溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在vuejs中實現v-for遍歷和v-bind動態改變值,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1、 v-for進行遍歷
比如我這里想遍歷videos里的所有元素,那么我輸入
<div v-for="v in videos"> <a :href="v" rel="external nofollow" >啦啦啦</a> </div>
注意href前面要加冒號“:”,表示這是在進行一次遍歷
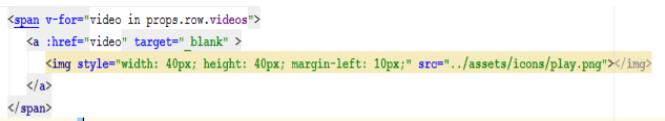
下面是我運行過的一個復雜一點的代碼:

2、v-bind動態改變值
我有一堆視頻的鏈接,想讓鼠標移上去的時候顯示視頻的名字,那么我用title屬性,但是我想讓title屬性動態變化,
那么就需要v-bing了
<a href="#" rel="external nofollow" v-bind:title="video">啦啦啦</a>
v-bind:可以用來動態改變鏈接的titile的值,這樣鼠標放上去之后會顯示title中的變量
3、v-if ////v-else進行判斷
比如我這里判斷abcd是否為空:
<div v-if="abcd"> you can see me </div>
上述就是小編為大家分享的怎么在vuejs中實現v-for遍歷和v-bind動態改變值了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。