您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript原型鏈與繼承操作。分享給大家供大家參考,具體如下:
JavaScript繼承可以說是發生在對象與對象之間,而原型鏈則是實現繼承的主要方法;
利用原型讓一引用類型繼承另一個引用類型的屬性和方法。
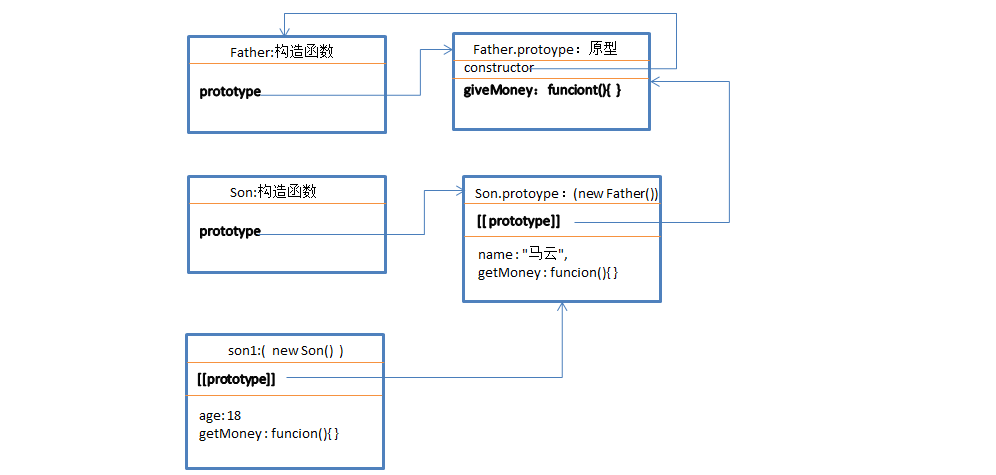
構造函數中有個prototype(每個函數中都有),指向他的原型對象,每個原型對象中也有一個constructor屬性,指向原構造函數。通過構造函數創建的新對象中都有一個無法直接訪問的[[proto]]屬性,使得對象也指向構造函數的原型。這使得對象也獲得了原型中的方法和屬性。

當訪問對象中的屬性或方法時,如果對象中沒有該屬性或方法,則會向上一級原型對象中尋找該屬性或方法,如果找了,就返回該屬性,若沒有則繼續向上面的原型中去查找該屬性。
function Father(name,age){
this.name=name;
this.age=age;
}
Father.prototype.eat=function(){ //給原型添加eat方法
console.log(this.name+"吃飯了");
}
var f1=new Father("李四",20); //創建新對象f1, [[proto]]指向父原型
function Son(){
}
Son.prototype=f1; //將子構造函數的prototype指向了父類型的對象,這里實現了——繼承
var s1=new Son(); // 創建子對象
s1.eat(); //李四吃飯了
運行結果:

注意:
①:當 Son.prototype指向Father的時候,他就已經是父類型的Son了。
②:s1.eat();s1中沒有此方法,該方法在父類型原型中,當s1訪問時,現在s1中查找,若沒有則向他指向的原型中去查找該方法,若還是沒有,則繼續往上面的原型中查找。這樣就形成了一條原型鏈。
③:通過原型鏈實現了繼承。
簡寫:
var f1=new Father; var Son.prototype=f1 //可以直接簡寫成: var Son.prototypr=new Father(); //這個時候可以傳值進去 ,其余地方無法傳值

默認的頂端原型:
是當所有類型都沒有指明繼承某個類型時,則默認繼承Object類型。
objec中也有prototype指向他的object原型,object中也有[[proto]],只不過他指向的是null;可忽略。
object的很多方法,都是存在object的原型中;
在原型鏈中查找,從當前位置一直往上訪問,直到原型鏈頂端位置。
typeof 測數據的類型,最好只來測試基本類型數據,應為除了基本類型外全是返回object。
console.log(typeof 123) //number console.log(typeof "ccsa ") //string
instnaceof 測試一個對象屬不屬于其父類對象的類型
function Father(name){
}
var f1=new Father();
console.log(f1 instanceof Father); //true
運行結果:

isPrototypeOf(要測的對象) 專屬于原型對象的方法,判斷該對象在不在該原型鏈上,使用:父類構造函數.prototype.isPrototypeOf(對象)
function Father(){
}
function Son(){
}
Son.prototype=new Father;
var s1=new son();
console.log(Father.prototype.isPrototypeOf(s1)); //true
console.log(Object.prototype.isPrototypeOf(s1)); //true
借調:借用構造函數調用冒充繼承,借調實現的繼承,不是真正的繼承,只是借用構造函數中的屬性或方法。
apply,call。
function Fn(name,age){
this.name=name;
this.age=20;
}
function Son(name,age,sex){
Fn.call(this,name,age) //借調繼承Fn;
this.sex=sex;
};
var s1=new Son("李四",20,"男");
console.log(s1);

注意:借調缺點:call是冒充繼承,不是真正的繼承,所以不能訪問原構造函數的原型中的屬性或方法。
組合構造函數的借調繼承和原型的繼承優點:
function Fn(name,age){
this.name=name; //構造函數的屬性多樣
this.age=age;
if((typeof Fn.prototype.eat)!="funciton"){ //判斷語句中是否有該方法,沒有則創建
Fn.prototype.eat=function(){ //原型的方法共享
console.log(this.name+"吃了飯");
}
}
}
function Son(name,age,sex){ //創建子類構造函數
Fn.call(this,name,age) //借調Fn()的屬性
this.sex=sex;
};
Son.prototype=new Fn(); //Son.prototype指向父類對象,實現了繼承,所以能夠調用eat方法,
var s1=new Son("李四",20,"男"); //若沒有繼承,單單的使用call借調Fn繼承,子類實例s1無法調用eat方法
callconsole.log(s1); //因為call不是真正的繼承
s1.eat();
注意:Son.prototype=new Fn(); 這條語句 實現了Son繼承父類型Fn;Son指向的是父類型創建的對象,而父類型的對象有自己的屬性,并且又成為了子類型的原型,那么其中的屬性不就成了共享的了嗎。 但是前面還有用到Fn.call( ),這條語句已經借調了父類構造函數屬性,相當于覆蓋了子類型原型的屬性。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。