您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例分析了vue生命周期。分享給大家供大家參考,具體如下:
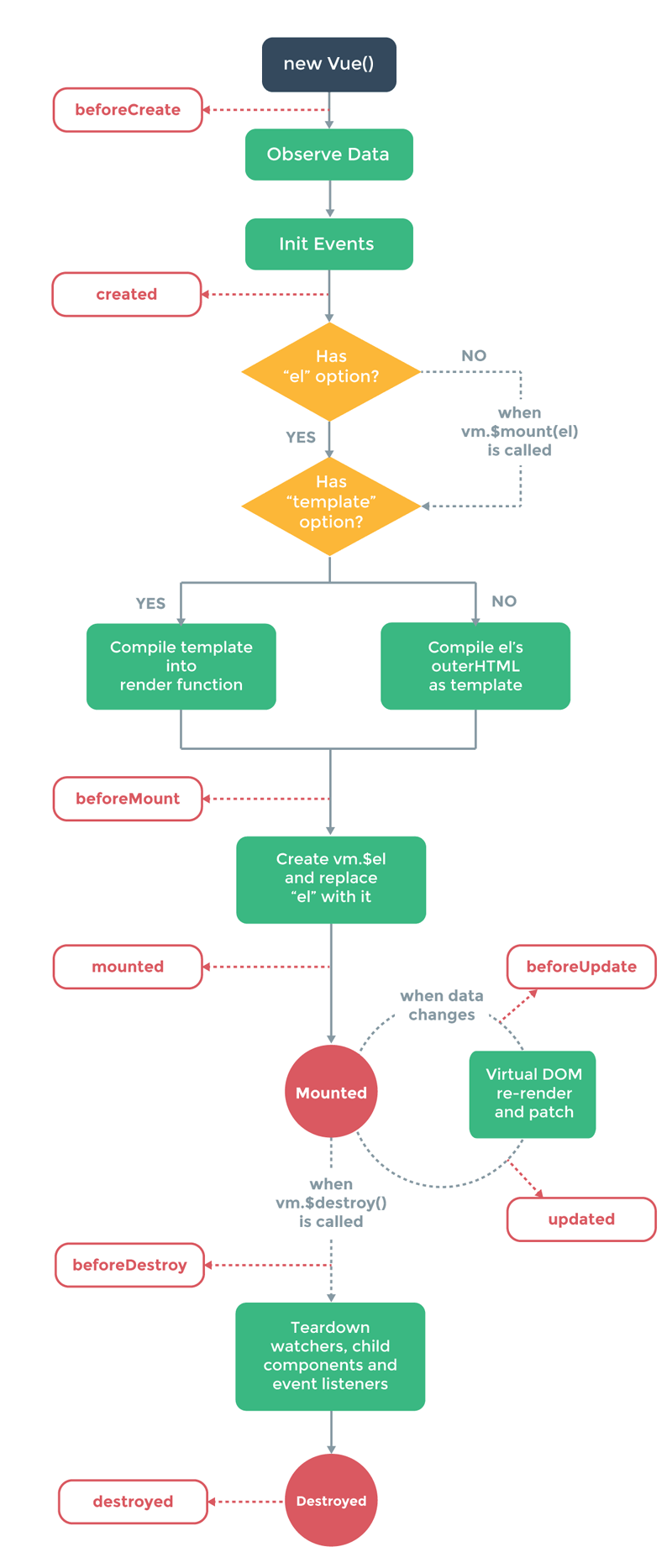
每個Vue實例都存在完整的生命周期,經歷從創建、初始化數據、編譯模板、掛載Dom、渲染→更新→渲染、銷毀等一系列過程。如下圖所示

鉤子函數
vue的完整生命周期可分為三個階段:初始化階段、運行階段和銷毀階段。共存在很多鉤子函數,他們在vue生命周期不同的階段進行操作,列舉如下:
鉤子函數說明
通過new Vue() 創建vue實例,vue的生命周期便拉開了序幕,首先會執行beforeCreate鉤子函數。此時的vue實例只是一個空殼,還未掛載DOM元素,無法訪問到數據和真實的dom,一般不做操作。
這個時候已經可以使用到數據,也可以更改數據,在這里更改數據不會觸發updated函數和不會觸發其他鉤子函數,一般可以在這里做初始數據的獲取。
在這個函數中虛擬dom已經創建完成(馬上就要渲染),這里也可以更改數據,不會觸發updated,在這里可以在渲染前最后一次更改數據的機會,不會觸發其他的鉤子函數。
在這個函數調用時,組件已經出現在頁面中,數據、真實dom都已經處理好了,事件都已經掛載好了,可以在這里操作真實dom等事情。
當組件或實例的數據更改之后,會立即執行beforeUpdate,然后vue的虛擬dom機制會重新構建虛擬dom與上一次的虛擬dom樹利用diff算法進行對比之后重新渲染。
當更新完成后,執行updated,數據已經更改完成,dom也重新render完成,可以操作更新后的虛擬dom。
當通過某種方式調用$destroy方法后,立即執行beforeDestroy函數做一些善后工作,如清除計時器、清除非指令綁定的事件等。
組件的數據綁定、監聽等去掉后只剩下dom空殼,此時執行destroyed。當然,也可以在這里完成上述操作。
vue的生命周期:從出生到加載 到 銷毀 有一套完整的生命周期過程
能夠讓我們進行在不同時期去寫不同的代碼 去做不同的事情
鉤子函數:就是不同的生命周期 vue給我們暴露出來的 回調函數
示例:
var vn = new Vue({
el:'.box',
data:{
msg:'<h2>呵呵</h2>'
},
beforeCreate:function() {
alert("實例要創建了,要開始表演了");
},
created:function() {
alert('vue實例已經new出來了,方法和屬性還沒有編譯');
},
beforeMount:function() {
alert('vue實例已經創建完成,馬上要執行內部屬性和方法的編譯');
},
mounted:function() {
alert('對象和屬性已經編譯完成');
},
beforeUpdate:function() {
alert('數據馬上更新,沒保存趕緊保存');
},
updated:function() {
alert('數據已經更新');
},
beforeDestroy:function() {
alert('vue實例已經走到盡頭了');
},
destroyed:function() {
alert("vue實例永遠活在我們心中!!!");
}
})
希望本文所述對大家vue.js程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。