您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在vue項目中使用Svg方法,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

在 src/components/ 下創建 SvgIcon 組件
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName"/>
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true,
},
className: {
type: String,
default: '',
},
},
computed: {
iconName () {
return `#icon-${this.iconClass}`
},
svgClass () {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
},
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
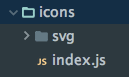
</style>在 src/ 下創建一個 icons 目錄,目錄結構如下:

svg 目錄主要用于存放 svg 文件,來看一下 index.js 的內容,功能就是把組件注冊到全局,方便使用:
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon' // svg組件
// 注冊到全局
Vue.component('svg-icon', SvgIcon)
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('./svg', false, /\.svg$/)
requireAll(req)當然,如果你有自己的想法或需求,可以單獨引入,無需非要注冊到全局。
在 main.js 中引入

這一步就沒什么好說的了,如果需要注冊到全局,需要在入口文件中引入。
好了,接下來是最重要的一步:
修改默認的 loader :
大家可以去vue-cli3官網去查看具體教程,這里我只說需要修改的 loader 以及具體的代碼實現。
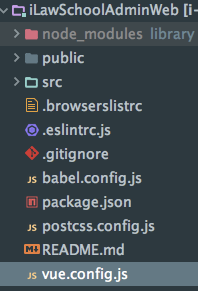
首先需要注意的是,通過 vue-cli3 構建的項目可以初始化進行很多選擇,我構建的目錄更多的是以 *.config.js 的形式存在的。
在根目錄下創建一個名為 vue.config.js 文件,接下來的操作都和它有關,先來看一下它完整的代碼:
const path = require('path')
function resolve (dir) {
return path.join(__dirname, './', dir)
}
module.exports = {
chainWebpack: config => {
config.plugin('define').tap(args => {
const argv = process.argv
const icourt = argv[argv.indexOf('--icourt-mode') + 1]
args[0]['process.env'].MODE = `"${icourt}"`
return args
})
// svg rule loader
const svgRule = config.module.rule('svg') // 找到svg-loader
svgRule.uses.clear() // 清除已有的loader, 如果不這樣做會添加在此loader之后
svgRule.exclude.add(/node_modules/) // 正則匹配排除node_modules目錄
svgRule // 添加svg新的loader處理
.test(/\.svg$/)
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]',
})
// 修改images loader 添加svg處理
const imagesRule = config.module.rule('images')
imagesRule.exclude.add(resolve('src/icons'))
config.module
.rule('images')
.test(/\.(png|jpe?g|gif|svg)(\?.*)?$/)
},
configureWebpack: {
devServer: {
open: true,
// https: true,
proxy: {
'/user': {
target: 'https://devadminschool.icourt.cc',
},
'/live': {
target: 'https://devadminschool.icourt.cc',
},
},
},
},
}大家忽略無關緊要的代碼,重點從 svg rule loader 注釋開始,其實注釋已經比較詳細了,就是獲取默認的 loader 并進行相關的修改,主要有 svg-loader 、 images-loader ,從 vue-cli3 基礎loader 中可以找到這兩個 loader 的默認配置。
// 默認的svg loader...
webpackConfig.module
.rule('svg')
.test(/\.(svg)(\?.*)?$/)
.use('file-loader')
.loader('file-loader')
.options({
name: genAssetSubPath('img')
})
// 默認的images loader...
webpackConfig.module
.rule('images')
.test(/\.(png|jpe?g|gif|webp)(\?.*)?$/)
.use('url-loader')
.loader('url-loader')
.options(genUrlLoaderOptions('img'))對比我一開始的代碼可以看出,我把默認的 svg loader 配置中使用的 file-loader 改為了 svg-sprite-loader ,并排除了 node_modules ,把默認的 images-loader 配置添加了 svg ,并排除了 src/icons 目錄。
如何使用?
可以把設計大大給的svg 或者從iconfont官網下載開源的icon的svg格式,復制到 src/icons/svg 目錄下;
點擊 svg 查看源碼,修改 fill 屬性, fill="currentColor" ,或者 fill="" ,如果無此屬性,就不用管,這樣做是可以讓外部控制icon的顏色,或隨父元素的color;
注意svg命名和SvgIcon命名一致,看一下最終使用:

關于如何在vue項目中使用Svg方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。