您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了在vue中如何使用express-mock搭建mock服務,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
首先安裝 nodemon ,如果是全局安裝,那么所有的項目都可以使用mock服務
npm install nodemon
再安裝express-mockjs
npm i -D express-mockjs
接下來按照以下的步驟來
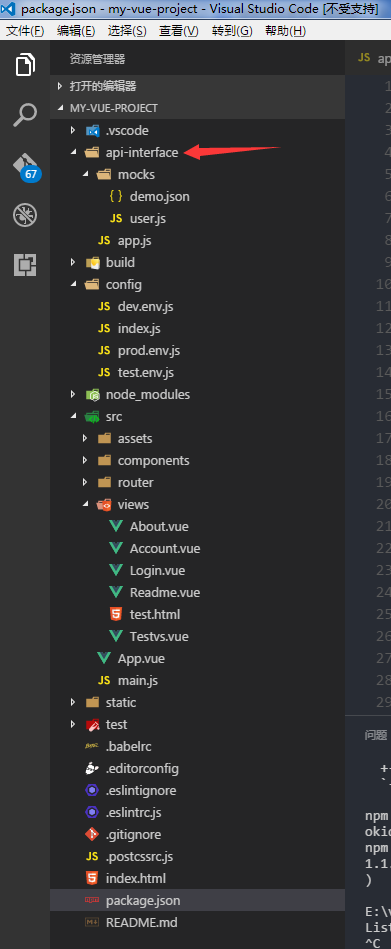
第一步 在項目根目錄下建立api-interface文件,再建立一個文件夾叫mocks,這里面放json或者js都可以,然后再在mocks同級目錄下建立app.js文件

第二步編寫app.js

第三部 在mocks文件中編寫一個叫test的json文件,文件中代碼如下
然后寫入
/**
* 測試接口
*
* @url /test-demo
*
* 詳細的說明
* uid: userID
* name: username
* email: 郵件
*/
{
"code": 0,
"result|5": [
{
"uid|+1": 1,
"name": "@name",
"email": "@email"
}
]
}第四步 啟動 app.js 腳本如下
node api-interface/app.js
點擊點擊,鏈接如圖

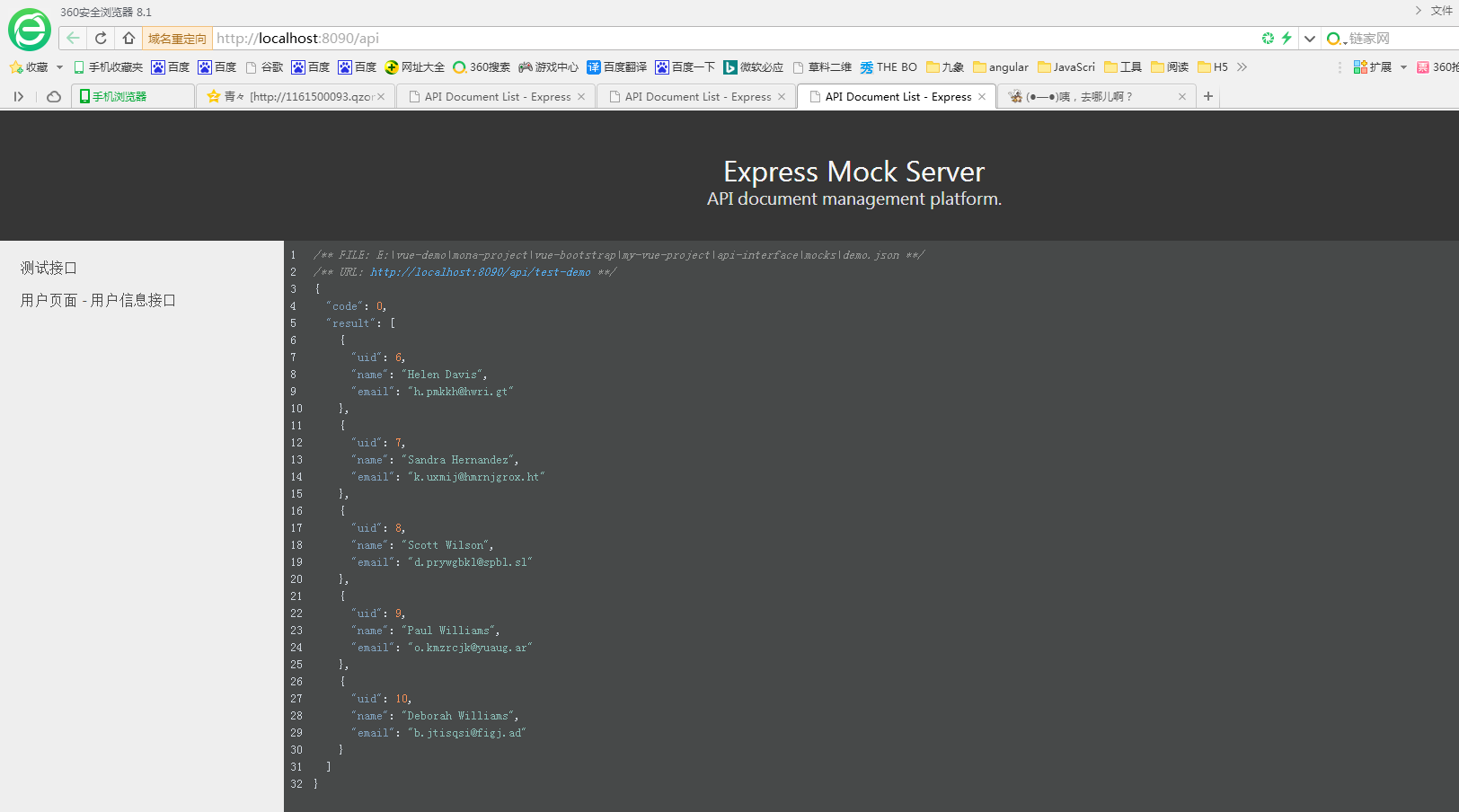
mock服務效果圖,如圖:

第四部,再新建一個js文件,文件名稱是user,文件代碼如下
/**
* 用戶頁面 - 用戶信息接口
*
* @url user?uid=233
*
*/
module.exports = function (req) {
var uid = req.query.uid;
if (!uid) {
return {
code: -1,
msg: 'no uid',
}
}
return {
code: 0,
data: {
"uid": +uid,
"name": "@name",
"age|20-30": 1,
"email": "@email",
"date": "@date",
},
};
};第五步 按ctrl—+c退出
然后再執行
node api-interface/app.js
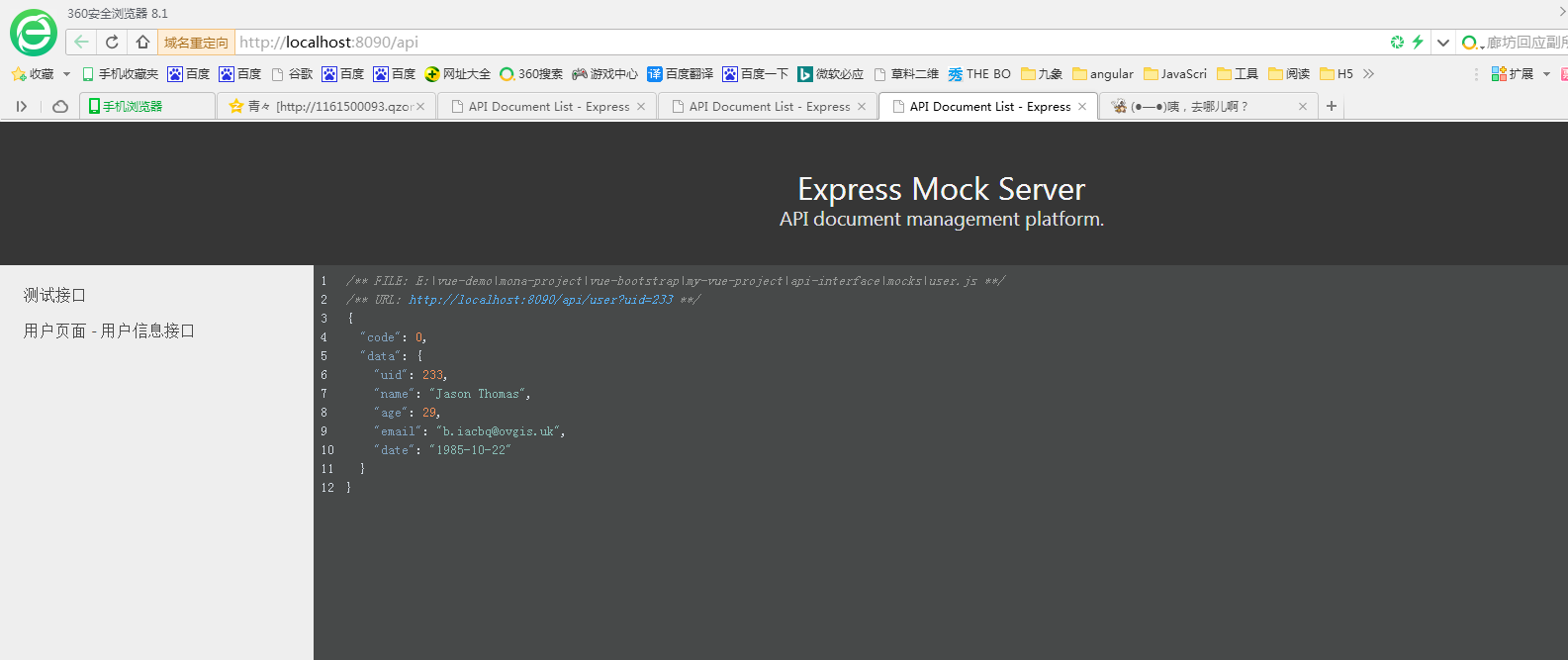
效果圖如下

其中,注意的細節說明一下
req.query.uid; 是你地址欄參數,相當于是 GET 方式的參數。
req.body.uid; 是你POST的參數。
這個是 express 的語法,可以直接查 express 文檔的。
每次修改,都要手動啟動非常麻煩,推薦用插件自動啟動。
全局安裝 npm i -g nodemon
全局安裝的話,所有項目都可以用。
然后在你的 package.json 里 scripts 里加一條
"api": "nodemon -e json -w api-interface api-interface/app.js",
以上的操作步驟都是一個js群的大神告訴我的,大神博客地址http://www.52cik.com/,在此感謝樓教主大神
express-mockjs的github地址 https://github.com/52cik/express-mockjs
ps:下面介紹下在 vue-test-utils 中 mock 全局對象的實例詳解
vue-test-utils 提供了一種 mock 掉 Vue.prototype 的簡單方式,不但對測試用例適用,也可以為所有測試設置默認的 mock。
mocks 加載選項
mocks 加載選項 是一種將任何屬性附加到 Vue.prototype 上的方式。這通常包括:
$store , for Vuex
$router , for Vue Router
$t , for vue-i18n
以及其他種種。
vue-i18n 的例子
我們來看一個 vue-i18n 的例子。雖然可以為每個測試用到 createLocalVue 并安裝 vue-i18n ,但那樣可能會讓事情難以處理并引入一堆樣板。首先,組件 <Bilingual> 用到了 vue-i18n :
<template>
<div class="hello">
{{ $t("helloWorld") }}
</div>
</template>
<script>
export default {
name: "Bilingual"
}
</script>你先在另一個文件中弄好翻譯,然后通過 $t 引用,這就是 vue-i18n 的工作方式。在本次測試中,雖然并不會真正關心翻譯文件看起來什么樣,不過還是看一看這次用到的:
export default {
"en": {
helloWorld: "Hello world!"
},
"ja": {
helloWorld: "こんにちは、世界!"
}
}基于這個 locale,正確的翻譯將被渲染出來。我們先不用 mock,嘗試在測試中渲染該組件:
import { shallowMount } from "@vue/test-utils"
import Bilingual from "@/components/Bilingual.vue"
describe("Bilingual", () => {
it("renders successfully", () => {
const wrapper = shallowMount(Bilingual)
})
})通過 yarn test:unit 運行測試將拋出一堆錯誤堆棧。若仔細端詳輸出則會發現:
[Vue warn]: Error in config.errorHandler: "TypeError: _vm.$t is not a function"
這是因為我們并未安裝 vue-i18n ,所以全局的 $t 方法并不存在。我們試試 mocks 加載選項:
import { shallowMount } from "@vue/test-utils"
import Bilingual from "@/components/Bilingual.vue"
describe("Bilingual", () => {
it("renders successfully", () => {
const wrapper = shallowMount(Bilingual, {
mocks: {
$t: (msg) => msg
}
})
})
})現在測試通過了! mocks 選項用處多多,而我覺得最最常用的正是開頭提到過的那三樣。
(譯注:通過這種方式就不能在單元測試中耦合與特定語言相關的內容了,因為翻譯功能實際上已失效,也更無法處理可選參數等)
使用配置設置默認的 mocks
有時需要一個 mock 的默認值,這樣就不用為每個測試用例都設置一遍了。可以用 vue-test-utils 提供的 config API 來實現。還是 vue-i18n 的例子:
import VueTestUtils from "@vue/test-utils" VueTestUtils.config.mocks["mock"] = "Default Mock Value"
這個示例中用到了 Jest,所以我將把默認 mock 描述在 jest.init.js 文件中 -- 該文件會在測試運行前被自動加載。同時我也會導入并應用此前用于示例的翻譯對象。
//jest.init.js import VueTestUtils from "@vue/test-utils" import translations from "./src/translations.js" const locale = "en" VueTestUtils.config.mocks["$t"] = (msg) => translations[locale][msg]
現在盡管還是用了一個 mock 過的 $t 函數,但會渲染一個真實的翻譯了。再次運行測試,這次移除了 mocks 加載選項并用 console.log 打印了 wrapper.html() 。
describe("Bilingual", () => {
it("renders successfully", () => {
const wrapper = shallowMount(Bilingual)
console.log(wrapper.html())
})
})測試通過,以下結構被渲染出來:
<div class="hello"> Hello world! </div>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“在vue中如何使用express-mock搭建mock服務”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。