溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
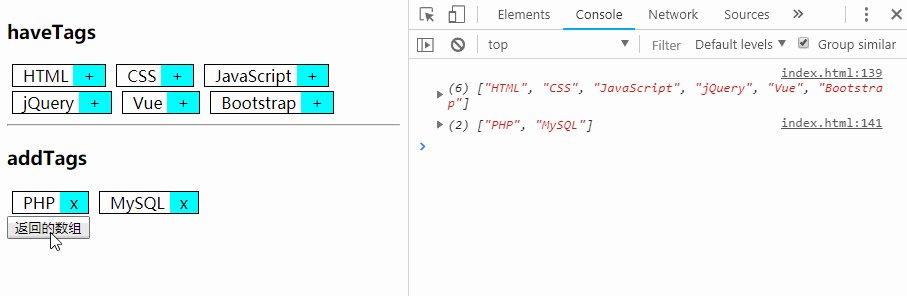
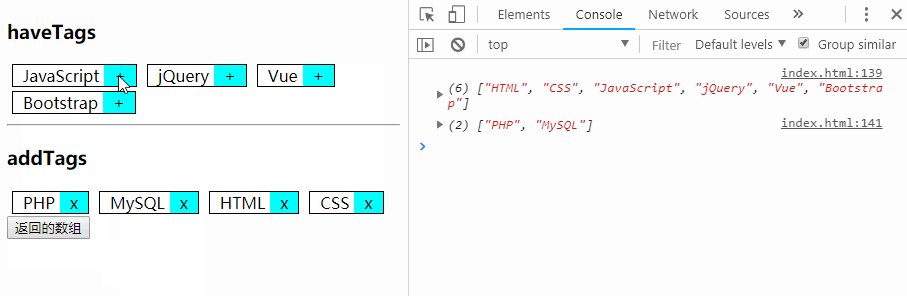
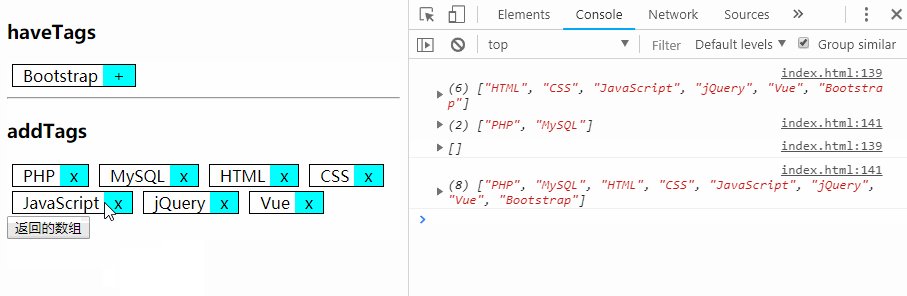
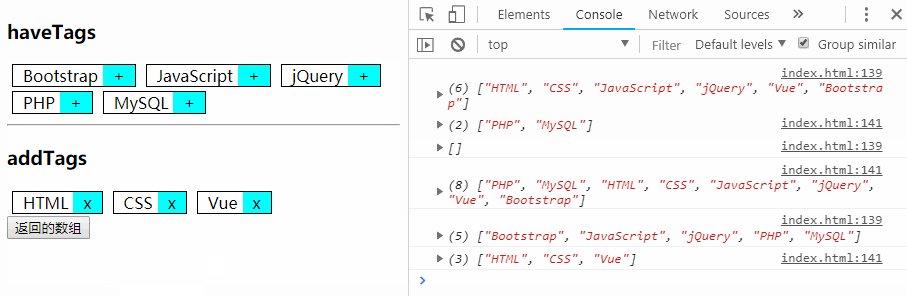
先看看效果圖:

代碼實現:
HTML代碼:
<h4>haveTags</h4> <div id="havetags"></div> <hr /> <h4>addTags</h4> <div id="addtags"></div> <button id="btn">返回的數組</button>
css代碼:
#havetags span,
#addtags span {
display: inline-block;
padding: 0 0 0 10px;
margin: 2px 5px;
border: 1px solid #000;
}
#havetags span::after,
#addtags span::after {
content: "+";
display: inline-block;
padding: 0 10px;
background-color: #00ffff;
margin-left: 5px;
}
#addtags span::after {
content: "x";
}
js代碼:
// 擁有的標簽 var haveArr = ["HTML", "CSS", "JavaScript", "jQuery", "Vue", "Bootstrap"]; // 添加的標簽 var addArr = ["PHP", "MySQL"]; /** * [tagsShow 展示擁有的標簽] * @param {[String]} haveTagsId [展示擁有標簽的HTML標簽Id] * @param {[String]} addTagsId [展示添加標簽的HTML標簽Id] * @param {[Array]} haveTags [擁有標簽的數組] * @param {[Array]} addTags [添加標簽的數組] */ function tagsShow(haveTagsId, addTagsId, haveTags, addTags) { for(var i = 0; i < haveTags.length; i++) { document.getElementById(haveTagsId).innerHTML += "<span>" + haveTags[i] + "</span>"; } addTag(haveTagsId, addTagsId, haveArr, addArr); for(var i = 0; i < addTags.length; i++) { document.getElementById(addTagsId).innerHTML += "<span>" + addTags[i] + "</span>"; } delTag(haveTagsId, addTagsId, haveTags, addTags); } /** * 添加標簽 * @param {[String]} haveTagsId [展示擁有標簽的HTML標簽Id] * @param {[String]} addTagsId [展示添加標簽的HTML標簽Id] * @param {[Array]} haveTags [擁有標簽的數組] * @param {[Array]} addTags [添加標簽的數組] */ function addTag(haveTagsId, addTagsId, haveTags, addTags) { var len = document.getElementById(haveTagsId).children.length; for(var i = 0; i < len; i++) { document.getElementById(haveTagsId).children[i].onclick = function() { this.remove(); addTags.push(this.innerHTML); document.getElementById(addTagsId).innerHTML += "<span>" + this.innerHTML + "</span>"; haveTags.splice(haveTags.indexOf(this.innerHTML), 1); // 從數組中刪除該元素 delTag(haveTagsId, addTagsId, haveTags, addTags); } } } /** * 刪除標簽 * @param {[String]} haveTagsId [展示擁有標簽的HTML標簽Id] * @param {[String]} addTagsId [展示添加標簽的HTML標簽Id] * @param {[Array]} haveTags [擁有標簽的數組] * @param {[Array]} addTags [添加標簽的數組] */ function delTag(haveTagsId, addTagsId, haveTags, addTags) { var len = document.getElementById(addTagsId).children.length; for(var i = 0; i < len; i++) { document.getElementById(addTagsId).children[i].onclick = function() { this.remove(); haveTags.push(this.innerHTML); document.getElementById(haveTagsId).innerHTML += "<span>" + this.innerHTML + "</span>"; addTags.splice(addTags.indexOf(this.innerHTML), 1); // 從數組中刪除該元素 addTag(haveTagsId, addTagsId, haveTags, addTags); } } } // 展示標簽 tagsShow('havetags', 'addtags', haveArr, addArr); // 最終數組 document.getElementById("btn").onclick = function() { console.log(haveArr); console.log(addArr); }
以上就是JavaScript如何實現添加給定的標簽選項?(代碼實例)的詳細內容,更多請關注php中文網其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。