您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在javascript中使用閉包?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
理解閉包
閉包這個東西,確實是很麻煩。之前我自己的理解也是有一點誤差,所以今天將文章修改修改,爭取將自己的理解進一步準確化。
閉包說得通熟易懂一點,就是指有權訪問另一個函數作用域的變量的函數。創建閉包的常見方式,就是在一個函數內部創建另外一個函數,并返回。
我們這里舉一個例子來說明,首先我們在函數f1內部定義一個函數f2。
function f1(){
var n=999;
function f2(){
alert(n); // 999
}
}f2可以訪問f1的作用域,反過來就不行了。現在我們想訪問f1中的n,在外層卻訪問不到,怎么辦呢?將f2作為f1的返回值就可以了:
function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999這個就是閉包。
其實也很簡單,那么閉包有什么用呢?
閉包的使用
之前的自己只知道閉包的概念,卻并不知道其存在的價值和意義。直到自己在項目中遇到類似的問題后,才發現只有閉包才能解決的情況。
閉包是使用可以帶來以下好處:
1. 希望一個變量長期駐扎在內存中
2. 避免全局變量的污染
3. 私有成員的存在
我們剛才說到過,閉包可以讀取到函數內部的變量,這是由于閉包后函數的堆棧不會釋放,也就是說這些值始終保持在內存中。這是一個優點,也是一個缺點。
我們可以通過閉包來實現一個計數器,而不用擔心全局變量的污染:
function f1(){
var n=999;
nAdd=function(){n+=1}
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
nAdd();
result(); // 1000可以看到n一直存儲在內存中,并沒有在f1調用后被自動清除。
我們再來看看如何通過閉包來模擬JavaScript中的私有成員:
var aaa = (function(){
var a = 1;
function bbb(){
a++;
alert(a);
}
function ccc(){
a++;
alert(a);
}
return {
b:bbb, //json結構
c:ccc
}
})();
aaa.b(); //2
aaa.c(); //3這樣就可以提供指定的變量供外界訪問了。
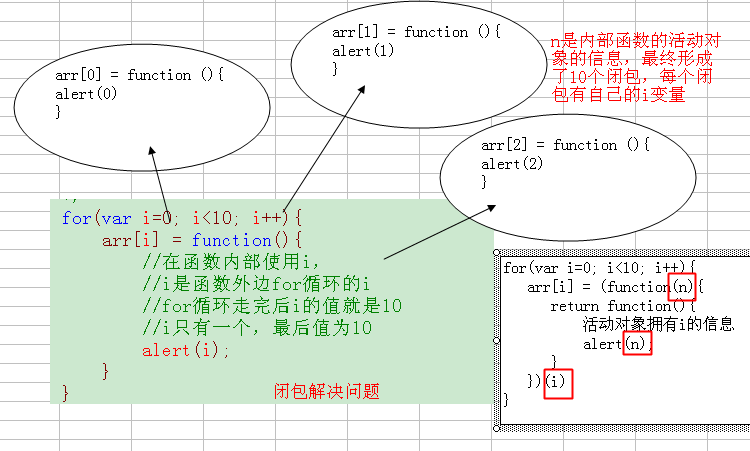
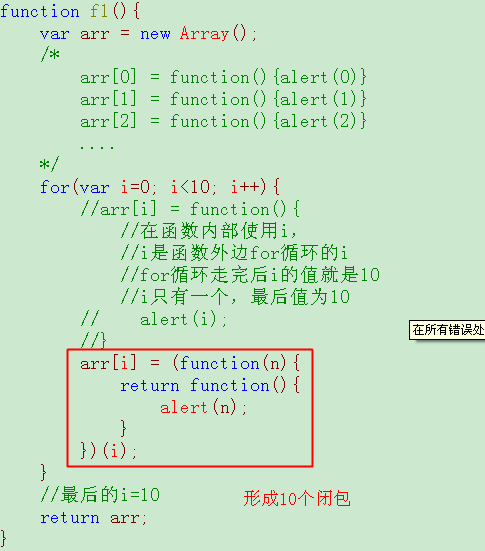
閉包解決的問題
這是一個很常見的問題,就是利用javascript處理循環的時候,索引i的值不能有效的利用:

這里改成如下格式,形成10個閉包來解決即可:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。