溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
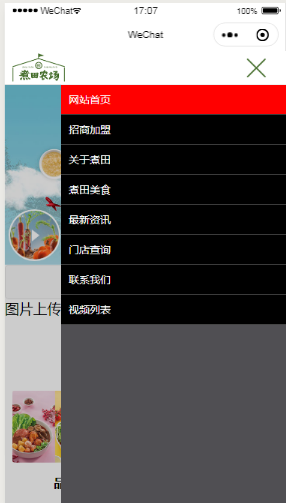
最近開發小程序,需要做一個導航,導航可以通過template寫出來,但是這個項目需要在導航中處理一些邏輯,做成組件更方便些。

首先新建header文件夾,里面新建對應的js、json、wxml、wxss文件。
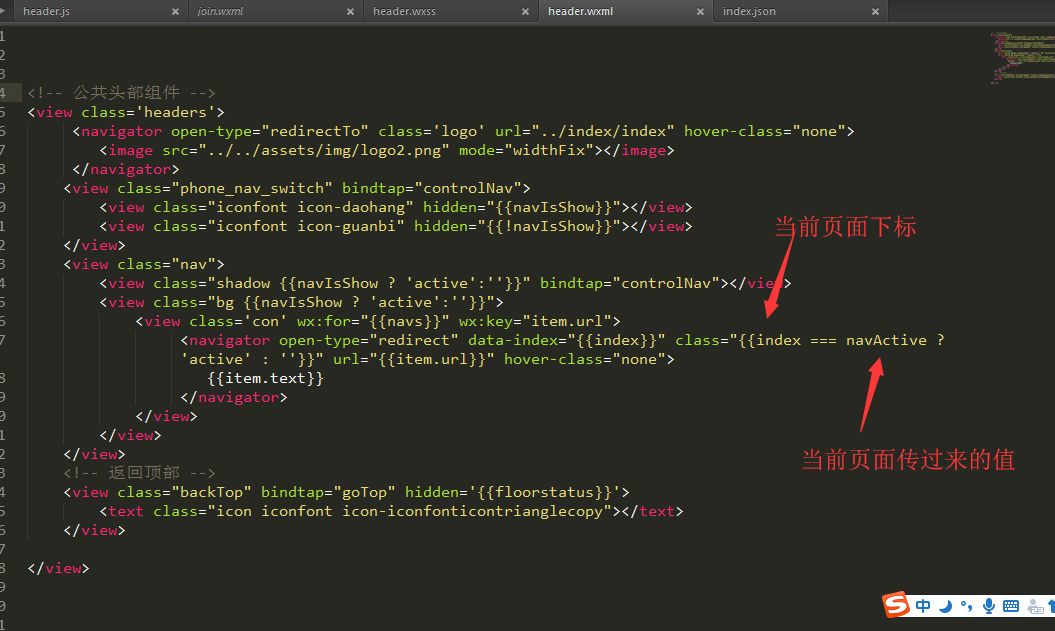
<!-- 公共頭部組件 -->
<view class='headers'>
<navigator open-type="redirectTo" class='logo' url="../index/index" hover-class="none">
<image src="../../assets/img/logo2.png" mode="widthFix"></image>
</navigator>
<view class="phone_nav_switch" bindtap="controlNav">
<view class="iconfont icon-daohang" hidden="{{navIsShow}}"></view>
<view class="iconfont icon-guanbi" hidden="{{!navIsShow}}"></view>
</view>
<view class="nav">
<view class="shadow {{navIsShow ? 'active':''}}" bindtap="controlNav"></view>
<view class="bg {{navIsShow ? 'active':''}}">
<view class='con' wx:for="{{navs}}" wx:key="item.url">
<navigator open-type="redirect" data-index="{{index}}" class="{{index === navActive ? 'active' : ''}}" url="{{item.url}}" hover-class="none">
{{item.text}}
</navigator>
</view>
</view>
</view>
<!-- 返回頂部 -->
<view class="backTop" bindtap="goTop" hidden='{{floorstatus}}'>
<text class="icon iconfont icon-iconfonticontrianglecopy"></text>
</view>
</view>
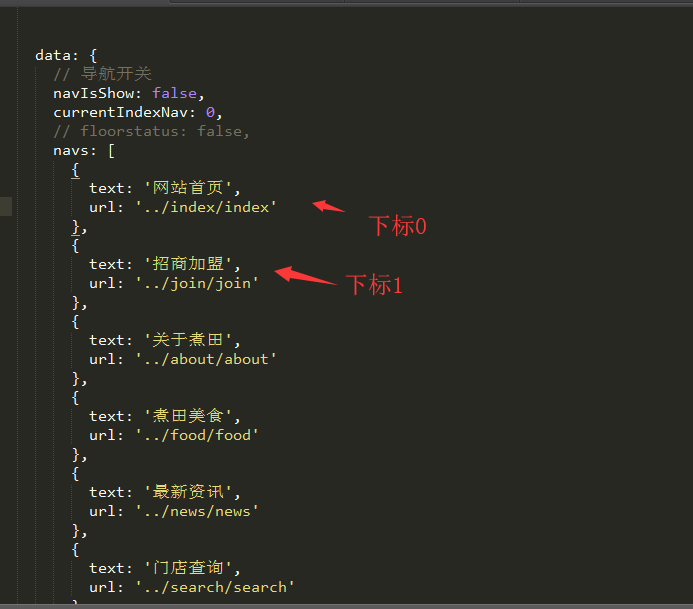
header.js里的導航數據
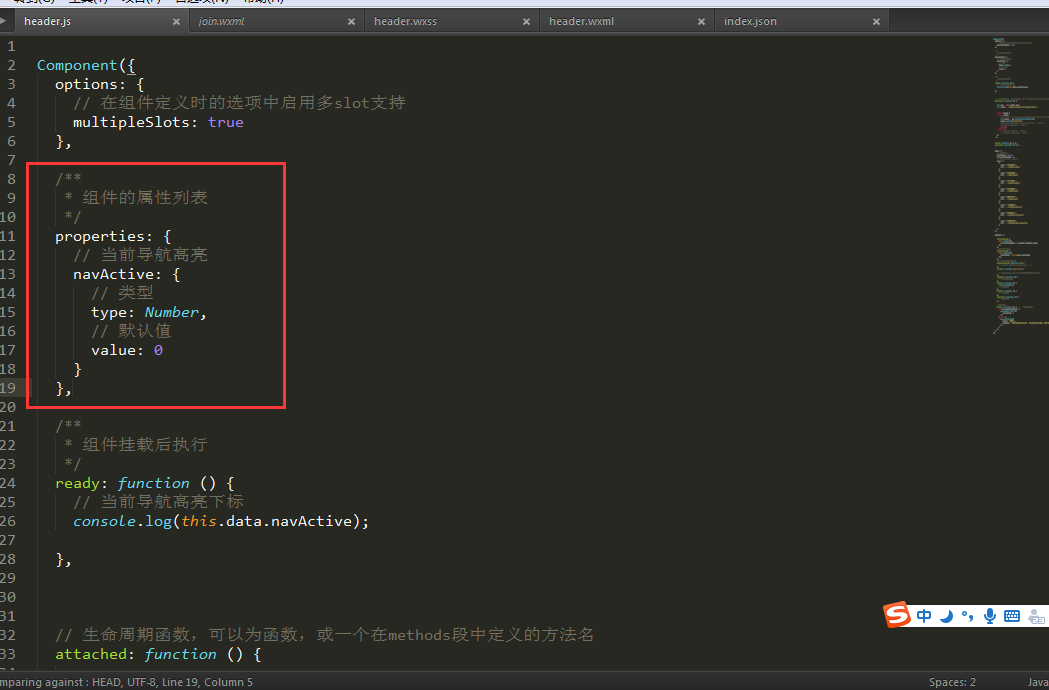
/**
* 組件的屬性列表
*/
properties: {
// 當前導航高亮
navActive: {
// 類型
type: Number,
// 默認值
value: 0
}
},
data: {
// 導航開關
navIsShow: false,
currentIndexNav: 0,
// floorstatus: false,
navs: [
{
text: '網站首頁',
url: '../index/index'
},
{
text: '招商加盟',
url: '../join/join'
},
{
text: '關于煮田',
url: '../about/about'
},
{
text: '煮田美食',
url: '../food/food'
},
{
text: '最新資訊',
url: '../news/news'
},
{
text: '門店查詢',
url: '../search/search'
},
{
text: '聯系我們',
url: '../contact/contact'
},
{
text: '視頻列表',
url: '../videoItem/videoItem'
}
]
},
導航放在class="nav"中,header.json文件中寫入
{
"component": true
}
需要引入組件的頁面的json文件寫入,比如index.json
{
"component": true,
"usingComponents": {
"header":"../header/header"
}
}
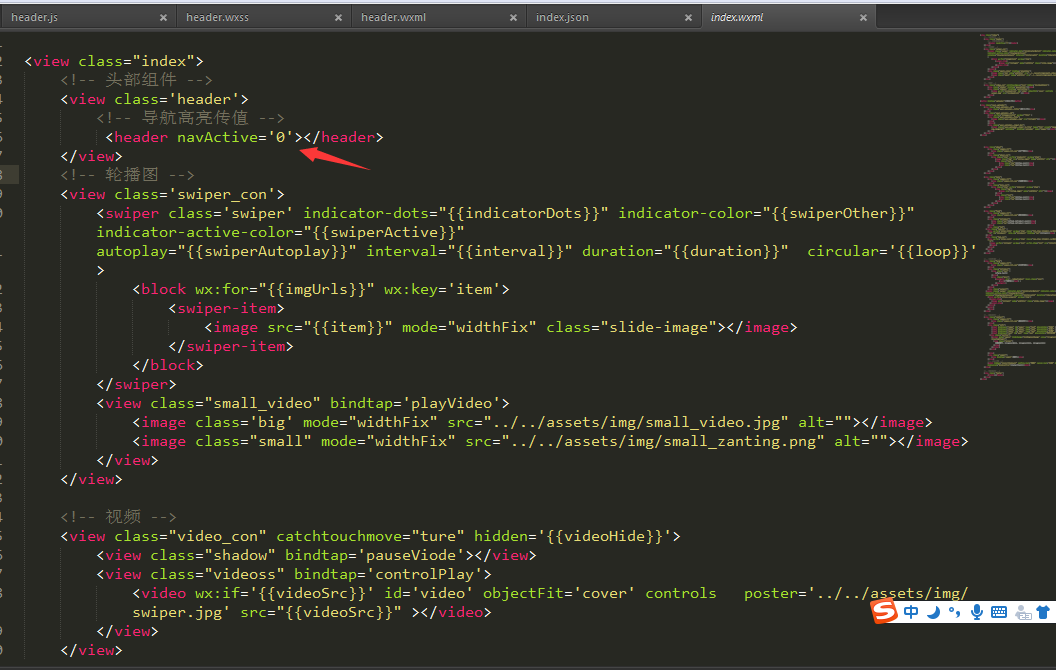
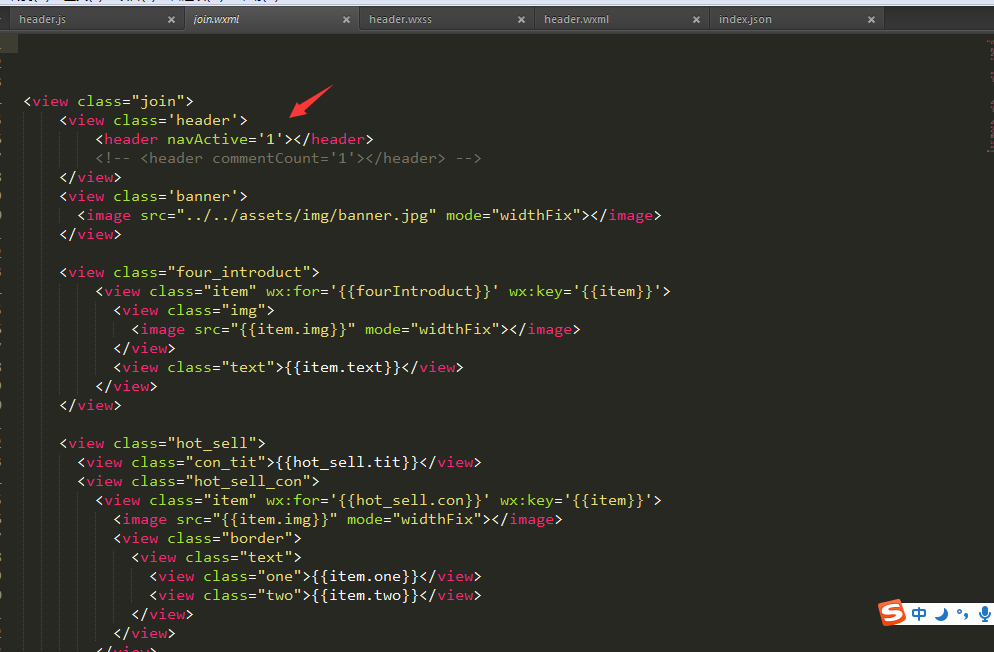
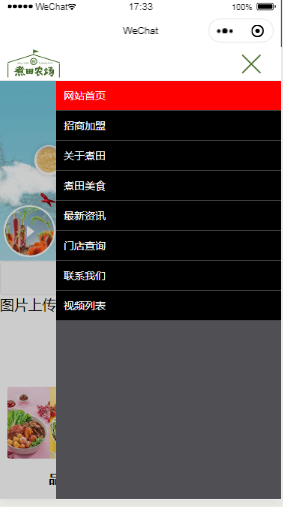
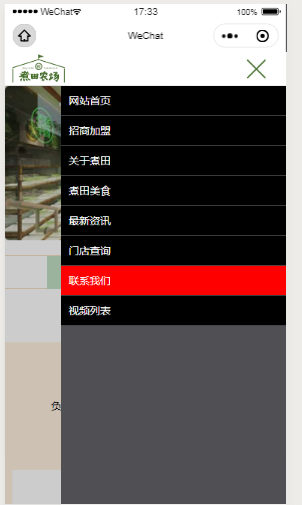
然后在index.wxml引入組件,navActive是傳給組件的值,目的是為了對應導航組件內的導航每一項的index,比如首頁的index為0,那我在首頁內定義的navActive就是0,
<!-- 頭部組件 -->
<view class='header'>
<!-- 導航高亮傳值 -->
<header navActive='0'></header>
</view>




如果相等當前頁面就會高亮

需要在在heaer.js設置navActive的類型,通過上面的操作,我是能夠實現當前頁面導航高亮的

 ,
,
希望能幫到需要的人,如果覺得我上面寫的不清楚的話,這是我的github
https://github.com/mazixiao/wechat_zhutian
,這個是我做好了的
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。