溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決vuejs使用value in list循環遍歷數組出現警告的問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
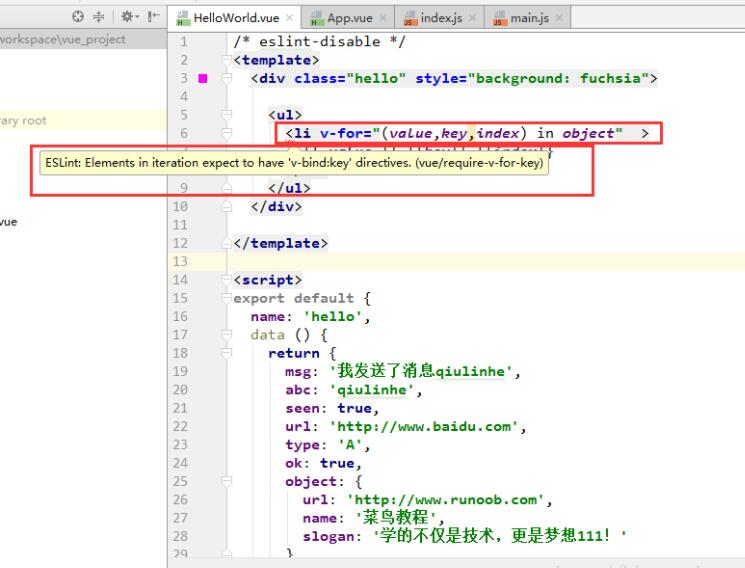
在使用vuejs遍歷數組的時候,使用in語句形式,會有一個警告的提示:

警告很明顯說是少了v-bind:key,所以添加一個就ok了,看如下文件:
/* eslint-disable */
<template>
<div class="hello" >
<ul>
<li v-for="(value,key,index) in object" v-bind:key="key">//這里就可以去掉警告
{{ value }},{{key}},{{index}}
</li>
</ul>
</div>
</template>以上是“如何解決vuejs使用value in list循環遍歷數組出現警告的問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。