您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
大家有沒有遇到這樣的一個問題,我們在分析一些大型電子商務平臺的Web前端腳本時,想找到一個元素綁定的點擊事件,并不是那么容易,因為有些前端腳本封裝的比較隱蔽,甚至有些加密腳本,用傳統的查找元素ID、或者頁面源碼方法去找,可能最后徒勞無功。下面我來介紹利用chrome瀏覽器來查找元素綁定的事件。
Chrome開發工具中最有用的面板Sources。Sources面板幾乎是最常用到的Chrome功能面板,也是解決一般問題的主要功能面板。通常只要是開發遇到了js報錯或者其他代碼問題,在審視一遍代碼而一無所獲之后打開Sources進行js斷點調試,幾乎能解決8成的代碼問題。
本文主要給大家介紹了關于利用chrome瀏覽器進行js調試并找出元素綁定的點擊事件的相關內容,下面話不多說了,來一起看看詳細的介紹吧
只需要通過chrome瀏覽器以下三個功能就可以輕松找到綁定事件了。
1.Sources(源碼)
2.Event Listener Breakpoints(事件監聽斷點)
3.Call Stack(函數調用棧)
舉個栗子:
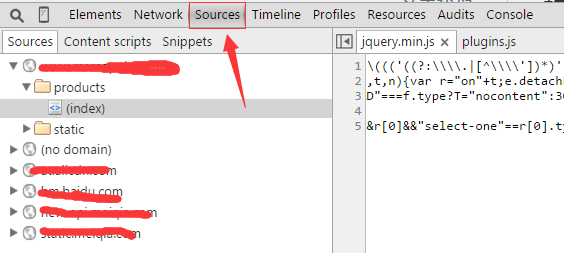
1.打開某網站,點擊“規格”中的“100x100”選項,按F12,彈出前端調試窗口,切換到Sources標簽。


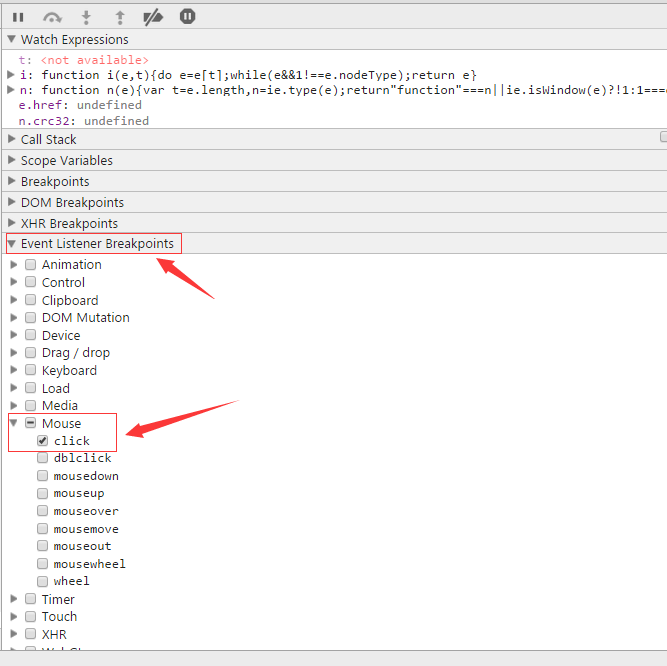
2.看右邊的窗口(Event Listener Breakpoints)欄,選擇click選項(監聽點擊事件)。

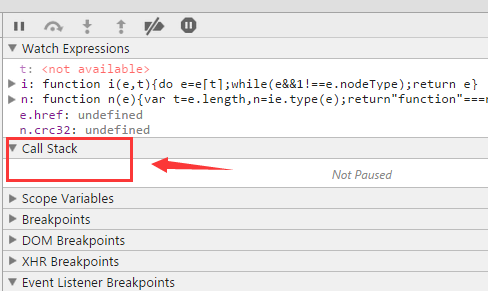
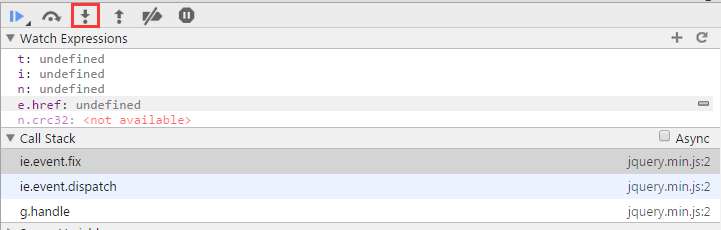
3.展開Call Stack(函數調用棧)。

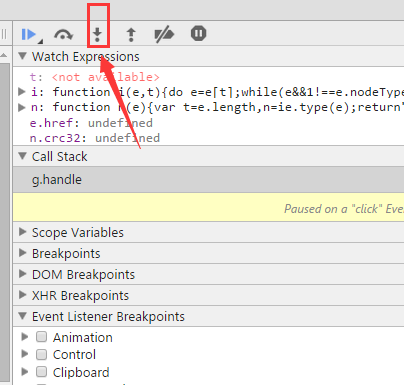
4.然后點擊如下圖標或按F11,觀察CallStack。

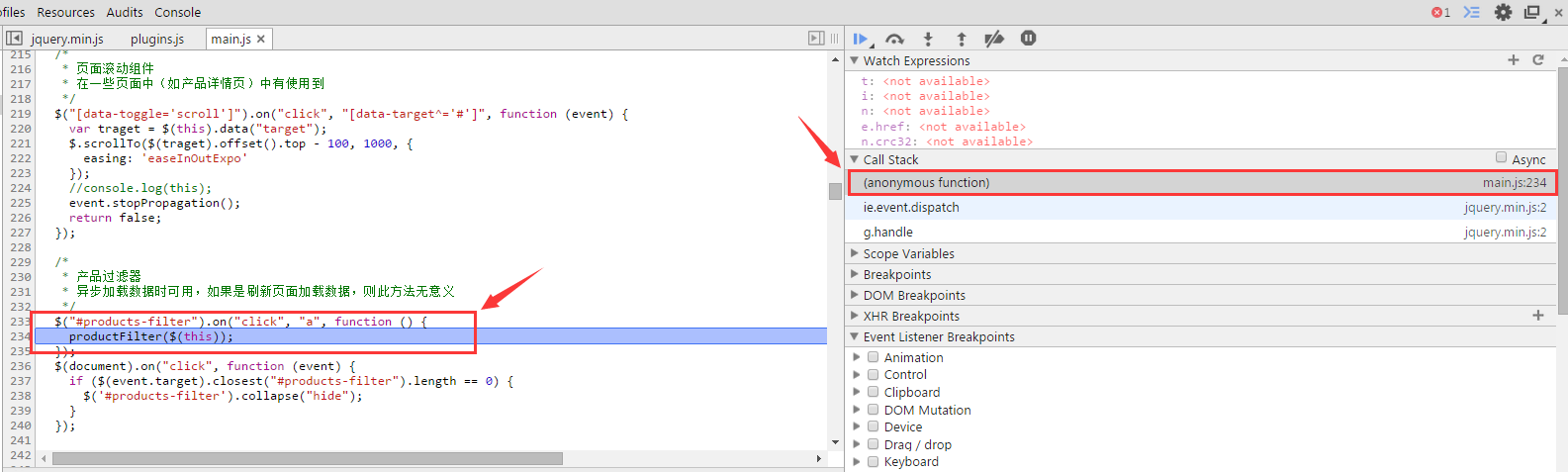
5.一路按如下圖標或按F11,直至發現事件是直接事件源。

一路按下去,一定要有耐心。。。。。

到這里已經發現找到了事件源!!!
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。