您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
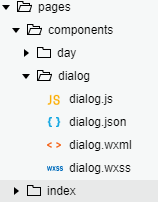
首先我們在pages文件夾下創建components目錄用于存放自定義組件。如圖所示,以我創建的dialog組件為例,自定義組件的格式與頁面一樣,分為4個文件。

圖1

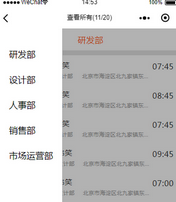
圖2
如上圖2所示,假如index頁面有一個按鈕觸發點擊事件后彈出dialog,并且當點擊某個部門時,將dialog關閉,并將部門名稱與紅色標題同步。
一、首先把dialog組件的樣式寫好,并在index頁面相應的位置引用。以下就是代碼啦(分別為:wxml、wxss、js、json)
<view class='wx_dialog_container' hidden="{{!isShow}}">
<view class='wx-mask' bindtap='close'></view>
<view class='wx-dialog'>
<text class='li' bindtap='groupClick' wx:for="{{items}}" data-index='{{index}}' wx:for-item="item">{{item.department}}</text>
</view>
</view>
.wx_dialog_container{
width: 100%;
height: 100%;
z-index: 999;
}
.wx-mask{
position: fixed;
z-index: 1000;
top: 0;
right: 0;
left: 35%;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
}
.wx-dialog{
position: fixed;
min-width: 528rpx;
height: 100%;
left: 0;
top:314px;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: #FFFFFF;
text-align:left;
}
.wx-dialog .li{
display: block;
font-size: 18px;
margin-top:28px;
margin-left:154px;
}
Component({
properties: {
},
data: {
isShow: false,
animationData: {},
color:"#000",
items:[
{ department: '研發部'},
{ department: '設計部' },
{ department: '人事部'},
{ department: '銷售部' },
{ department: '市場運營部' },
]
},
methods: {
show: function () {
this.setData({
isShow: true
});
},
close: function () {
this.setData({
isShow: false
})
},
// 自定義組件與頁面之間的數據通信
groupClick: function (e){
var group = this.data.items[e.target.dataset.index]
console.log(group)
// 使用 triggerEvent 方法觸發自定義組件事件,指定事件名、detail對象和事件選項
this.triggerEvent('okEvent', { group}, {})
this.setData({
isShow: false
})
},
},
})
{
"component": true
}
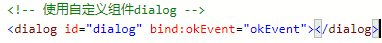
最后一步別忘了在你相應的頁面中引用它,注意:自定義組件名稱要和components目錄下的一致。如下圖我在index.wxml中使用它

二、組件與頁面怎么數據通信呢?
•首先要知道你點擊的是列表中的哪個部門,所有要為列表元素添加一個 groupClick事件 打印出事件對象 e ,我們發現我們要的數據在e.target.dataset.index里
•已經得到數據對象了,下一步就是想辦法把它傳遞給 index頁面更新數據。在當前頁面想要獲取組件中的某一狀態,需要使用到this.triggerEvent(' ',{},{}),第一個參數是自定義事件名稱,所以還要在組件身上綁定個自定義事件,第二個對象就是你要傳遞的數據,第三個一般不用(代碼參見標黃部分)
•最后就是在頁面的index.js中定義這個事件來接收dialog的數據,并打印出 e 找到數據更新數據。(如下代碼)
// 接受triggerEvent 方法觸發的自定義組件事件來更新同步數據
okEvent: function (e) {
console.log(e)
this.setData({
groupName: e.detail.group.department
})
},
三、最后一個小知識
如果想在 index.js邏輯中引用dialog.js 中methods里定義好的方法,需要在index.js 中添加如下代碼
onReady: function () {
this.dialog = this.selectComponent('#dialog');
},
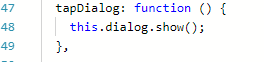
比如:我把show、close 方法定義在了組件中的methods 里,要在index頁面中觸發某個時間讓dialog展示,只需在index.js 中這么寫即可。

總結
以上所述是小編給大家介紹的微信小程序自定義組件的實現方法及自定義組件與頁面間的數據傳遞 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。