溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小程序上傳圖片要先了解他其中的各個屬性值,在https://developers.weixin.qq.com/miniprogram/dev/api/media-picture.html內有詳細的介紹
今天在這里主要來講下如何去上傳圖片并進行壓縮,了解下以下屬性值

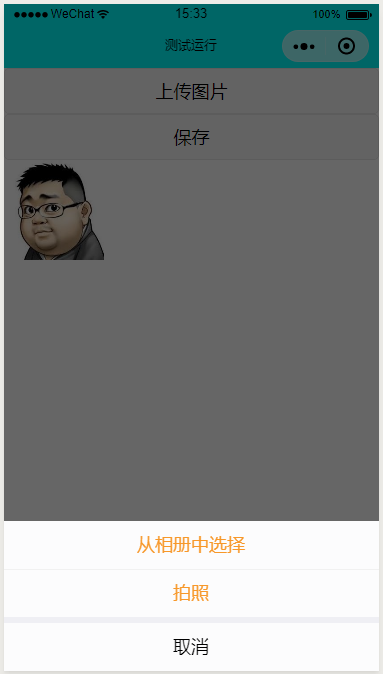
先來看下頁面展示(點擊上傳圖片,從相冊中選擇,上傳完圖片后又點了一次上傳)

來來來,上代碼
wxml代碼
<button bindtap='chooseImageTap'>上傳圖片</button> <button bindtap='saveImage'>保存</button> <canvas canvas-id="myCanvas"></canvas>
當然最主要的還是js代碼咯
var app = getApp()
Page({
data: {
logo: null,
pics:[]
},
chooseImageTap: function () {
let _this = this;
wx.showActionSheet({
itemList: ['從相冊中選擇', '拍照'],//下面顯示的數組是拍照還是別的
itemColor: "#f7982a",//顯示文字的顏色
success: function (res) {
if (!res.cancel) {//選中判斷
if (res.tapIndex == 0) {
_this.chooseWxImage('album')
} else if (res.tapIndex == 1) {
_this.chooseWxImage('camera')
}
}
}
})
},
// 繪制圖片到canvas上
chooseWxImage: function (type) {
const ctx = wx.createCanvasContext('myCanvas')//畫布
var that = this;
wx.chooseImage({//上傳圖片事件
count: 9,//數量
sizeType: ['original', 'compressed'],//original 原圖,compressed 壓縮圖,默認二者都有
sourceType: ['album', 'camera'], //album 從相冊選圖,camera 使用相機,默認二者都有
success: function (res) {
console.log(res)
ctx.drawImage(res.tempFilePaths[0], 0, 0, 100, 100)//成功選定第一張。后面的四個值分別是left,top,width,height,來控制畫布上的圖片的位置和大小
ctx.draw()
}
})
},
saveImage: function () {//這里觸發圖片上傳的方法
var pics = this.data.pics;
app.uploadimg({
url: 'https://........',//這里是你圖片上傳的接口
path: pics//這里是選取的圖片的地址數組
});
},
總結
以上所述是小編給大家介紹的微信小程序中上傳圖片并進行壓縮的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。