您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
fetch在reactjs中等同于 XMLHttpRequest,它提供了許多與XMLHttpRequest相同的功能,但被設計成更具可擴展性和高效性。
Fetch 的核心在于對 HTTP 接口的抽象,包括 Request,Response,Headers,Body,以及用于初始化異步請求的 global fetch。得益于 JavaScript 實現的這些抽象好的 HTTP 模塊,其他接口能夠很方便的使用這些功能;除此之外,Fetch 還利用到了請求的異步特性——它是基于 Promise 的。
請注意,fetch 規范與 jQuery.ajax() 主要有兩種方式的不同,牢記:
發現問題
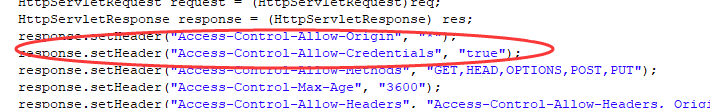
在解決fetch跨域請求接口的時候,一般都是讓后臺接口在返回頭里添加
//允許所有域名的腳本訪問該資源
header("Access-Control-Allow-Origin: *");

確實這樣是可以解決跨域請求的問題,但是如果我們要在請求的時候添加session,那么這樣設置就會出現問題了。
fetch添加Cookie驗證的方法是設置credentials: 'include'
fetch(url, {
method: 'POST',
body: JSON.stringify(params),
mode: 'cors',
//請求時添加Cookie
credentials: 'include',
headers: new Headers({
'Accept': 'application/json',
"Content-Type": "application/x-www-form-urlencoded; charset=utf-8",
})
})
設置好了之后,信心滿滿的發起請求。卻發現網絡請求報錯了
A wildcard '*' cannot be used in the 'Access-Control-Allow-Origin' header when the credentials flag is true. Origin 'http://localhost:3000' is therefore not allowed access
解決方法
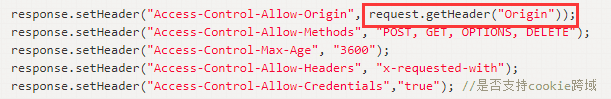
原因是網絡請求需要攜帶Cookie時Access-Control-Allow-Origin是不能設置為*的,這個時候應該要給Access-Control-Allow-Origin指定域名

這樣就可以達到跨域請求的同時傳遞Cookie的目的了
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。