您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在微信這個聊天工具里的小程序上實現聊天功能,總感覺怪怪的。但領導要求了,總是要干的。
然后就實時通訊這個關鍵詞展開搜索,穿梭于網頁之間。不過粘貼復制的真的太多了,找了半天也沒找到想要的,不過還是提取到了關鍵詞的WebSocket和node.js的,然后搜索這兩是啥,什么關系,總算明白了一點。
最后確定了第一步需要干的是用node.js搭建服務(我是裝在自己的windows下的):
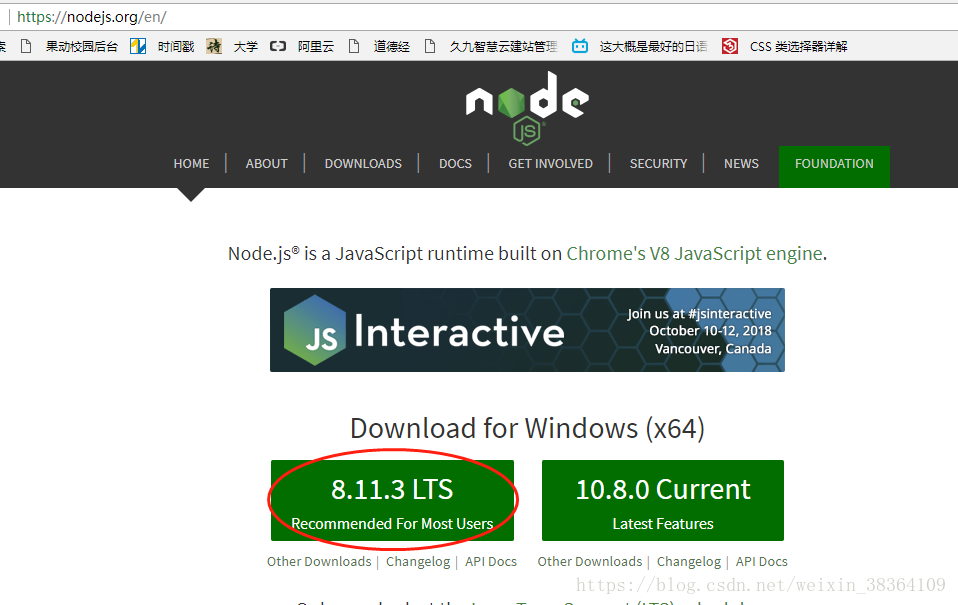
1.首先到官網下載node.js,下載鏈接
安裝很簡單,雙擊下載好的文件,直接下一步一步,沒什么特殊的選擇,路徑默認就好
可以打開命令行窗口輸入 node -v會輸出版本,來檢驗是否安裝成功,其實這個也沒什么必要

2.然后新建一個文件夾(我的node.js是安裝在Ç盤的,然后再d盤下新建了個叫webSocket的文件夾)
然后用命令轉到該目錄下:在這個文件下安裝我們要使用的模塊:安裝模塊前需要先生成一個配置文件,不然會報錯(反正我報了)

生成配置文件命令:npm init -f
執行后可以看到在該文件下多了一個叫package.json的配置文件,先不用管(后面也沒管過),接下來繼續安裝模塊的操作
剛開始我是安裝的socket.io,后來發現小程序根本用不了,所以這里也不說socket.io了。我們這里用ws
安裝ws命令:npm install --save ws(卸載模塊命令:npm uninstall 模塊名字)
3.安裝好模塊后,在你目錄下創建一個.js文件,我這是一個ws.js
我這里肯定會比你們的文件要多,不用在意。

然后打開這個.js文件,開始編輯你的服務端代碼,這個隨便你用記事本還是其他什么軟件
這是最簡單基礎的一個打開連接,響應的代碼:
//引入ws模塊
const WebSocket = require('ws');
//創建服務 port是端口
const wss = new WebSocket.Server({ port: 80});
//客戶端連接時會進這個
wss.on('connection', function connection(ws) {
console.log('連接成功');
//客戶端發送消息時會觸發這個
ws.on('message', function incoming(data) {
console.log('收到消息');
//data是客戶端發送的消息,這里clients.foreach是廣播給所有客戶端
wss.clients.forEach(function each(client) {
//把客戶端發來的data,循環發給每個客戶端
client.send(data);
});
});
});
這里貼上稍微比較完善的代碼,這里是用數據庫保存的發送的消息,用的mysql,所以需要在安裝mysql模塊
npm install --save mysql
代碼:
這里有很多注釋的代碼,都是我鼓搗時用到的,可以無視或刪掉
這個MySQL的數據連接需要根據自己的修改,表也是
我這用到的表就兩個字段 id ,msg
var http=require('http');
var qs = require('querystring'); //
var ws=require('ws');
var server=http.createServer(function (req, res) {
res.end("This is a WebSockets server!");
});
var url = require('url');
//驗證函數
function ClientVerify(info) {
var ret = false;//拒絕
//url參數
var params = url.parse(info.req.url, true).query;
//console.log(groupid);
//groupid=params['groupid']
//誰誰誰來到了討論組
// wss.clients.forEach(function each(client) {
// client.send('233');
// });
return true;
}
var wss = new ws.Server( { server: server,verifyClient: ClientVerify } );
/*//引入數據庫
var mysql = require('mysql');
//連接數據庫信息 普通版
var connection = mysql.createConnection({
host : '58.87.94.16',
user : 'root',
password : 'root',
database : 'bootdo'
});*/
//引入數據庫
var mysql = require('mysql');
// 創建數據池
const pool = mysql.createPool({
host : '58.87.94.16', // 數據庫地址
user : 'root', // 數據庫用戶
password : 'root', // 數據庫密碼
database : 'bootdo' // 選中數據庫
})
/*接收一個sql語句 以及所需的values
這里接收第二參數values的原因是可以使用mysql的占位符 '?'
比如 query(`select * from my_database where id = ?`, [1])
好像可以直接使用pool.query,暫時不明*/
let query = function(sql,values,callback){
pool.getConnection(function(err,conn){
if(err){
callback(err,null,null);
}else{
conn.query(sql,values,function(err,results,fields){
//釋放連接
conn.release();
//事件驅動回調
callback(err,results,fields);
});
}
});
};
module.exports=query;
wss.on('connection', function connection(ws) {
console.log('鏈接成功!');
//console.log(ws);
//查詢歷史聊天記錄 廣播給連接的客戶端
var sql='select * from hi_test where groupid=1';
console.log('sql語句',sql);
query(sql,function (err,res,fields) {
console.log('sql操作返回:', res);
if(res!=null){
ws.send(JSON.stringify(res));
}
});
//監聽客戶端發送得消息
ws.on('message', function incoming(data) {
console.log('來自客戶端得message:',data);
//保存客戶端發送得消息到數據庫
sql="insert into hi_test(msg) values(?)";
console.log('sql語句',sql);
query(sql,data,function (err,res,fields) {
console.log('sql操作返回:',res);//res.insertId
});
var sendData=JSON.stringify([{msg:data}])
/**
* 把消息發送到所有的客戶端
* wss.clients獲取所有鏈接的客戶端
*/
wss.clients.forEach(function each(client) {
client.send(sendData);
});
});
});
server.listen(80, function listening() {
console.log('服務器啟動成功!');
});
/*發起get請求
var options = {
hostname: 'www.tjjxsoft.cn',
path: '/attendanceParameter/getAttendanceParameter/13',
method: 'GET'
};
var req = http.request(options, function (res) {
console.log('狀態: ' + res.statusCode);
res.on('data', function (chunk) {
console.log('返回數據: ' + chunk);
});
});
req.on('error', function (e) {
console.log('problem with request: ' + e.message);
});
req.end();*/
/*
/!*構建http服務*!/
var app = require('http').createServer()
/!*引入socket.io*!/
var io = require('socket.io')(app);
/!*定義監聽端口,可以自定義,端口不要被占用*!/
var PORT = 80;
/!*監聽端口*!/
app.listen(PORT);
/!*定義用戶數組*!/
var users = [];
/!**
*監聽客戶端連接
*io是我們定義的服務端的socket
*回調函數里面的socket是本次連接的客戶端socket
*io與socket是一對多的關系
*!/
io.on('connection', function (socket) {
/!*所有的監聽on,與發送emit都得寫在連接里面,包括斷開連接*!/
socket.on('login',function(data){
console.log('有人登錄了:')
console.log(data);
users.push({
username:data.username
});
/!*向所有連接的客戶端廣播add事件*!/
io.sockets.emit('add',data)
})
})
console.log('app listen at'+PORT);*/
然后命令行輸入node ws.js(你自己的文件名)回車,就已經啟動了服務

4.現在服務就已經起來了,接下來弄小程序這邊的
直接貼代碼:
wxml:
<view class='homeView'>
<scroll-view scroll-y scroll-top='{{scrolltop}}'>
<view class='listView'>
<block wx:for="{{serverMsg}}" wx:key='*this'>
<!-- -->
<view wx:if="{{item.user.id!=userInfo.userId}}" class='leftView'>
<view class='name'>{{item.user.name}}</view>
<view class='imgmsgleft'>
<view>
<!-- 我這用的是自己另一個服務的圖片 -->
<image class='touimg' src='https://www.tjjxsoft.cn/static/images/img005.png'></image>
</view>
<view>{{item.msg}}</view>
</view>
</view>
<view wx:else class='rightView'>
<view class='name'>{{item.user.name}}</view>
<view class='imgmsg'>
<view>{{item.msg}}</view>
<view>
<!-- 我這用的是自己另一個服務的圖片 -->
<image class='touimg' src='https://www.tjjxsoft.cn/static/images/img005.png'></image>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
<view class='sendView'>
<input bindinput='sendTextBind' placeholder="輸入聊天內容" value='{{sendText}}' />
<button bindtap='sendBtn' type="primary">發送</button>
</view>
</view>
js:
var app = getApp();
Page({
data: {
socket_open: false,//判斷連接是否打開
sendText: "",//發送的消息
serverMsg: [],//接受的服務端的消息
userInfo: { userId: 1, name: "呵呵",img:'頭像'},//app.appData.userInfo,
scrolltop: 999
},
/**輸入內容 */
sendTextBind: function(e) {
this.setData({
sendText: e.detail.value
});
console.log(this.data.sendText);
},
/**發送消息 */
sendBtn: function(e) {
console.log('發送消息事件!');
var msgJson = {
user: {
id: this.data.userInfo.userId,//app.appData.userInfo.userId, //唯一ID區分身份
name: this.data.userInfo.name, //顯示用姓名
img: this.data.userInfo.img, //顯示用頭像
},
msg: this.data.sendText,//發送的消息
groupid:1
}
//發送消息
this.send_socket_message(JSON.stringify(msgJson));
this.setData({
sendText: ""http://發送消息后,清空文本框
});
},
onLoad: function(options) {
// app.login();
// this.setData({
// userInfo: app.appData.userInfo
// });
//初始化
this.wssInit();
},
wssInit() {
var that = this;
//建立連接
wx.connectSocket({
url: 'ws://localhost'//app.appData.socket
})
//監聽WebSocket連接打開事件。
wx.onSocketOpen(function(res) {
console.log('WebSocket連接已打開!');
that.setData({
socket_open: true
});
});
//監聽WebSocket接受到服務器的消息事件。
wx.onSocketMessage(function(res) {
console.log('收到服務器內容:', res);
var server_msg = JSON.parse(res.data);
console.log(server_msg);
if (server_msg != null) {
var msgnew = [];
for (var i = 0; i < server_msg.length; i++) {
msgnew.push(JSON.parse(server_msg[i].msg));
}
msgnew=that.data.serverMsg.concat(msgnew);
that.setData({
serverMsg: msgnew,
scrolltop: msgnew.length * 100
});
console.log(that.data.serverMsg);
}
});
//監聽WebSocket錯誤。
wx.onSocketError(function(res) {
console.log('WebSocket連接打開失敗,請檢查!', res)
});
},
send_socket_message: function(msg) {
//socket_open,連接打開的回調后才會為true,然后才能發送消息
if (this.data.socket_open) {
wx.sendSocketMessage({
data: msg
})
}
}
})
wxss:
.homeView {
border-top: 1px solid #ededed;
}
.listView{
padding-bottom: 50px;
}
.listView>view {
padding: 10px;
}
.rightView {
text-align: right;
}
.imgmsgleft {
display: flex;
justify-content: flex-start;
align-items: center;
}
.imgmsgleft>view:last-child {
border: solid 1px gray;
padding: 10px;
border-radius: 6px;
}
.imgmsg {
display: flex;
justify-content: flex-end;
align-items: center;
}
.imgmsg>view:first-child {
border: solid 1px gray;
padding: 10px;
border-radius: 6px;
background-color: green;
}
.touimg {
width: 50px;
height: 50px;
}
.name {
font-size: 14px;
color: gray;
}
.sendView {
display: flex;
width: 100%;
position: fixed;
bottom: 0px;
border-top: 1px #ededed solid;
background-color: white;
}
.sendView>button {
width: 20%;
}
.sendView>input {
width: 80%;
height: auto;
}
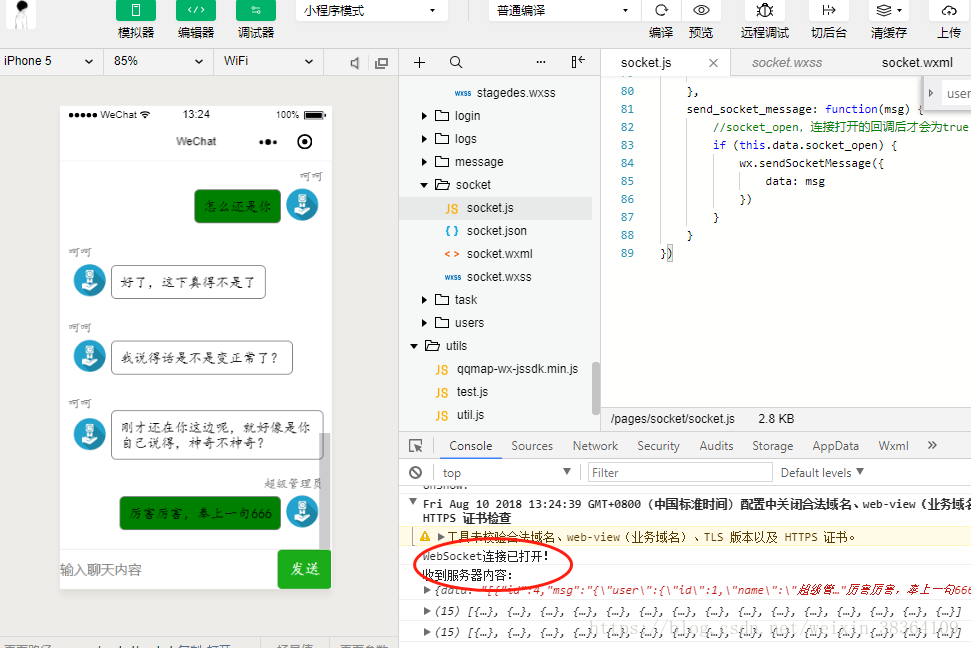
效果圖:

預覽的時候一定要打開調試,因為這不是WSS協議,是沒法直接用的、
總結
以上所述是小編給大家介紹的使用node.js實現微信小程序實時聊天功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。