溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹iview在vue-cli3怎么按需加載,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
iview在官方文檔上,對于使用腳手架vue-cli3的項目的使用只有一句話:“我們為最新的 Vue CLI 3 提供了相應的 iView 插件,如果你正在用 Vue CLI 3,可以直接在插件中搜索 iview,安裝插件來使用。” 老實說,第一次看到這說明,我是懵逼的……廢話不多說,直接撩起袖子擼
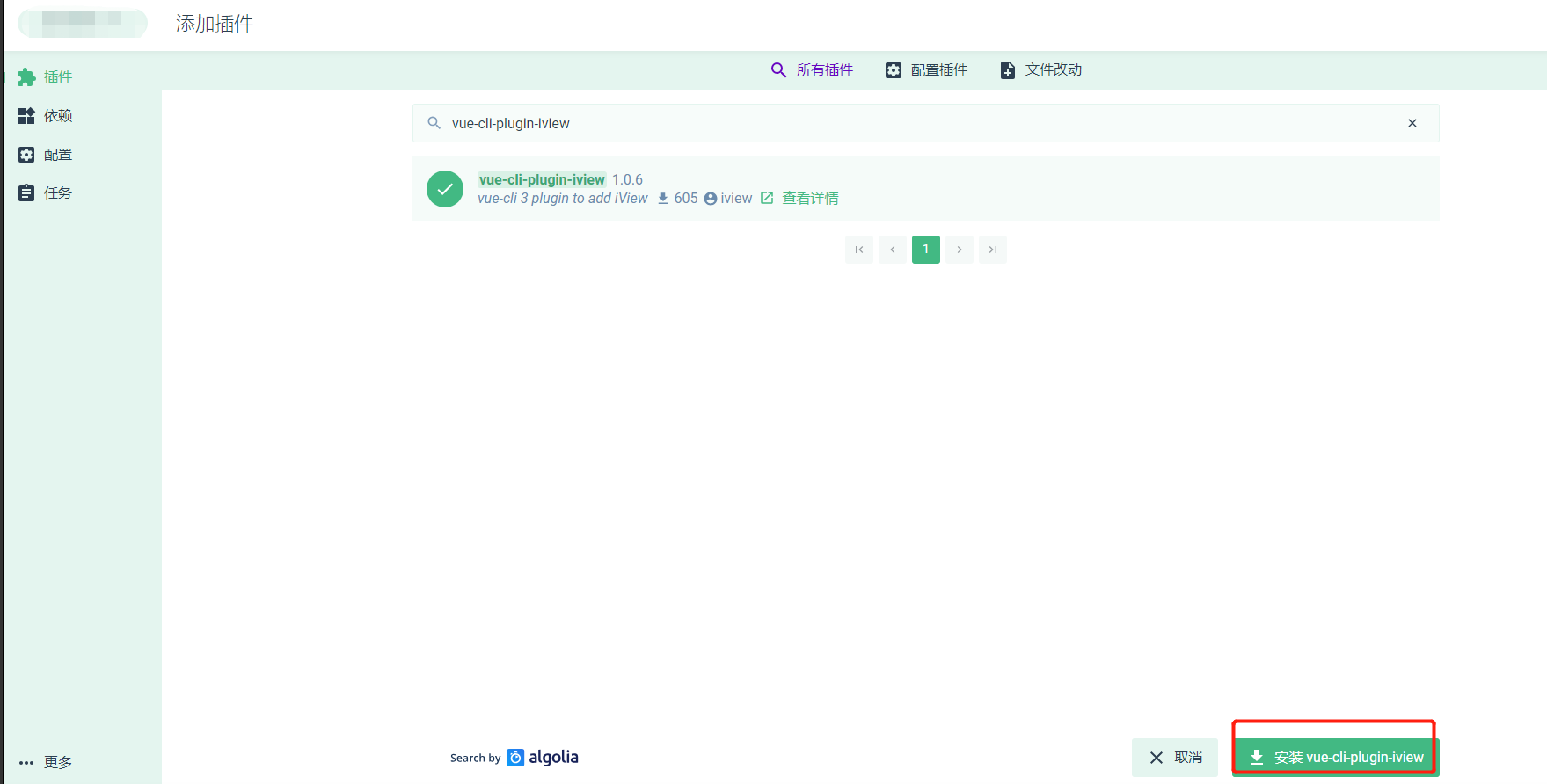
vue-cli3有個命令vue ui打開添加插件搜索 vue-cli-plugin-iview,點擊安裝


按需加載安裝后,vue-cli-plugin-iview會自動幫我們做好以下的配置:
babel.config.js
"plugins": [
[
"import",
{
"libraryName": "iview",
"libraryDirectory": "src/components"
}
],
[
"import",
{
"libraryName": "iview",
"libraryDirectory": "src/components"
}
]package.json
"babel-plugin-import": "^1.8.0",
在目錄下新增了plugin文件下有個iview.js
import Vue from 'vue'
import { Button } from 'iview'
Vue.component('Button', Button)
import 'iview/dist/styles/iview.css'main.ts
import './plugins/iview.js'
以上是“iview在vue-cli3怎么按需加載”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。