您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在使用vue + element-ui 搭建后臺管理頁面的時候,做了一個頭部、側欄、面包屑固定的布局,導航欄和主要內容區域當內容超出時自動滾動。
使用的原因:
原來是采用優化瀏覽器樣式的方式,對滾動條進行樣式調整。但這個方法并不兼容火狐瀏覽器,在火狐訪問時依然是瀏覽器默認的滾動條樣式。
.sidebar {
position: fixed;
border-right: 1px solid rgba(0,0,0,.07);
overflow-y: auto;
position: absolute;
top: 0;
bottom: 0;
left: 0;
transition: transform .25s ease-out;
width: 300px;
z-index: 3;
}
.sidebar::-webkit-scrollbar {
width: 4px
}
.sidebar::-webkit-scrollbar-thumb {
background: transparent;
border-radius: 4px
}
.sidebar:hover::-webkit-scrollbar-thumb {
background: hsla(0,0%,53%,.4)
}
.sidebar:hover::-webkit-scrollbar-track {
background: hsla(0,0%,53%,.1)
}
靈感來源
在翻看
element-ui官網的文檔時,發現其左側導航和右邊的內容超出屏幕時,滾動條的樣式比較小巧,通過瀏覽器審查工具查看,發現它是使用了el-scrollbar的樣式,跟element-ui的組件樣式命名一致。但文檔中并沒有關于這個 scrollbar組件的使用文檔,搜索一番得知這是一個隱藏組件,官方在 github 的 issues 中表示不會寫在文檔中,需要用的自己看源碼進行調用。
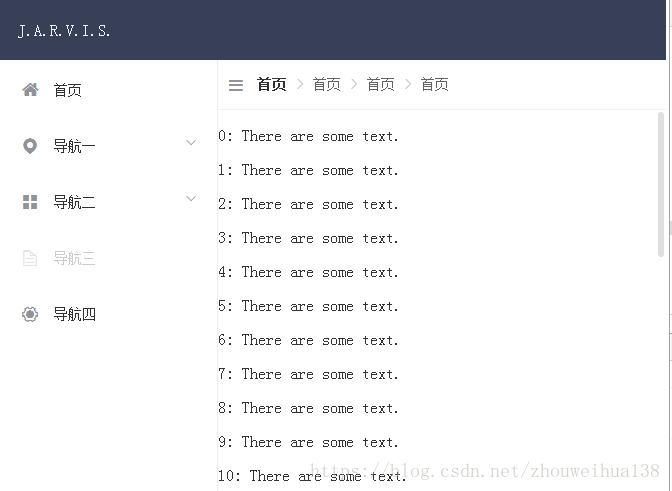
最終實現效果

實現步驟
一、閱讀源碼
通過閱讀源碼,
scrollbar組件暴露了native,wrapStyle,wrapClass,viewClass,viewStyle,noresize,tag這7個 props屬性
props: {
native: Boolean, // 是否使用本地,設為true則不會啟用element-ui自定義的滾動條
wrapStyle: {}, // 包裹層自定義樣式
wrapClass: {}, // 包裹層自定義樣式類
viewClass: {}, // 可滾動部分自定義樣式類
viewStyle: {}, // 可滾動部分自定義樣式
noresize: Boolean, // 如果 container 尺寸不會發生變化,最好設置它可以優化性能
tag: { // 生成的標簽類型,默認使用 `div`標簽包裹
type: String,
default: 'div'
}
}
二、在頁面中使用 el-scrollbar組件
<template>
<div>
<el-scrollbar :native="false" wrapStyle="" wrapClass="" viewClass="" viewStyle="" noresize="false" tag="section">
<div>
<p v-for="(item, index) in 200" :key="index">{{index}} 這里是一些文本。</p>
</div>
<el-scrollbar>
</div>
</template>
以上代碼就是對 el-scrollbar 的使用了,屬性不需要用的就不用寫。
源碼
源碼在node_modules 目錄下的 element-ui/packages/scrollbar
模塊入口index.js,從main導入 scrollbar并提供一個安裝方法注冊成全局組件
import Scrollbar from './src/main';
/* istanbul ignore next */
Scrollbar.install = function(Vue) {
Vue.component(Scrollbar.name, Scrollbar);
};
export default Scrollbar;
src/main.js 源碼
// reference https://github.com/noeldelgado/gemini-scrollbar/blob/master/index.js
import { addResizeListener, removeResizeListener } from 'element-ui/src/utils/resize-event';
import scrollbarWidth from 'element-ui/src/utils/scrollbar-width';
import { toObject } from 'element-ui/src/utils/util';
import Bar from './bar';
/* istanbul ignore next */
export default {
name: 'ElScrollbar',
components: { Bar },
props: {
native: Boolean,
wrapStyle: {},
wrapClass: {},
viewClass: {},
viewStyle: {},
noresize: Boolean, // 如果 container 尺寸不會發生變化,最好設置它可以優化性能
tag: {
type: String,
default: 'div'
}
},
data() {
return {
sizeWidth: '0',
sizeHeight: '0',
moveX: 0,
moveY: 0
};
},
computed: {
wrap() {
return this.$refs.wrap;
}
},
render(h) {
let gutter = scrollbarWidth();
let style = this.wrapStyle;
if (gutter) {
const gutterWith = `-${gutter}px`;
const gutterStyle = `margin-bottom: ${gutterWith}; margin-right: ${gutterWith};`;
if (Array.isArray(this.wrapStyle)) {
style = toObject(this.wrapStyle);
style.marginRight = style.marginBottom = gutterWith;
} else if (typeof this.wrapStyle === 'string') {
style += gutterStyle;
} else {
style = gutterStyle;
}
}
const view = h(this.tag, {
class: ['el-scrollbar__view', this.viewClass],
style: this.viewStyle,
ref: 'resize'
}, this.$slots.default);
const wrap = (
<div
ref="wrap"
style={ style }
onScroll={ this.handleScroll }
class={ [this.wrapClass, 'el-scrollbar__wrap', gutter ? '' : 'el-scrollbar__wrap--hidden-default'] }>
{ [view] }
</div>
);
let nodes;
if (!this.native) {
nodes = ([
wrap,
<Bar
move={ this.moveX }
size={ this.sizeWidth }></Bar>,
<Bar
vertical
move={ this.moveY }
size={ this.sizeHeight }></Bar>
]);
} else {
nodes = ([
<div
ref="wrap"
class={ [this.wrapClass, 'el-scrollbar__wrap'] }
style={ style }>
{ [view] }
</div>
]);
}
return h('div', { class: 'el-scrollbar' }, nodes);
},
methods: {
handleScroll() {
const wrap = this.wrap;
this.moveY = ((wrap.scrollTop * 100) / wrap.clientHeight);
this.moveX = ((wrap.scrollLeft * 100) / wrap.clientWidth);
},
update() {
let heightPercentage, widthPercentage;
const wrap = this.wrap;
if (!wrap) return;
heightPercentage = (wrap.clientHeight * 100 / wrap.scrollHeight);
widthPercentage = (wrap.clientWidth * 100 / wrap.scrollWidth);
this.sizeHeight = (heightPercentage < 100) ? (heightPercentage + '%') : '';
this.sizeWidth = (widthPercentage < 100) ? (widthPercentage + '%') : '';
}
},
mounted() {
if (this.native) return;
this.$nextTick(this.update);
!this.noresize && addResizeListener(this.$refs.resize, this.update);
},
beforeDestroy() {
if (this.native) return;
!this.noresize && removeResizeListener(this.$refs.resize, this.update);
}
};
示例
<div > <!-- 注意需要給 el-scrollbar 設置高度,判斷是否滾動是看它的height判斷的 --> <el-scrollbar > <!-- 滾動條 --> <div ></div> <div ></div> <div ></div> </el-scrollbar><!-- /滾動條 --> </div>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。