您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用Electron-vue腳手架怎么搭建一個vue項目,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1. 什么是Electron
Electron可以讓你使用純 JavaScript 調用豐富的原生 APIs 來創造桌面應用。你可以把它看作是專注于桌面應用而不是 web 服務器的,io.js 的一個變體。
這不意味著 Electron 是某個圖形用戶界面(GUI)庫的 JavaScript 版本。 相反,Electron 使用 web 頁面作為它的 GUI,所以你能把它看作成一個被 JavaScript 控制的,精簡版的 Chromium 瀏覽器。
2. Electron核心
electron核心我們可以分成2個部分,主進程和渲染進程。主進程連接著操作系統和渲染進程,可以把她看做頁面和計算機溝通的橋梁。渲染進程就是我們所熟悉的前端環境了。只是載體改變了,從瀏覽器變成了window。傳統的web環境我們是不能對用戶的系統就行操作的。而electron相當于node環境,我們可以在項目里使用所有的node api 。
簡單理解就是:給web項目套上一個node環境的殼。
3. 什么是Electron-vue
本案例中用到的是Electron-vue腳手架,原項目采用了vue-cli腳手架搭建開發環境,在開始編碼之前,在github上搜了一下,發現有大神寫了一個基于Vue和Electron的腳手架就是Electron-vue啦
項目名稱:electron-vue
項目地址:https://github.com/SimulatedGREG/electron-vue
項目文檔:https://simulatedgreg.gitbooks.io/electron-vue/content/en/
4. Electron-vue改造vue項目
調整前(通過命令vue init webpack my-project 創建項目)

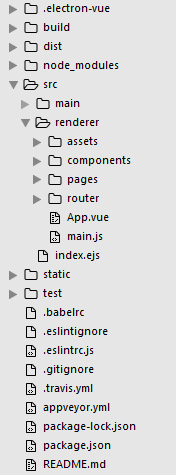
改造后(通過命令vue init simulatedgreg/electron-vue my-project 創建項目,在用該命令初始化vue項目時,各個參數跟vue-cli初始化項目是一樣樣的)

調整步驟
將 原項目的src目錄下的文件 拷貝到 當前項目src/renderer目錄 下。調整好之后npm run dev啟動,一片紅啊
存在問題
1. 原項目中引用的工具包,如element-ui stylus-loader stylus在新項目中需安裝一下
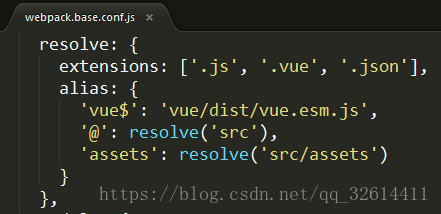
2. 原項目中在build/webpack.base.conf.js中配置的參數對應的修改到新項目的.electron-vue/webpack.renderer.config.js中
build/webpack.base.conf.js文件如下:

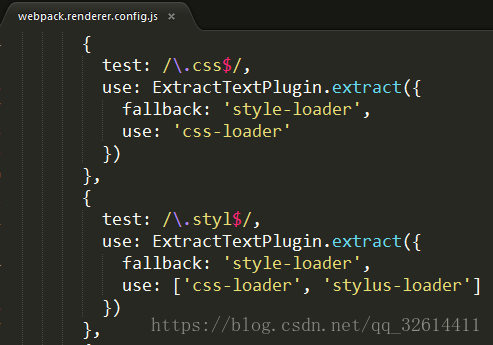
.electron-vue/webpack.renderer.config.js調整如下:

3. 原項目中用到了stylus預編譯,Electron-vue初始化的項目無法編譯stylus,需要在.electron-vue/webpack.renderer.config.js 中做相應配置,讓新項目能正常編譯stylus,(如果用到了less、sass等其他css預編譯語言,需設置對應的配置項)

4. 樣式出錯,Electron是基于WebKit內核的,對于flex、box-sizing、filter等屬性需加上-webkit前綴
5. 可能存在的誤區
一開始接到要將web頁面包裝成桌面應用的需求時,因為項目都是用的vue編寫,慣性固化的思維讓我認為只有vue項目通過Electron-vue的構建方式,(先安裝Electron-vue腳手架,再把原先的Vue項目拷貝過來)才能構建成桌面應用。事實是,將項目打包成桌面應用跟使用什么前端框架沒有關系,通過Electron任何項目都能打包成桌面應用(注意不是Electron-vue,Electron-vue是能快速將Vue項目打包成桌面程序的腳手架工具,整合了Vue腳手架和Electron的產物)
上述就是小編為大家分享的使用Electron-vue腳手架怎么搭建一個vue項目了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。