您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue中如何清除路由事件beforeRouteLeave及組件內定時器,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
背景
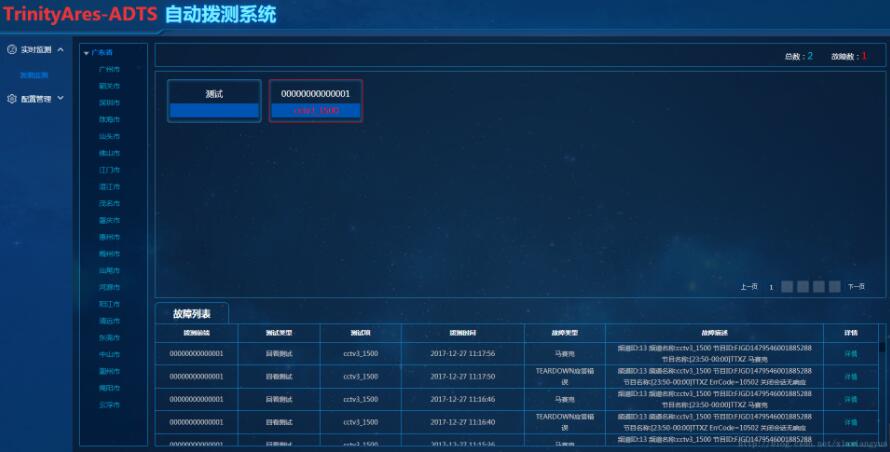
之前在做ADTS項目的時候,首頁是一個實時監測的頁面,需要每隔5秒更新一次數據,而業務邏輯上的需要先請求告警列表的接口的,從告警列表中拿到數據再去獲取其他的數據,所以我在獲取告警列表的方法中增加了一個定時器。


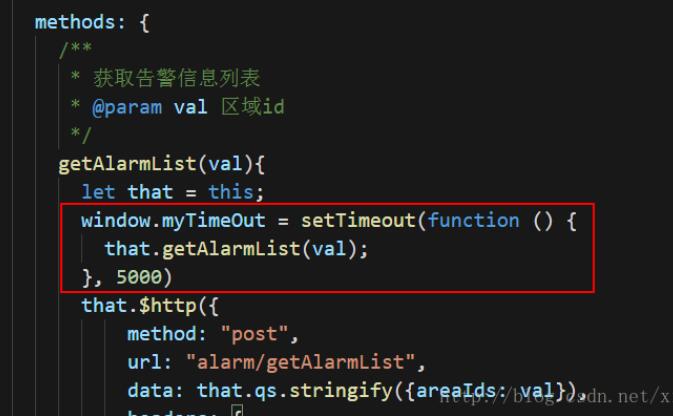
最開始我是將定時器聲明在組件內部的(由于頁面不多,數據關聯也不太強,所以項目中沒有使用store進行數據管理),后來清除的時候發現無法清除,后來索性聲明到window下了。然后在組件內部寫了如下代碼:

發現也沒能將定時器清除,后來走debug發現根本就沒有進到這個方法中去,然后就去問同事有沒有遇到過類似的問題。
解決
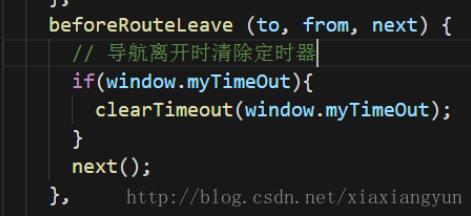
后來同事建議我將路由離開事件的代碼放到配置了路由的界面中,我試了一下,果然好使,定時器成功清除。
vue的beforeRouteEnter和beforeRouteLeave都要寫在配置了路由的界面中才能出發,寫在界面所調用的組件內部無法觸發。
vue如果沒有使用store的話設置定時器可以直接聲明在window下,便于清除。
以上是“vue中如何清除路由事件beforeRouteLeave及組件內定時器”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。