您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
寫在前面:
最近在做的person功能,由于后期系統中person人數較多,不利用查找person,故需求方將要求可以自己編輯每頁顯示的數目,而不是固定的寫死每頁顯示的數目。
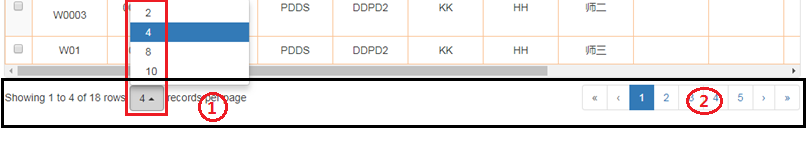
下面先來看下bootsrap-table自帶的可切換每頁顯示記錄數的圖片

其實我感覺自帶的這個下拉框選擇每頁顯示的記錄數,已經很方便啦,只需要給幾個值就可以了,但是為了更加人性化與方便,就要改的呢,初步想的是,直接將此處的下拉框改為一個input輸入框就可以了。事實上,最后也是這么做的。
下面先大概說一下改造的思路吧。對于改造原有的html頁面的顯示,肯定是要利用瀏覽器的調試功能去查看此處的組件的組成;確定了原有的組件代碼后,將原有的顯示組件移除,拼接自己的html。
通過捕獲可知,此處的html代碼是一個大div,里面包含兩個小div,一個為上圖左邊顯示每頁記錄數的,另一個為右邊顯示多少頁的。那么現在就是要將左邊的div獲取到,然后移除,并拼接自己的html.
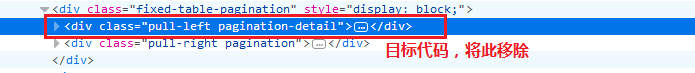
原表格左邊的html代碼圖:

從上圖可以看到,可以通過class來獲取到此div,故可以使用下面的代碼,現將原來的div的內容移除,再append拼接自己的div內容
//自定義可編輯每頁顯示的記錄數
$("div[class='pull-left pagination-detail']").empty();
$("div[class='pull-left pagination-detail']").append('<span>Total rows</span> ');
$("div[class='pull-left pagination-detail']").append('<span id="totalCount">'+data.total+'</span>; ');
$("div[class='pull-left pagination-detail']").append('<input id="pageSize" name="pageSize" value="'+temp+'" /> records per page');
注意,此段代碼不是什么地方都可以放的,由于是在table被加載成功后,才去改變,故此代碼可以放在onLoadSuccess方法里。
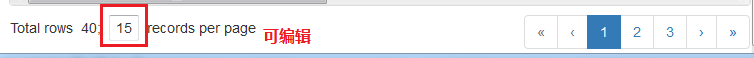
下面是改造后的圖:

現在頁面顯示達到想要的效果了,那么如何每次點擊查詢的時候,去獲取到此值,并發送給后臺呢?
通過查看bootstrap-table.js的源碼可以大致得出,params.limit是經過this.options.pageSize計算得來的,右邊的總頁數也是經過this.options.pageSize計算得來的,那么現在的重點就是如何獲取到pageSize屬性,然后獲取到后,只需要將輸入框的值賦值給這個pageSize就可以了。
好在皇天不負有心人,經過一個多小時的折磨后,測試出來在jsp頁面使用this.pageSize就可以獲取到了。hhhh.......(雖然還不是很明白為什么,待會寫完就去看看js中this的指向用法)。現在可以給pageSize賦值了,但是頁面查詢每次刷新后,input輸入框也會被刷新還原,那怎么辦?
這里我做了一個隱藏的標簽,用于每次將此值保存,當再次刷新時,再從隱藏的標簽中拿值然后賦值給此輸入框,顯示出來,(由于每次刷新table此輸入框也會被刷新,故需要重新賦值)
做到這里也就差不多了,一些小細節可以根據自己的項目需求再去實現。下面,還是把主要的代碼部門貼上來,以免之后忘記了。。
<div > <%--用于每次給輸入框接收或傳遞值--%> <span hidden id="hiddenPageSize">15</span> <table id="table"></table> </div>
總結
以上所述是小編給大家介紹的Bootstrap-table自定義可編輯每頁顯示記錄數,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。