您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“js中繼承方法有哪些”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“js中繼承方法有哪些”這篇文章吧。
js的原型繼承 -- prototype
先說下什么是prorotype?
js中,俗話說“一切皆對象”。用new 出來的都是函數對象;否則就是普通對象
函數對象都有prototype(原型對象);而普通對象則只有__proto__(原型指針)
函數對象的一個特點:可以實現不同類之間的方法繼承
函數的子類可以共享父類的方法,而父類不能想用子類的方法
eg: (prototype的繼承)
//創建父類函數對象
function Personal(name, age) {
this.name = name; //父類的私有屬性
this.age = age;
this.house = ['北京', '上海']
}
Personal.prototype.run = function() { //給父類原型動態添加方法
alert('原型方法:' + this.name + ' is running!');
}
var per = new Personal('小白', 24)
per.run() //打印 --> 原型方法:小白 is running!
//創建子類函數對象
function Boy() {}
Boy.prototype = new Personal('小黑', 19) //子類繼承父類的所有屬性和方法
Boy.prototype.source = 100 //給子類添加原型屬性
Boy.prototype.printSource = function() { //給子類添加方法
alert(this.name + '的原型方法printSouce打印成績為:' + this.source) //小黑的原型方法printSouce打印成績為:100
}
Boy.prototype.run() //打印 --> 原型方法:小黑 is running!
var boys = new Boy()
boys.printSource()
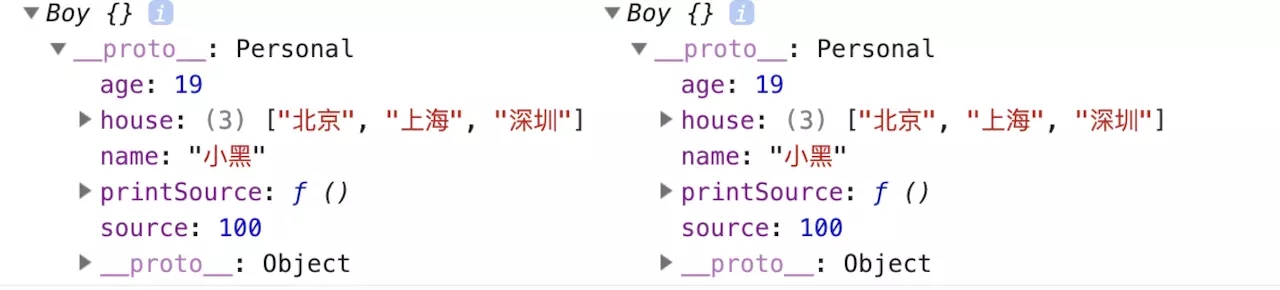
console.log(boys, '--boys---') //打印 -->19, 小黑, 100 (這里會沿著prototype向上查找到Personal的屬性)以下是關于prototype繼承需要注意的點:
1.如果父類中有引用類型的屬性:Array,Object等。子類繼承了這些屬性,并嘗試改變的話,會影響到父類的屬性。
//創建另外一個實例1:
var boys1 = new Boy()
boys1.house.push('深圳')
//打印這兩個實例:
console.log(boys, boys1)
可以看出來,當屬性為引用類型時,只要有一個實例的屬性做了操作,所有的實例都會受到影響。
2.該方式導致 Boy.prototype.constructor 被重寫,它指向的是 Personal 而非 Boy。因此你需要手動將 Boy.prototype.constructor 指回 Boy。
Boy.prototype = new Personal(); Boy.prototype.constructor === Personal; // true // 重寫 Boy.prototype 中的 constructor 屬性,指向自己的構造函數 Boy Boy.prototype.constructor = Boy;
3.因為 Boy.prototype = new Personal(); 重寫了 Boy 的原型對象,所以 printSource 放在重寫原型對象之前會被覆蓋掉,因此給子類添加原型方法必須在替換原型之后(eg是沒有被覆蓋的)。
function Boy() {}
Boy.prototype = new Personal();
// 給子類添加原型方法必須在替換原型之后
Boy.prototype.printSource = function() {
console.log('printSource~');
};4.創建 boys 實例時無法向父類的構造函數傳參,也就是無法初始化 source屬性。因此:只能創建實例之后再修改父類的屬性。
const boys = new Boy(); // 只能創建實例之后再修改父類的屬性 boys.source = 100;
apply()、call()方法的繼承
了解下apply()、call()方法
1.apply()、call()的用法:
obj.call(thisObj, arg1, arg2, ...); obj.apply(thisObj, [arg1, arg2, ...]);
obj是父級,thisObj是子級;第二個參數apply可以接收一個數組,而call只能是每項逐個接收。
2.apply和call 本來就是為了擴展函數的作用域而生的,換句話說就是為了改變this的指向存在的。
3.當一個object沒有某種方法,但是其他的有,我們可以借助call和apply來用其他對象的方法來做操作,也可以傳參數。
//eg:
function Personal(name, sex) {
this.name = name;
this.sex = sex;
this.say = function (){
alert('姓名:' + this.name + ';性別:' + this.sex)
}
}
const per = new Personal('Allan', '男')
per.say();
//apply()方法實現:
function Girls(name, sex) {
Personal.apply(this, [name, sex]);
//Person.apply(this,arguments); //跟上句一樣的效果,arguments
//Print.apply(this,arguments); //還可以實現繼承多個父類,但是原型 prototype只能繼承一個父類!!!切記
}
const girls1 = new Girls('Lucy', '女')
girls1.say();
//call()實現:
function Boy(name, sex) {
Personal.call(this, name, sex);
}
const boys = new Boy('Barry', '男');
boys.say() //總結:
prototype可以動態的給對象增加屬性和方法。
可以實現子類繼承父類,擁有父類的屬性和方法。
call和apply的區別,在于參數的不同。
call和apply,理解為在子類的運行環境中執行父類的方法和屬性。
call和apply可以實現一個子類繼承多個父類,但是prototype只能有一個父類。
以上是“js中繼承方法有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。