您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何在JavaScript中使用作用域、閉包、對象,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
沒有塊作用域:即作用域不是以{}包圍的,其作用域完成由函數來決定,因而if /for等語句中的花括號不是獨立的作用域。
如前述,JS的在函數中定義的局部變量只對這個函數內部可見,稱之謂函數作用域。
嵌套作用域變量搜索規則:當在函數中引用一個變量時,JS會搜索當前函數作用域,如果沒有找到則搜索其上層作用域,一直到全局作用域。
var value = 'global';
var f1 = function(){
console.log(v1); //global
};
f1();
var f2 = function(){
var v1 ='local';
console.log(v1); //local
};
f2();詞法作用域規則:函數的嵌套關系是定義時決定的,而非調用時決定的,即詞法作用域,即嵌套關系是由詞法分析時確定的,而非運行時決定。
var v1 = 'global';
var f1 = function(){
console.log(v1);
}
f1(); //global
var f2 = function(){
var v1 = 'local';
f1();
};
f2(); //global對于這兩個規則的相互作用,函數內無論什么位置定義的局部變量,在進入函數時都是已經定義的,但未初始化,即為undefined,直到運行到變量被賦值時才被初始化,因此若訪問了未初始化的變量,我們會得到undefined的說明。
var v1 = 'global';
var f = function(){
console.log(v1); //undefined
var v1 = 'local';
};全局作用域的變量是全局對象的屬性,不論在什么函數中都可以直接訪問,而不需要通過全局對象,但加上全局對象,可以提供搜索效率。
滿足下列條件的變量屬于全局作用域:
在最外層定義的變量
全局對象的屬性
任何地方隱匿定義的變量。
function f1(){
//context define
function f2(){
//func define
};
return f2;
};
f2(); //獲得f1中的context在類似C/C++這種的非函數式編程語言中,我們也可以定義函數指針并返回,但外層函數在執行結束后為內層函數定義的上下文信息會被銷毀,而在閉包中,則保存了返回的函數,還包含返回函數的上下文信息。(由詞法作用域所支持)而且在返回閉包之后,上下文信息即被單獨創建出來,從而可以生成多個互相獨立的閉包實例。
閉包有兩個用途,一是方便實現嵌套的回調函數,二是隱藏對象的細節。
對于前者,NodeJS的編程風格已經可以說明問題,對二后者,對于函數內部的局部變量外部是不可見的,但可以提供訪問函數來訪問和修改相應的局部變量,從而實現OO封裝的意圖。
在基于類型的語言中,對象是由類實例化,而JS是基于原型的系統,對象是由原型復制生成的。
JavaScript中的Object實際上就是一個由屬性組成的關聯數組,屬性由名稱和值組成。可以由new Object()或{}來創建對象。對于創建簡單對象,可以使用對象初始化器來創建對象,即由{}字面值來創建對象,對象的屬性名可以為加''的字符串,也可不加引號。這對JS來說沒有區別,訪問對象的屬性時,可以使用句點也可使用關聯數組['name'],后者的好處是當我們不知道對象屬性名時,可以由變量來作為關聯數組的索引。
我們也可以通過自定義構造函數來生成對象,從而能實例化更多的對象。構造函數也是函數,我們需要用大寫的函數名即可。在函數中可以定義成員變量,成員函數等。
在JS中,上下文對象即this指針,即被調用函數所處的環境。其作用是在函數內部引用到調用它的對象本身。this的出現會之前介紹的靜態作用域產生影響,加入了動態的內容。
由例子可以看到,我們可以通過不同的變量引用函數,不同之處調用上下文。
傳遞與綁定上下文
JavaScript的函數可以通過Call和Apply來動態綁定到特定的上下文。
如果想永久的綁定上下文,可以使用bind函數,需要注意的是同一函數上的多次bind是沒有效果的。
var person = {
name:'noname',
getName:function(){console.log(this.name); }
};
var bill = {name:'Bill'};
person.getName(); //noname
bill.getName = person.getName;
bill.getName(); //Bill
name = 'JavaScript';
func = person.getName;
func(); //JavaScript創建對象時,我們應該在構造函數內定義一般成員,而是其原型定義成員函數。
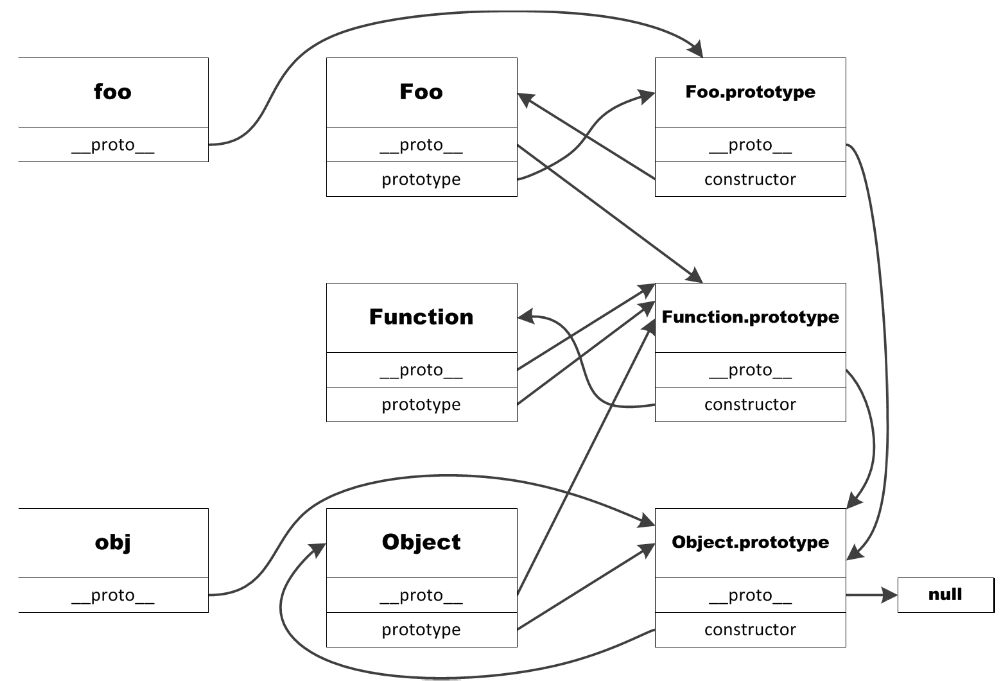
下面我們會主要介紹原型鏈
JS中有兩個特殊的對象:Object與Function,它們都是構造函數,用于生成對象。
Object.prototype是所有對象的祖先,Function.prototype是所有函數的原型,包括構造函數。
可以將JS的對象分為三類:用戶創建對象,構造函數對象,原型對象。
所有對象中都有一個__proto__屬性,其指向此對象的原型。
構造函數對象有prototype,指向其原型對象,通過此構造函數創建對象時,新創建對象的__proto__屬性將會指向構造函數的prototype屬性。
原型對象有一個constructor屬性,指向它對應的構造函數。
function Foo() {}
var obj = new Object();
var foo = new Foo();
JavaScript是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,JavaScript是被廣泛用于客戶端的腳本語言,最早是在HTML網頁上使用,用來給HTML網頁增加動態功能。
上述內容就是如何在JavaScript中使用作用域、閉包、對象,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。