溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在表單提交的時候,我使用了一個button,但ng-submit寫在form標簽中,然而button中我未使用任何方法訪問submit()函數
<div ng-app="dkr">
<div ng-controller="logincontrol">
<form ng-submit="submit(user)">
<div>賬號名 <input type="text" ng-model="user.username"/></div>
<div>密碼 <input type="text" ng-model="user.password"></div>
<button type="submit">提交</button>
<div ng-show="success.length>0">{{success}}</div>
<div ng-show="error.length>0">{{error}}</div>
</form>
</div>
<code class="language-html"></div></code>
angular.module("dkr",[])
.controller("logincontrol",function($scope){
$scope.user={username:'',password:''};
$scope.success="";
$scope.error="";
$scope.submit=function(u){
if($scope.user.username=="admin"&&$scope.user.password=="123"){
$scope.success="success";
$scope.error="";
}
else{
$scope.success="";
$scope.error="error";
}
console.log(u);
};
})
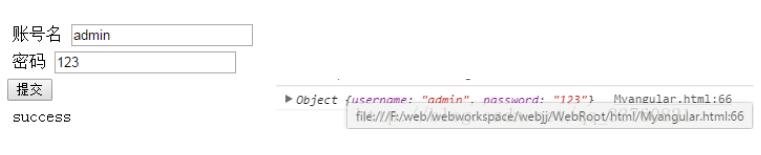
點擊提交后的結果:

如上所示,返回結果以及控制臺打印完全正確。
然而我對提交這個button未做任何處理
然后經過測試,我發現button的默認type為submit。
因為只要將
<button>提交</button>
改成
<button type="button">提交</button>
之后
點擊按鈕沒有任何反應。
因此在form表單提交的時候一定要注意button標簽的默認使用。
以上這篇淺談angular表單提交中ng-submit的默認使用方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。