您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue Elementui中Tag如何與頁面其它元素相互交互,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
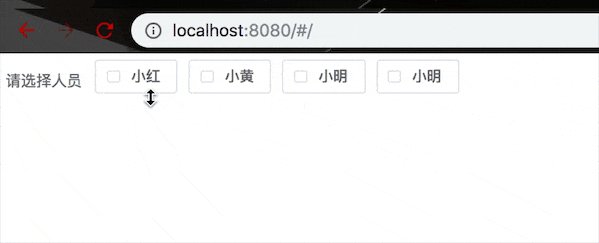
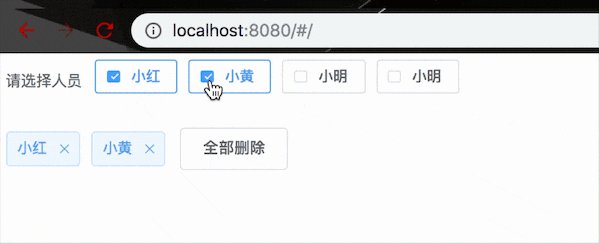
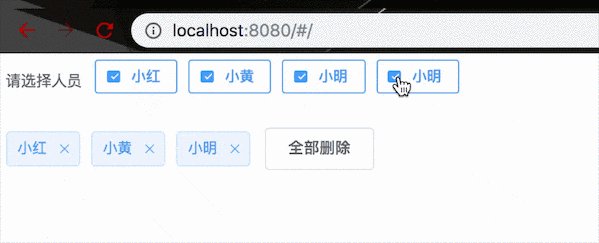
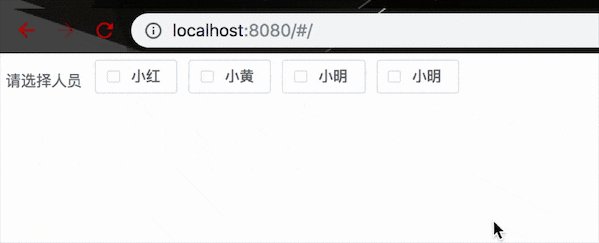
效果圖:

思路
一、多選框勾選,出現對應的tag:
1.利用watch監聽多選框綁定的值A(數組)的變化;
2.根據A的變化,循環拿到勾選多選框的id對應的name,將id以及對應的name組成新的對象數組;
3.將上一步得到的對象數組,去重(產品要求,出現的tag里不能有重復的)得到結果B;
4.將B賦值給tags,循環展示出來;
二、點擊tag上的刪除按鈕,刪除當前的tag,并將對應勾選的多選框取消勾選:
1.點擊tag刪除的按鈕的時候,拿到當前tag的id C;
2.執行方法,去除掉A里的C;
3.watch事件重新進入到第一步的方法;
總結:監聽多選框對應的model A,根據A的變化,取到對應的id與name,賦值給tag作展示,tag的刪除事件反過來在去控制A的變化,重新進入watch事件里的方法
聽起來挺簡單,思路大概也明確,先講上述思路對應的代碼,后邊再講遇到的問題、坑
代碼
復制整一塊代碼到你的elementUi項目里就能看到效果
<template>
<div>
<el-row type="flex" justify="bettwen">
<el-col :span="15">
<!-- 表單 -->
<el-form :model="tempForm" ref="tempForms">
<el-form-item label="請選擇人員">
<!-- 多選人員 -->
<el-checkbox-group v-model="tempForm.checkboxGroup5" size="small">
<el-checkbox border v-for="(item,index) in checkBox" @change="perChange(item)" :label="item.id" :key="index">{{item.name}}</el-checkbox>
</el-checkbox-group>
<!-- 多選人員 end-->
</el-form-item>
</el-form>
<!-- 表單 end-->
<!-- tag展示區 -->
<el-row>
<el-tag class="tagClass" v-for="(tag,index) in tags" :key="index" closable @close="handleClose(tag)" :type="tag.id">
{{tag.name}}
</el-tag>
<el-button v-if="tags.length>0" @click="clearAll" plain>全部刪除</el-button>
</el-row>
<!-- tag展示區 end-->
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: 'kk',
mounted() {},
data() {
return {
msg: 'Welcome to Your Vue.js App',
tags: [],
tempForm: {
checkboxGroup5: [], //選擇的人員
},
detailData: [],
checkBox: [{
name: '小紅',
id: '101'
},
{
name: '小黃',
id: '100'
}, {
name: '小明',
id: '102'
}, {
name: '小明',
id: '102'
}
],
}
},
methods: {
clearAll() { //全部清空數據
this.tags = []
this.tempForm.checkboxGroup5 = []
},
perChange(item) {
this.detailData.push(item)
},
handleClose(tag) { //標簽的刪除事件
// 去掉當前刪除的tag
let yourChoseTags = this.tempForm.checkboxGroup5
this.tempForm.checkboxGroup5 = yourChoseTags.filter(item => {
if (tag.id !== item) {
return true
}
})
},
delRepeat(arr) { //數組對象去重
return Object.values(
arr.reduce((obj, next) => {
var key = JSON.stringify(next);
return (obj[key] = next), obj;
}, {}),
);
},
moreArr() {
let yourChose = this.tempForm.checkboxGroup5
let tempTags = []
tempTags = this.baseDataDetail(yourChose, this.checkBox, tempTags)
this.detailData = tempTags
},
baseDataDetail(yourChose, baseData, callBack) { //封裝的數組方法
let temp = callBack
// 循環兩個數據拿到選擇的checkbox的id對應的初始數據
yourChose.forEach(item => {
baseData.forEach(itemSecond => {
if (item === itemSecond.id) {
temp.push(itemSecond)
}
})
})
return temp
},
},
watch: {
detailData() {
let tempArr = Object.assign([], this.detailData)
tempArr = this.delRepeat(tempArr)
// console.log(tempArr)
this.tags = tempArr
},
"tempForm.checkboxGroup5" () {
this.moreArr()
},
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.tempArea {
/*width: 100%;*/
}
.tagClass{
margin-right: 10px;
}
</style>值得注意的點:
1.我在多選框綁定值tempForm.checkboxGroup5的監聽事件里的方法的最后,得到了一個可能會有重復數據(重復id跟name),再將這個含有重復數據數組對象賦值給另一個數組detailData,在watch監聽這個數組,去完重后,賦值給tags做展示。
為什么這樣做,是因為,我們的需求里,除了在當前頁面多選框選擇人員,還有一個選擇全公司員工的組件,這樣不管從哪個渠道選擇的人員都能最后將結果指向detailData,保證渲染正確
2.數組對象去重,初始數據里可能會有重id、重名的對象(小明),即便綁定多選框的model值里不會有重復的id,但在 利用id取對應name的時候,還是會檢測出多條,這樣tag就可能會顯示重復的
所以利用這個方法,就能保證最后處理好的數據沒有重復的,tag不會顯示多個一樣的,
但這個方法有點不靈活的地方就是,你要處理的數據({id:1,name:'小明',type:now})必須id、name,type都重復的時候,才會被去重,
拓展:可根據你設置的數組對象里的某個屬性動態去重
3.我一開始是在多選框的change事件上來做tag的展示邏輯,因為change事件里可以同時拿到當前選擇的name和id,但是,change的時候,你不知道這是在勾選還是在取消勾選,這樣tags的展示就會出問題;
這個邏輯可能不太完美,因為有可能你的人員是從其他組件里選來的,所以當你刪除tag的時候,會可能出問題(暫時先不討論這種情況)
關于“Vue Elementui中Tag如何與頁面其它元素相互交互”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。