您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
概要:
要實現點贊功能,需要實現的有:誰進行的點贊、什么時候進行點贊、點贊的對象是誰、每一個對象的點贊數量是多少、點贊過后還需要能夠取消點贊,為了是點贊后的信息能夠及時的顯示在前端頁面,就需要使用Ajax來異步請求數據,實現實時顯示。
下面話不多說了,來隨著小編一起看看詳細的介紹吧
模型分析:
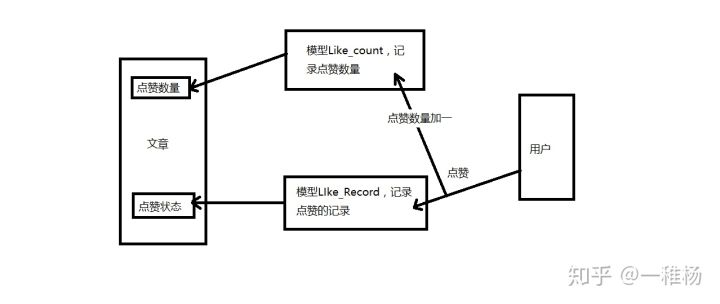
創建的模型需要記錄的數據有:點贊者、點贊對象、點贊時間、點贊的數量,由于前面三個屬性主要用于記錄點贊的狀態,而點贊數量主要用于記錄某篇文章的點贊數量,所以這里最好把點贊數量單獨放在一個模型中。這里就創建了兩個模型,LikeRecord和LIkeCount,LikeRecord用于記錄點贊狀態,LIkeCount用于記錄點贊的數量。大致的思路圖:

代碼:
from django.db import models
from django.contrib.contenttypes.fields import GenericForeignKey
from django.contrib.contenttypes.models import ContentType
from django.contrib.auth.models import User
# Create your models here.
# 用于記錄點贊數量的模型
class LikeCount(models.Model):
content_type = models.ForeignKey(ContentType, on_delete=models.DO_NOTHING)
object_id = models.PositiveIntegerField()
content_object = GenericForeignKey('content_type', 'object_id')
# 用于記錄點贊數量的字段
like_num = models.IntegerField(default=0)
# 用于記錄點贊狀態的模型
class LikeRecord(models.Model):
content_type=models.ForeignKey(ContentType, on_delete=models.DO_NOTHING)
object_id=models.PositiveIntegerField()
content_object=GenericForeignKey('content_type', 'object_id')
# 記錄點贊的用戶
like_user = models.ForeignKey(User, on_delete=models.DO_NOTHING)
# 記錄點贊的時間
like_time = models.DateTimeField(auto_now_add=True)
視圖函數:
視圖函數主要的作用就是接受前端通過Ajax發送回來的數據,并且對數據進行判斷處理,然后對前面的兩個模型進行實例化操作已經數據變更操作,當數據成功過后返回處理后的結果,當數據存在錯誤時,返回相應的提示信息。
代碼:
from django.shortcuts import render, HttpResponseRedirect
from django.contrib.contenttypes.models import ContentType
from django.http import JsonResponse
from .models import LikeCount, LikeRecord
# Create your views here.
# 數據操作成功返回數據方法
def success_response(like_num):
data = {}
data['status'] = 'SUCCESS'
data['like_num'] = like_num
return JsonResponse(data)
# 數據操作失敗返回信息的方法
def error_response(message):
data = {}
data['status'] = 'ERROR'
data['message'] = message
return JsonResponse(data)
def like_up(request):
# 得到GET中的數據以及當前用戶
user = request.user
# 判斷用戶是否登錄
if not user.is_authenticated:
return error_response('未登錄,不能進行點贊操作')
content_type = request.GET.get('content_type')
content_type = ContentType.objects.get(model=content_type)
object_id = request.GET.get('object_id')
is_like = request.GET.get('is_like')
# 創建一個點贊記錄
if is_like == 'true':
# 進行點贊,即實例化一個點贊記錄
like_record, created = LikeRecord.objects.get_or_create(content_type=content_type, object_id=object_id, like_user=user)
# 通過created來判斷點贊記錄是否存在,如果存在則不進行點贊,如果不存在則進行點贊數量加一
if created:
# 不存在點贊記錄并且已經創建點贊記錄,需要將點贊數量加一
like_count, created = LikeCount.objects.get_or_create(content_type=content_type, object_id=object_id)
like_count.like_num += 1
like_count.save()
return success_response(like_count.like_num)
else:
# 已經進行過點贊
return error_response('已經點贊過')
else:
# 取消點贊
# 先查詢數據是否存在,存在則進行取消點贊
if LikeRecord.objects.filter(content_type=content_type, object_id=object_id, like_user=user).exists():
# 數據存在,取消點贊
# 刪除點贊記錄
LikeRecord.objects.get(content_type=content_type, object_id=object_id, like_user=user).delete()
# 判斷對應的點贊數量數據是否存在,如果存在則對點贊數量進行減一
like_count, create = LikeCount.objects.get_or_create(content_type=content_type, object_id=object_id)
if create:
# 數據不存在,返回錯誤信息
return error_response('數據不存在,不能取消點贊')
else:
# 數據存在,對數量進行減一
like_count.like_num -= 1
like_count.save()
return success_response(like_count.like_num)
else:
# 數據不存在,不能取消點贊
return error_response('數據不存在,不能取消點贊')
Ajax代碼:
該段代碼的主要作用:通過前端按鈕觸動相應的處理函數,將當前的數據傳遞給后端,后端接受數據后進行處理,處理完后的數據再返回給前端,通過Ajax實時顯示到前端。
代碼:
<script type="text/javascript">
function change_like(obj, content_type, object_id) {
// 判斷obj中是否包含active的元素,用于判斷當前狀態是否為激活狀態
var is_like = obj.getElementsByClassName('active').length == 0
$.ajax({
url: '/like_up/',
// 為了避免加入csrf_token令牌,所以使用GET請求
type: 'GET',
// 返回的數據用于創建一個點贊記錄
data: {
content_type: content_type,
object_id: object_id,
is_like: is_like,
},
cache: false,
success: function (data) {
console.log(data);
if (data['status'] == 'SUCCESS'){
// 更新點贊狀態
// 通過class找到對應的標簽
var record = $(obj.getElementsByClassName('glyphicon'))
if (is_like){
record.addClass('active')
}
else {
record.removeClass('active')
}
// 更新點贊數量
var like_num = $(obj.getElementsByClassName('like_num'))
like_num.text('(' + data['like_num'] + ')')
}
else {
// 以彈窗的形式顯示錯誤信息
alert(data['message'])
}
},
error: function (xhr) {
console.log(xhr)
}
});
return false;
};
</script>
最終效果圖:

GitHub源碼
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。