溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何解決layui彈出層layer中area過大被遮擋的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
layer彈出窗口在彈出時指定了area,彈出后,如果當前頁面(iframe)大小比彈出的窗口小,那么就會出現無法操作彈出窗口的尷尬情況。
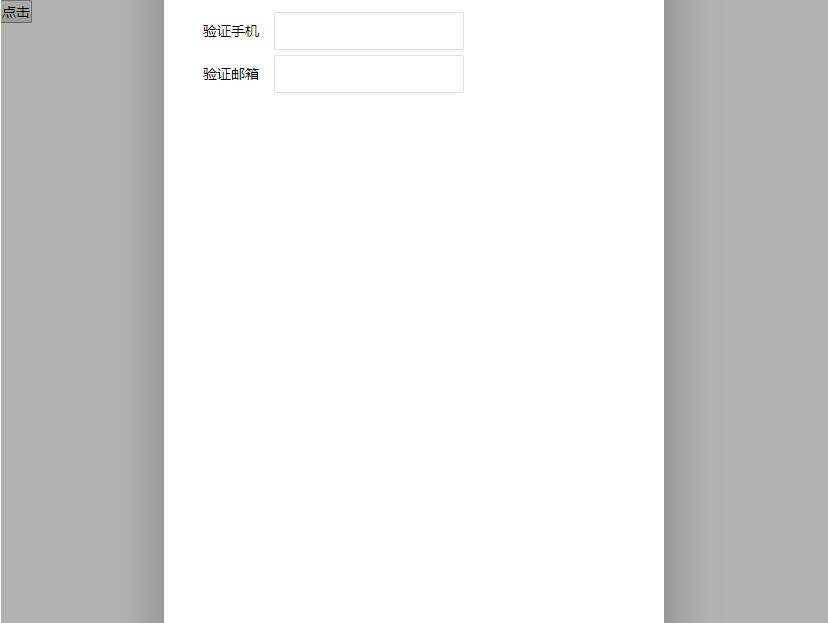
如圖:

彈出窗口比當前頁面大,這時,唯有放大整個頁面才能看到完全的彈出窗口,才可以操作。
layui 為我們提供了 layer.style(); 方法來重新跳整窗口的大小 , 然后我們只需要寫一個函數,得到當前document的寬度和高度, 判斷彈出框是否大于document來調整窗口大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" media="all">
</head>
<body>
<button id="dianji">點擊</button>
<form class="layui-form" action="" id="id">
<div class="layui-form-item">
<label class="layui-form-label">單行輸入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="請輸入標題"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">驗證必填項</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用戶名是必填項,豈能為空?" placeholder="請輸入"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">驗證手機</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">驗證郵箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
</form>
<script src="layui/layui.all.js"></script>
<script type="text/javascript">
var layerIndex;
var layerInitWidth;
var layerInitHeight;
var $;
layui.use(['form', 'jquery'], function () {
var form = layui.form;
$ = layui.jquery;
$("#dianji").click(function () {
layer.open({
type: 1,
area: ['500px', '900px'],
content: $('#id'), //這里content是一個DOM,注意:最好該元素要存放在body最外層,否則可能被其它的相對元素所影響
btn: ['按鈕一', '按鈕二', '按鈕三']
, yes: function (index, layero) {
//按鈕【按鈕一】的回調
}
, btn2: function (index, layero) {
//按鈕【按鈕二】的回調
//return false 開啟該代碼可禁止點擊該按鈕關閉
}
, btn3: function (index, layero) {
//按鈕【按鈕三】的回調
//return false 開啟該代碼可禁止點擊該按鈕關閉
}
, cancel: function () {
//右上角關閉回調
//return false 開啟該代碼可禁止點擊該按鈕關閉
},
success: function (layero, index) {
//獲取當前彈出窗口的索引及初始大小
layerIndex = index;
layerInitWidth = $("#layui-layer" + layerIndex).width();
layerInitHeight = $("#layui-layer" + layerIndex).height();
resizeLayer(layerIndex, layerInitWidth, layerInitHeight);
form.render();
}
});
})
});
function resizeLayer(layerIndex, layerInitWidth, layerInitHeight) {
var windowWidth = $(document).width();
var windowHeight = $(document).height();
var minWidth = layerInitWidth > windowWidth ? windowWidth : layerInitWidth;
var minHeight = layerInitHeight > windowHeight ? windowHeight : layerInitHeight;
console.log("win:", windowWidth, windowHeight);
console.log("lay:", layerInitWidth, layerInitHeight);
console.log("min:", minWidth, minHeight);
layer.style(layerIndex, {
top: 0,
width: minWidth,
height: minHeight
});
}
</script>
</body>
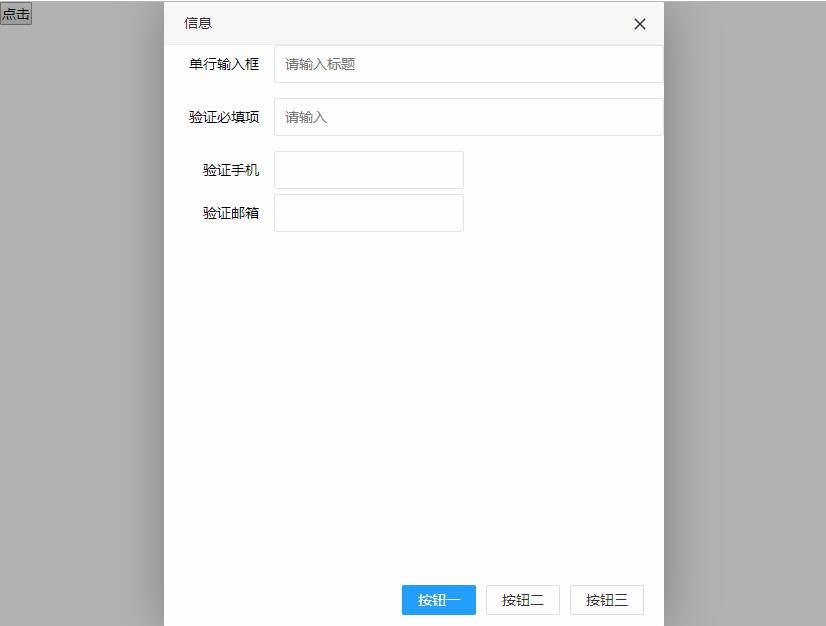
</html>效果圖:

以上是“如何解決layui彈出層layer中area過大被遮擋的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。