溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
正常下的layui在3個button按鈕

壓縮之后

代碼為
<button data-id="{$activity.activity_id}" class="layui-btn layui-btn-small layui-btn-danger edit_store">修改門店</button>
<button data-id="{$activity.activity_id}" class="layui-btn layui-btn-small layui-btn-danger del-activity">刪除活動</button>
<button data-id="{$activity.activity_id}" class="layui-btn layui-btn-small layui-btn-normal switch-activity">關閉活動</button>
<button data-id="{$activity.activity_id}" class="layui-btn layui-btn-small layui-btn-normal switch-activity">開啟活動</button>
優化:給每個button加上空
<a><button data-id="{$activity.activity_id}" class="layui-btn layui-btn-small layui-btn-danger edit_store">修改門店</button><a>
效果圖為

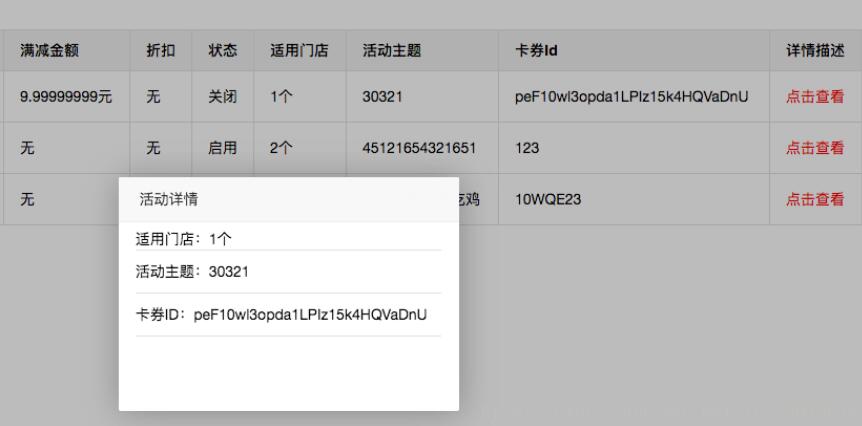
點擊 '點擊查看'出現彈出框信息

html
<td class='mouse-over-out' data-content="適用門店:{$activity.store_count}個 <hr> 活動主題:{$activity.activity_theme} <hr> 卡券ID:{$activity.wechat_card_id} <hr>"><a href="#" rel="external nofollow" >點擊查看</a></td>
js
//顯示活動詳情
$('.mouse-over-out').click(function(){
layer.open({
title: '活動詳情',
type: 1,
skin: 'layui-layer-demo', //樣式類名
closeBtn: 0, //不顯示關閉按鈕
anim: 2, //彈出層樣式
shadeClose: true, //開啟遮罩關閉
area: ['20%', '30%'],
content:"<div style='height:90%;width:90%;margin:0 auto;margin-top:5%;'><p style='line-height:1%;'>"+
$(this).data('content')+
"<p/></div>"
});
});
以上這篇layui 優化button按鈕和彈出框的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。