留個筆記,具體如下:
Github
源碼傳送門: Rain120/vue-study
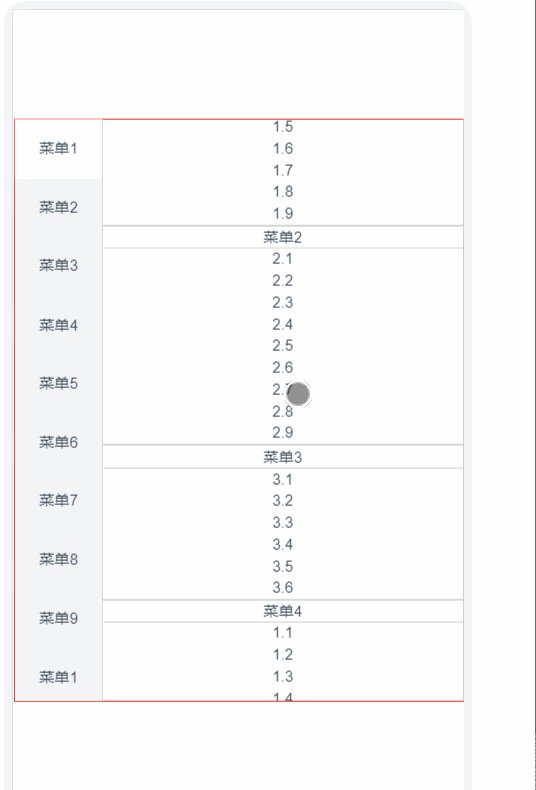
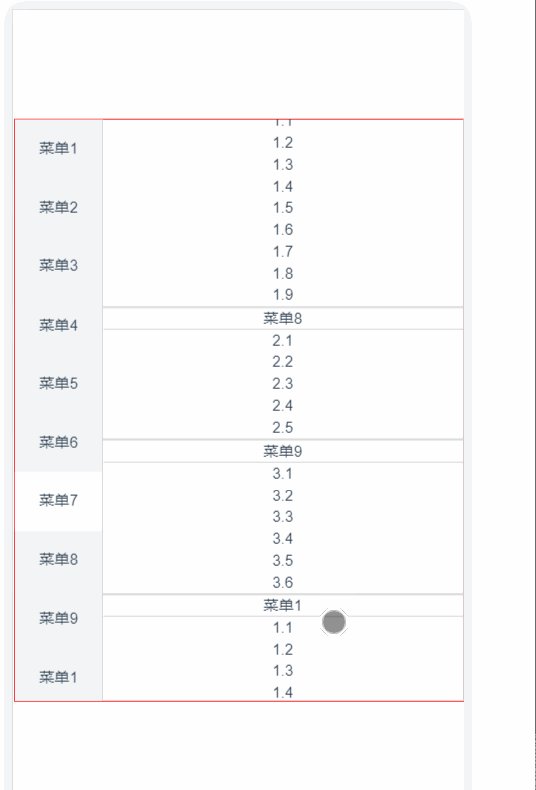
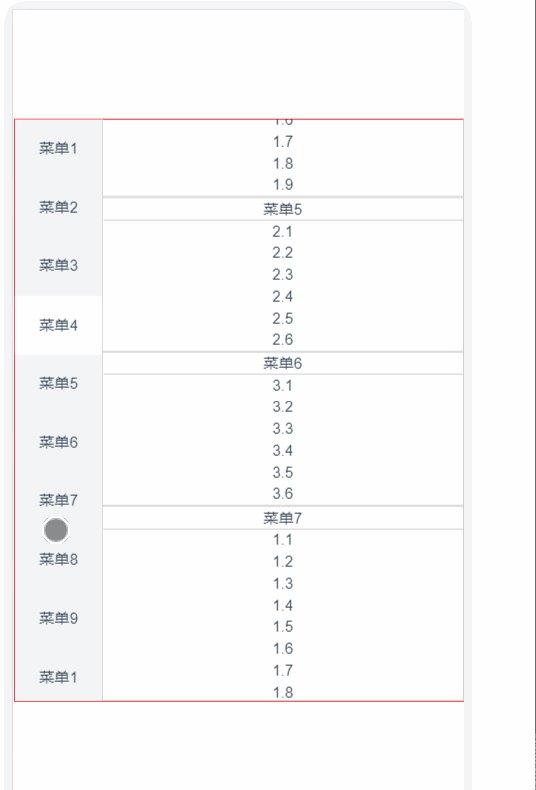
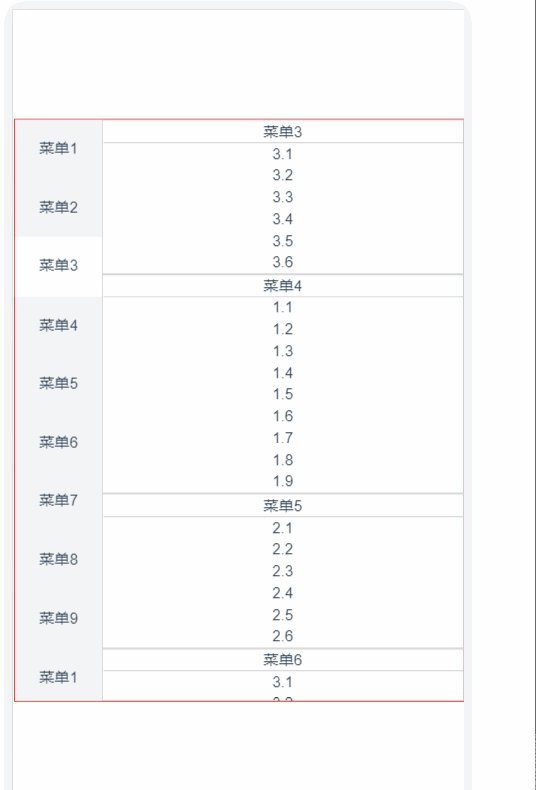
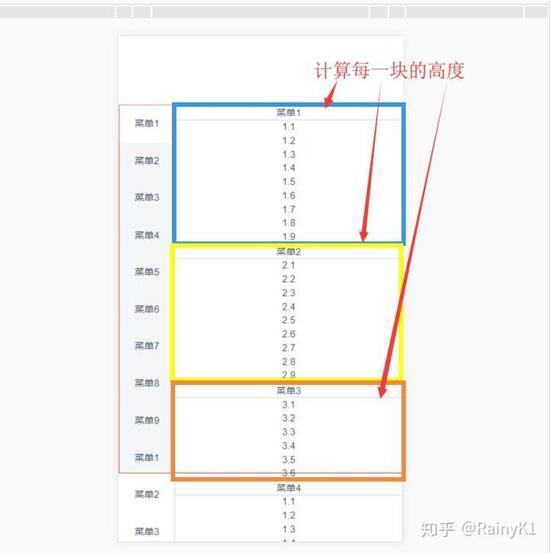
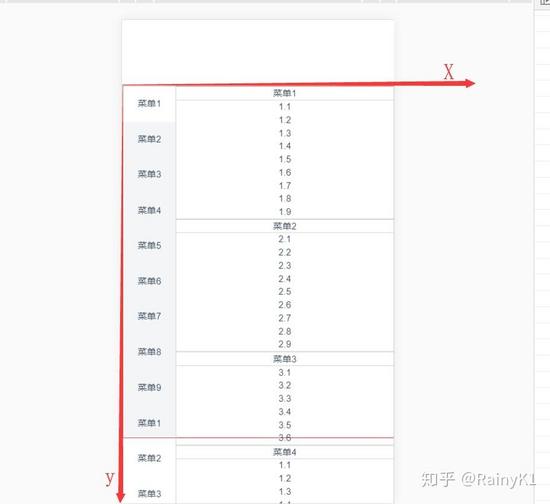
之前在外賣軟件上看到這個左右聯動的效果,覺得很有意思,所以就嘗試使用 Vue 來實現,將這個聯動抽離成為一個單獨的組件,廢話少說,先來一張效果圖。

這個組件分為兩個部分,1、左菜單;2、右菜單。 左菜單的 DOM 結構
<scroll
class="left-menu"
:data="leftMenu"
ref="leftMenu">
<div class="left-menu-container">
<ul>
<li
class="left-item"
ref="leftItem"
:class="{'current': currentIndex === index}"
@click="selectLeft(index, $event)"
v-for="(item, index) in leftMenu"
:key="index">
<p class="text">{{item}}</p>
</li>
</ul>
</div>
</scroll>
右菜單的 DOM 結構
<scroll
class="right-menu"
:data="rightMenu"
ref="rightMenu"
@scroll="scrollHeight"
:listenScroll="true"
:probeType="3">
<div class="right-menu-container">
<ul>
<li class="right-item" ref="rightItem" v-for="(items, i) in rightMenu" :key="i">
<div class="data-wrapper">
<div class="title">{{items.title}}</div>
<div class="data" v-for="(item, j) in items.data" :key="j">{{item}}</div>
</div>
</li>
</ul>
</div>
</scroll>
這里是為了做 demo ,所以在數據上只是單純捏造。
當然因為這是個子組件,我們將通過父組件傳遞 props ,所以定義 props
props: {
leftMenu: {
required: true,
type: Array,
default () {
return []
}
},
rightMenu: {
required: true,
type: Array,
default () {
return []
}
},
}

在這個業務場景中,我們的實現方式是根據右邊菜單滾動的高度來計算左邊菜單的位置,當然左邊菜單也可以通過點擊來確定右邊菜單需要滾動多高的距離,那么我們如何獲得該容器滾動的距離呢? 之前一直在使用better-scroll,通過閱讀文檔,我們知道它有有 scroll 事件,我們可以通過監聽這個事件來獲取滾動的 pos

if (this.listenScroll) {
let me = this
this.scroll.on('scroll', (pos) => {
me.$emit('scroll', pos)
})
}
所以我們在右邊菜單的 scroll 組件上監聽scroll事件
@scroll="scrollHeight"
method
scrollHeight (pos) {
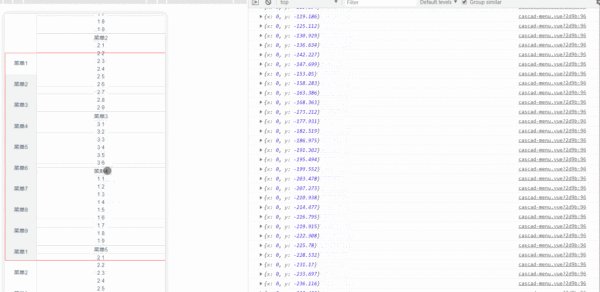
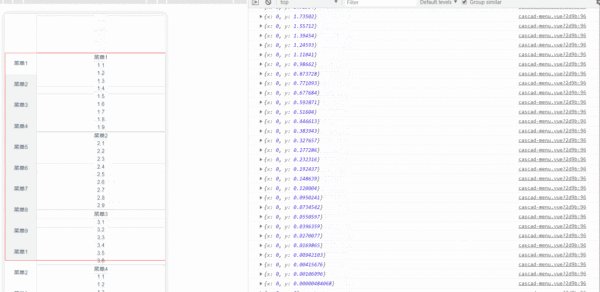
console.log(pos);
this.scrollY = Math.abs(Math.round(pos.y))
},
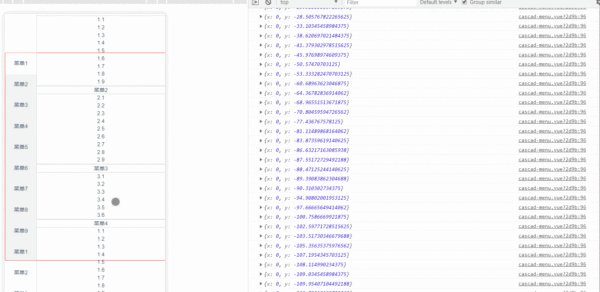
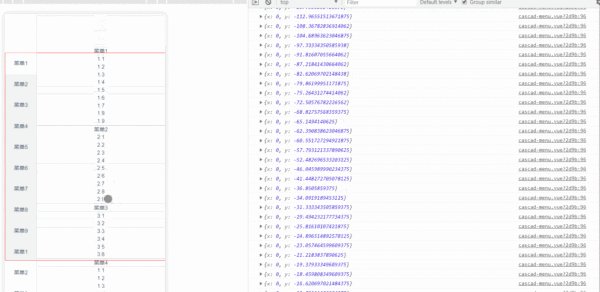
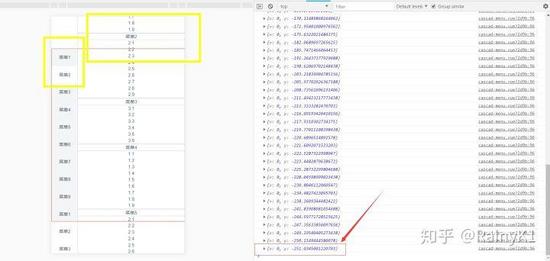
我們將監聽得到的pos打出來看看

我們可以看到控制臺打出了當前滾動的pos信息,因為在移動端開發時,坐標軸和我們數學中的坐標軸相反,所以上滑時y軸的值是負數

所以我們要得到每一塊 li 的高度,我們可以通過拿到他們的 DOM
_calculateHeight() {
let lis = this.$refs.rightItem;
let height = 0
this.rightHeight.push(height)
Array.prototype.slice.call(lis).forEach(li => {
height += li.clientHeight
this.rightHeight.push(height)
})
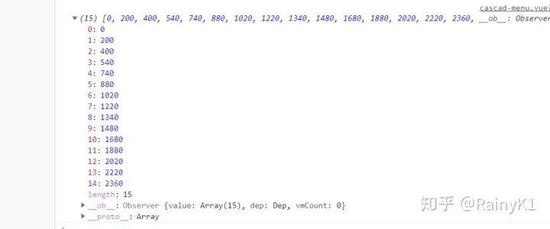
console.log(this.rightHeight)
}
我們在 created 這個 hook 之后調用這個計算高度的函數
_calculateHeight() {
let lis = this.$refs.rightItem;
let height = 0
this.rightHeight.push(height)
Array.prototype.slice.call(lis).forEach(li => {
height += li.clientHeight
this.rightHeight.push(height)
})
console.log(this.rightHeight)
}

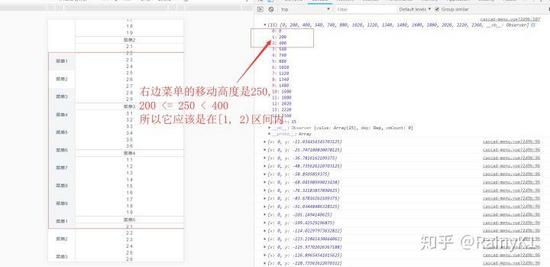
當用戶在滾動時,我們需要計算當前滾動距離實在那個區間內,并拿到他的 index


computed: {
currentIndex () {
const { scrollY, rightHeight } = this
const index = rightHeight.findIndex((height, index) => {
return scrollY >= rightHeight[index] && scrollY < rightHeight[index + 1]
})
return index > 0 ? index : 0
}
}
所以當前應該是左邊菜單 index = 1 的菜單項 active 以上是左邊菜單根據右邊菜單的滑動聯動的實現,用戶也可以通過點擊左邊菜單來實現右邊菜單的聯動,此時,我們給菜單項加上 click事件
@click="selectLeft(index, $event)"
這里加上 $event 是為了區分原生點擊事件還是[better-scroll]((https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/#better-scroll 是什么)派發的事件
selectLeft (index, event) {
if (!event._constructed) {
return
}
let rightItem = this.$refs.rightItem
let el = rightItem[index]
this.$refs.rightMenu.scrollToElement(el, 300)
},
到這里我們就基本上完成了這些需求了
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。