您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在iview中使用form清除校驗狀態,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
方法一:修改 formItem 字段屬性
在iview 的官方api 中并沒找到清除校驗狀態的方法,看了下源碼,用一個粗糙的方法解決了。
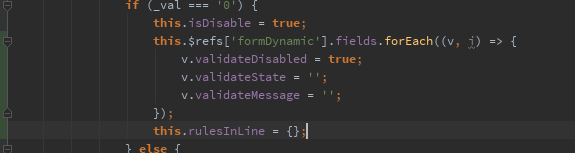
源文件 form-item.vue 中的 resetField方法 是通過修改這兩個屬性的值清空狀態和提示的
其實就是把 formItem 的兩個屬性值進行了修改,
v.validateDisabled 是否校驗
v.validateState 展示狀態(校驗錯誤時此處值為 'error')
v.validateMessage 錯誤提示文字

修改狀態的同時需要把校驗規則清掉,否則在提交時還會再次觸發校驗方法。
方法二:控制 form 渲染
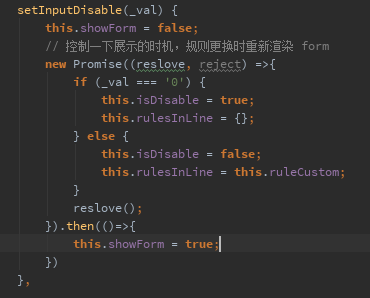
后來在置空校驗規則的時候,初始如果沒有規則的話,則不會校驗(除非去點擊提交按鈕),然后想到用 v-if 控制 form 的渲染時機,當校驗規則發生變化的時候重新渲染,這樣就能保證規則和 DOM 是同步的,也不用費力去修改屬性
這時就用到了 Promise(真是個好東西),超簡單的做了個 callback,每次切換控制按鈕都進行這么一套渲染(主要還是代碼中調用這個方法的地方太多,懶的去改),也是粗暴的把這個需求對付上了。

以上就是怎么在iview中使用form清除校驗狀態,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。