您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vuex如何提交state&&實時監聽state數據的改變”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vuex如何提交state&&實時監聽state數據的改變”這篇文章吧。
項目背景
websocket長連接 根據指示進行四個頁面之間的跳轉,在各頁面執行相應的邏輯處理。
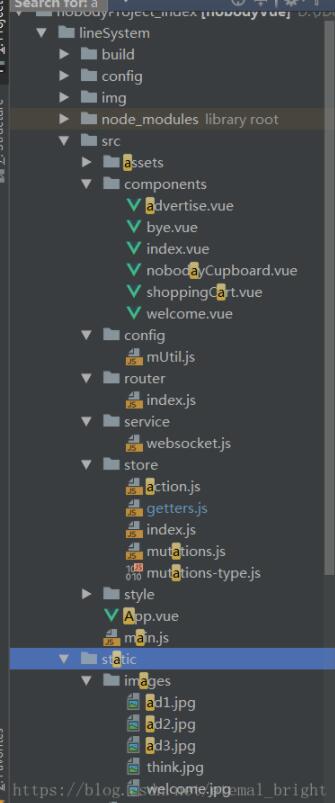
項目搭建結構如下所示:

解決方案
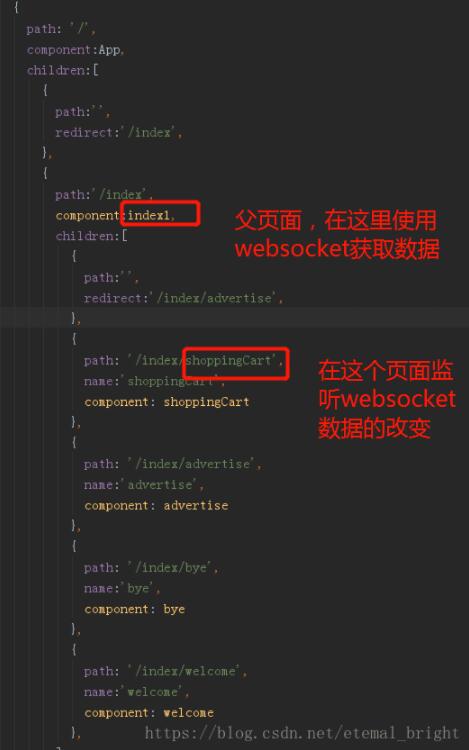
在四個頁面外面寫個父頁面,router路徑如下所示:

vuex
\src\store\mutations.js
//存儲到vuex里面
[WEBSOCKETDATA](state,socketdata){
state.socketData=null;//vue監聽不到數組的改變 所以清空重置一下就好咯
state.socketData=socketdata
}\src\store\getters.js
export default {
getterSocketData (state) {
return state.socketData
}
}\src\store\index.js
import Vue from 'vue' import Vuex from 'vuex' import mutations from './mutations' import getters from './getters'
Vue.use(Vuex)
const state = {
socketData:{},//websocket數據
}
export default new Vuex.Store({
state,
mutations,
getters
})\src\components\index.vue
父頁面
import {mapMutations,mapState} from 'vuex'
export default {
computed:{
...mapState([
'socketData',
])
},
data(){
return{
skip:'2',
webdata:{
"current_item": "111", "show_item": 'false', "cart_item_list": [],"totalPrice":7.5,"delIndexList":[],'addList':[]
},
}
},
mounted(){
// this.initWebsocket()
var addList=[{"sku":"1","num":"2","price":3.5,"name":'蘋果0'}];
var delIndexList=[];
this.webdata.addList=addList;
this.webdata.delIndexList=delIndexList;
this.websocket_data(this.webdata)
console.log("index1--------------------")
console.log(this.socketData);
setTimeout(()=>{//定時器為了模擬websocket發送數據
var addList=[{"sku":"1","num":"2","price":3.5,"name":'蘋果11'}];
var delIndexList=[0];
this.webdata.addList=addList;
this.webdata.delIndexList=delIndexList;
this.$store.commit("websocket_data",this.webdata)//必須寫 要不然getter拿不到改變之后的數據
console.log("index--------------------");
console.log(this.socketData);
},1000);
},
}src\components\shoppingCart.vue
子頁面 根據websocket傳來的數據進行邏輯操作
import {mapState,mapMutations,mapGetters} from 'vuex';
export default {
data(){
return{
prolength:0,
defaultImg: 'this.src="' + require('../assets/defaultImg.png') + '"',
productinfos: {
"current_item": "111", "show_item": 'false', "cart_item_list": [],"totalPrice":7.5,"delIndexList":[],'addList':[]
},
MyMar:'',
}
},
computed: {//監聽socketData的變化 做頁面處理
...mapState([
'socketData',
]),
...mapGetters([
'getterSocketData',
])
},
watch:{
getterSocketData(message){//message 就是socketData
console.log(message);//根據數據指示 進行邏輯操作
........................
}
}
}以上是“vuex如何提交state&&實時監聽state數據的改變”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。