溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
LayUi中表格不顯示數據如何解決,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
LayUi 對穿過來的 Json 有嚴格的要求,一般情況下,要求要有4個參數,分別為:
code:0 //數據狀態 msg:"" //狀態信息 count:1000 //數據總數 data:[] //數據列表
若傳過來的 Json 包含這四個參數,且參數名一樣,則表格讀數據不會出問題。若參數名和上述的不一樣,則需要轉換下,具體方法如下:
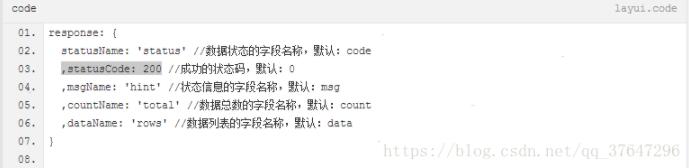
response:{
statusName: '自定義的參數名稱' ,// 對應 code
msgName: '自定義的參數名稱' , // 對應 msg
countName: '自定義的參數名稱' , // 對應 count
dataName: '自定義的參數名稱' // 對應 data
}上述代碼 寫在 table.render({}) 內。
經過測試,發現有兩個字段不是必要的,分別是,msg 和 count 。若不傳或參數名對不上時不轉換,前臺表格頁面依舊會顯示出數據,必要的參數只有 code 和 data 。
官方文檔地址:傳送門
文檔中,statusCode 不需要寫,寫的話 數據會顯示不成功。

看完上述內容,你們掌握LayUi中表格不顯示數據如何解決的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。