您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文主要給大家介紹的是關于Vue.js實例方法之生命周期的相關內容,分享出來供大家參考學習,學習的朋友們下面來一起看看詳細的介紹:
一、$mount()掛載方法
$mount是用來掛載擴張的。如果 Vue 實例在實例化時沒有收到 el 選項,則它處于“未掛載”狀態,沒有關聯的 DOM 元素。可以使用 vm.$mount() 手動地掛載一個未掛載的實例。
比如我們擴張了一個全局組件,通過$mount手動的掛載到DOM上,也就生成了一個Vue實例。
<div id="#app"></div>
擴張一個全局組件,并且掛載到DOM上。
//擴張全局的組件
var navBar = Vue.extend({
template: `<div>{{ title }}</div>`,
data(){
return {
title: 'Vue 擴展的全局組件'
}
},
mounted(){
console.log('掛載上了')
}
})
//使用全局擴張的組件,掛載到id為#app的DOM上(會替換#app)
var vm = new navBar().$mount('#app');
//或者
var vm = new navBar({el: "#app"})
如果沒有提供 elementOrSelector 參數,模板將被渲染為文檔之外的的元素,并且必須使用原生DOM API把它插入文檔中。
//在文檔之外渲染,并且掛載
var navbar = new navBar().$mount()
document.getElementById('app').appendChild(navbar.$el)
二、$destroy()銷毀方法
作用: 完全銷毀一個實例。
Vue 實例銷毀后調用。調用后,Vue 實例相關的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。
<div id="app"> </div> <button onclick="destroy()">銷毀</button>
在組件中掛載destroyed生命周期鉤子
var navBar = Vue.extend({
template: `<div>
<div>{{ title }}</div>
<h3>{{ num }}</h3>
<button @click = 'add'>add</button>
</div>`,
data(){
return {
title: 'Vue 全局擴展組件',
num: 10
}
}
destroyed(){
console.log('銷毀了')
},
methods: {
add(){
this.num++
}
}
})
//使用全局擴張的組件,掛載到id為#app的元素上
var vm = new navBar().$mount('#app');
//銷毀
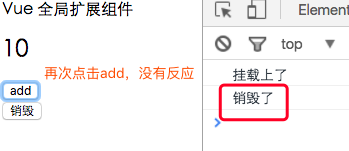
function destroy(){
//點擊按鈕,銷毀vm實例,控制臺會輸出‘銷毀了',當再次點擊的時候不會輸出,而且點擊add按鈕,數量也不會改變,說明已經銷毀了
vm.$destroy()
}

三、$forceUpdate()更新方法
該方法是迫使Vue實例重新渲染。注意:它僅僅影響實例本身和插入插槽內容的子組件,而不是所有子組件。
看代碼:
<button onclick="reload()">刷新</button>
//同樣的,為了看到是否重新更新了數據,即是否執行了reload方法,我們在實例中添加updated選項
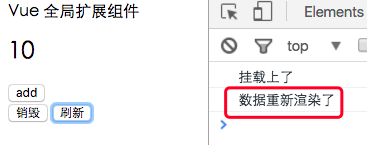
updated(){
console.log('數據重新渲染了')
}
//三、更新數據方法
function reload(){
vm.$forceUpdate()
}
點擊更新按鈕,控制臺打印出updated鉤子中的輸出,說明Vue實例重新渲染了。

四、$nextTick()數據修改方法
參數: {Function} [callback]
該方法是構造器data中的數據被修改后觸發,相當于updated鉤子函數,但還是有區別的:它是在updated鉤子函數執行完之后執行其里邊的回調函數。也就是將回調延遲到下次 DOM 更新循環之后執行。在修改數據之后立即使用它,然后等待 DOM 更新。
methods: {
add(){
//更改數據
this.num++
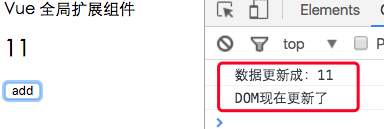
this.$nextTick(function(){
console.log('DOM現在更新了')
})
}
},
updated(){
console.log('數據更新成:'+this.num)
}

通過控制臺的打印結果,可以看到,當數據改變時,updated鉤子早于$nextTick中的回調。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。