溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vuex+axios如何實現登錄驗證并且保存登錄狀態,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
第一步:安裝axios 、vuex npm i -s axios npm i -s vuex 執行這兩句 ,vue等環境搭建就不廢話了
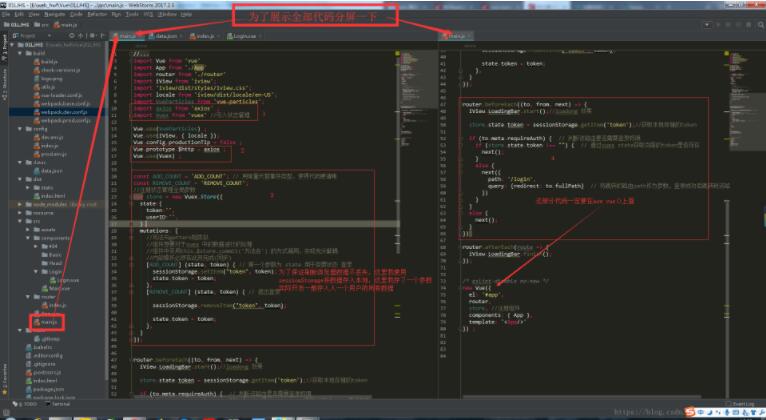
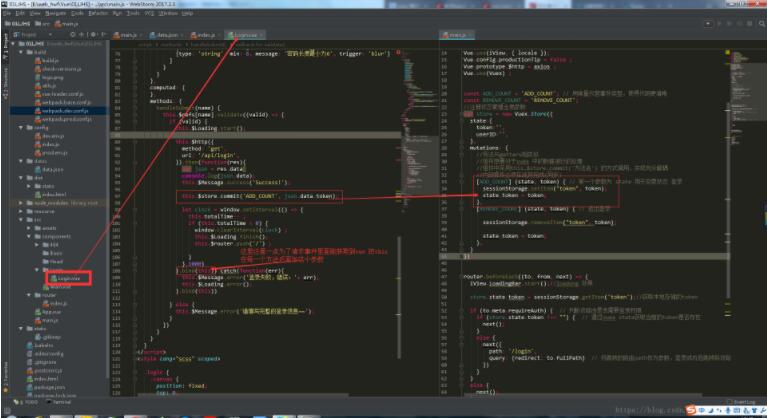
第二步:配置main.js文件

上圖不上碼,菊花萬人捅,附上代碼
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview';
import 'iview/dist/styles/iview.css';
import locale from 'iview/dist/locale/en-US';
import VueParticles from 'vue-particles';
import axios from 'axios' ;
import Vuex from 'vuex' //引入狀態管理
Vue.use(VueParticles) ;
Vue.use(iView, { locale });
Vue.config.productionTip = false ;
Vue.prototype.$http = axios ;
Vue.use(Vuex) ;
const ADD_COUNT = 'ADD_COUNT'; // 用常量代替事件類型,使得代碼更清晰
const REMOVE_COUNT = 'REMOVE_COUNT';
//注冊狀態管理全局參數
var store = new Vuex.Store({
state:{
token:'',
userID:'',
},
mutations: {
//寫法與getters相類似
//組件想要對于vuex 中的數據進行的處理
//組件中采用this.$store.commit('方法名') 的方式調用,實現充分解耦
//內部操作必須在此刻完成(同步)
[ADD_COUNT] (state, token) { // 第一個參數為 state 用于變更狀態 登錄
sessionStorage.setItem("token", token);
state.token = token;
},
[REMOVE_COUNT] (state, token) { // 退出登錄
sessionStorage.removeItem("token", token);
state.token = token;
},
}
});
router.beforeEach((to, from, next) => {
iView.LoadingBar.start();//loadong 效果
store.state.token = sessionStorage.getItem('token');//獲取本地存儲的token
if (to.meta.requireAuth) { // 判斷該路由是否需要登錄權限
if (store.state.token !== "") { // 通過vuex state獲取當前的token是否存
next();
}
else {
next({
path: '/login',
query: {redirect: to.fullPath} // 將跳轉的路由path作為參數,登錄成功后跳轉到該路由
})
}
}
else {
next();
}
})
router.afterEach(route => {
iView.LoadingBar.finish();
});
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, //注冊組件
components: { App },
template: '<App/>'
}) ;第三步:進行登錄 操作,調用main.js 中定義好的修改token的方法[ADD_COUNT]

附上請求部分代碼
this.$http({
method: 'get',
url: '/api/login',
}).then(function(res){
var json = res.data
console.log(json.data);
this.$Message.success('Success!');
this.$store.commit('ADD_COUNT', json.data.token);
let clock = window.setInterval(() => {
this.totalTime-- ;
if (this.totalTime < 0) {
window.clearInterval(clock) ;
this.$Loading.finish();
this.$router.push('/') ;
}
},1000)
}.bind(this)).catch(function(err){
this.$Message.error('登錄失敗,錯誤:'+ err);
this.$Loading.error();
}.bind(this))差點忘記了一點,在router中要配置需要驗證是否登錄的請求

附上router/index.js 代碼
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/Login/Login'
import P404 from '@/components/404/404'
import Main from '@/components/Main'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/login',//登錄頁
name: 'Login',
component: Login
},
{
path: '/',//首頁
name: 'Main',
component: Main,
meta: {
requireAuth: true, // 添加該字段,表示進入這個路由是需要登錄的
},
},
{ path: '*', component: P404 } //這里是保證錯誤地址會跳轉到404界面進行提示
]
})看完了這篇文章,相信你對“vuex+axios如何實現登錄驗證并且保存登錄狀態”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。