溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
添加核心代碼如下:
this.data.push({
type: [{
value: '選項1',
label: 'in'
},
{
value: '選項3',
label: 'out'
}],
value:[{
value: '選項1',
label: 'CSV'
},
{
value: '選項3',
label: 'TSV'
}],
parameter:'',
default:'',
description:'',
isDelete:false,
});
刪除核心代碼如下:
/*遍歷數組,然后根據選中的狀態獲取對應的下標,然后進行刪除*/
for (let i = 0;i<this.data.length;i++){
let obj = this.data[i];
if (obj.isDelete){
this.data.splice(i,1);
i--
}
}
全部代碼如下:
<template>
<div>
============================32、在Vue項目中實現動態添加或者刪除對象和對象數組============================
<div>
<el-button type="primary" icon="el-icon-plus" @click="add"></el-button>
<el-button type="primary" icon="el-icon-delete" @click="deleteItem"></el-button>
<el-row :gutter="50" v-for="(item,index) in data" :key="index">
<!--Type-->
<el-col :span="4">
<div class="grid-content bg-purple">
<el-row >
<el-col :span="24">
<el-select v-model="value" placeholder="請選擇" size="mini">
<el-option
v-for="obj in item.type"
:key="obj.value"
:label="obj.label"
:value="obj.value">
</el-option>
</el-select>
</el-col>
</el-row >
</div>
</el-col>
<!--value-->
<el-col :span="4">
<div class="grid-content bg-purple-light">
<el-row >
<el-col :span="24">
<el-select v-model="value" placeholder="請選擇" size="mini">
<el-option
v-for="obj in item.value"
:key="obj.value"
:label="obj.label"
:value="obj.value">
</el-option>
</el-select>
</el-col>
</el-row >
</div>
</el-col>
<!--Parameter-->
<el-col :span="4">
<div class="grid-content bg-purple">
<el-input
size="mini"
placeholder="請輸入內容"
v-model="item.parameter"
clearable>
</el-input>
</div>
</el-col>
<!--Default-->
<el-col :span="4">
<div class="grid-content bg-purple-light">
<el-input
size="mini"
placeholder="請輸入內容"
v-model="item.default"
clearable>
</el-input>
</div>
</el-col>
<!--Description-->
<el-col :span="4">
<div class="grid-content bg-purple">
<el-input
size="mini"
placeholder="請輸入內容"
v-model="item.description"
clearable>
</el-input>
</div>
</el-col>
<!--Del-->
<el-col :span="4">
<div class="grid-content bg-purple-light " id="checkboxSpacingDiv">
<!-- `checked` 為 true 或 false -->
<el-checkbox v-model="item.isDelete" size="medium"></el-checkbox>
</div>
</el-col>
</el-row>
</div>
</div>
</template>
<script>
export default {
name: "VueArrays_32",
data(){
return {
data:[
{
type: [{
value: '選項1',
label: 'in'
},
{
value: '選項3',
label: 'out'
}],
value:[{
value: '選項1',
label: 'CSV'
},
{
value: '選項3',
label: 'TSV'
}],
parameter:'',
default:'',
description:'',
isDelete:false,
},
],
}
},
methods:{
add(){
this.data.push({
type: [{
value: '選項1',
label: 'in'
},
{
value: '選項3',
label: 'out'
}],
value:[{
value: '選項1',
label: 'CSV'
},
{
value: '選項3',
label: 'TSV'
}],
parameter:'',
default:'',
description:'',
isDelete:false,
});
},
deleteItem(){
/*遍歷數組,然后根據選中的狀態獲取對應的下標,然后進行刪除*/
for (let i = 0;i<this.data.length;i++){
let obj = this.data[i];
if (obj.isDelete){
this.data.splice(i,1);
i--
}
}
}
}
}
</script>
<style scoped>
</style>
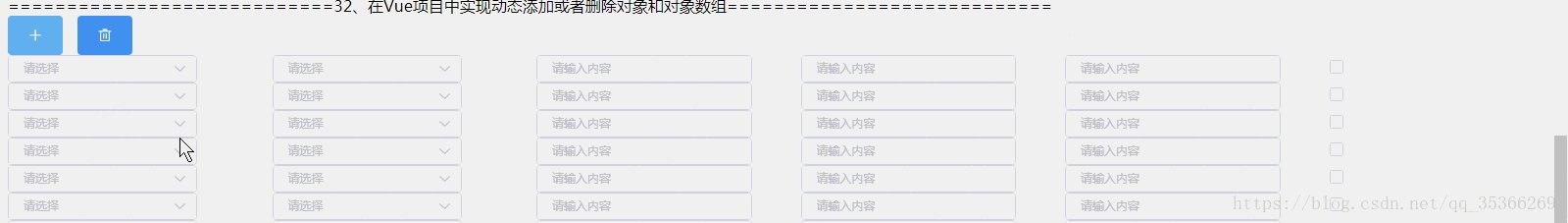
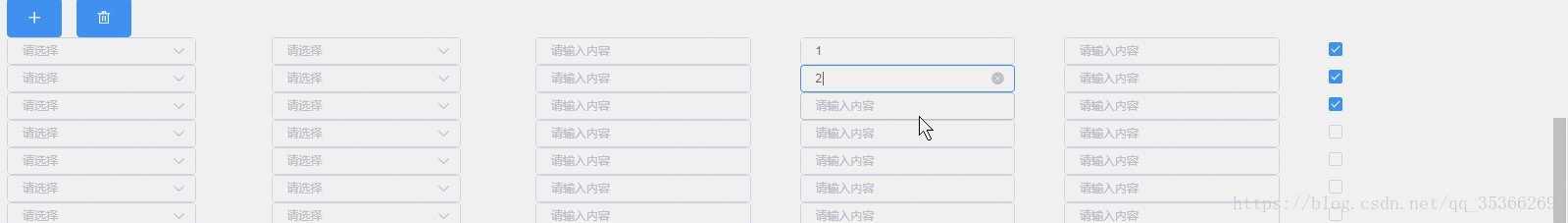
效果圖如下:

總結
以上所述是小編給大家介紹的Vue實現動態添加或者刪除對象和對象數組的操作方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。