您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue-awesome-swiper怎么基于vue實現h5滑動翻頁效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
vue-awesome-swiper就是其中一個前輩們產出的結晶。就看首尾兩個單詞,就知道他是vue和swiper的愛情之子了。
vue-awesome-swiper官網是中文文檔,媽媽再也不用擔心我讀api啦。“基于 Swiper4、適用于 Vue 的輪播組件”。在產品催著進度的緊張環境下,在四處搜尋解決方案的情況下,這句話簡直發著光啊。
具體怎么用,官方文檔寫的很清楚,但我還是想記錄下來,好再普及一波。
一、天才第一步,這里沒有紙尿褲((⊙﹏⊙) 好像暴露了年齡...)
準備一個基于vue-cli的項目(或者你自己的腳手架,whatever),沒有準備的請移駕vue-cli教程:
https://www.jb51.net/article/150412.htm

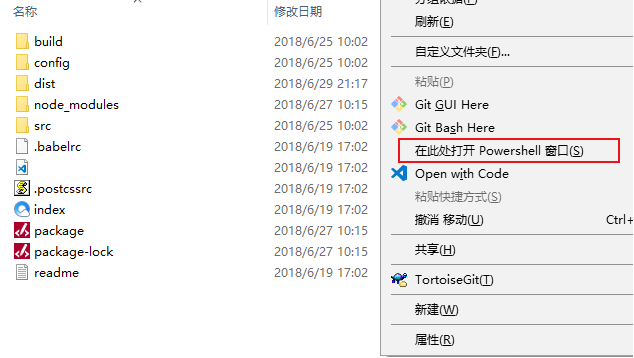
二、在項目目錄下,往node_modules里安裝插件vue-awesome-swiper(可以在項目目錄內,shift+鼠標右鍵,選擇"在此處打開命令窗口"),

注釋:我這里window電腦安裝了,所有右鍵出現的可能和沒安裝的不一樣,實在找不到的看這一篇教程:gulp安裝流程、使用方法及CMD常用命令導覽
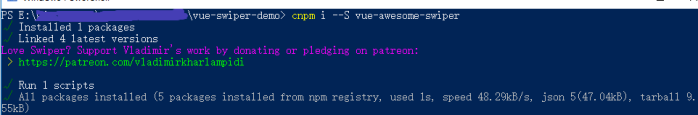
然后輸入下邊的安裝插件命令
npm i --s vue-awesome-swiper

三、第三步我們依舊沒有天才牌褲子,所以還是自己一步一步穩穩走。
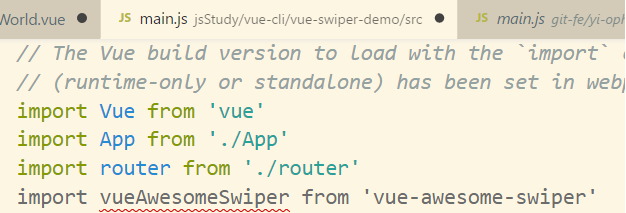
1.插件安裝后就是引用插件了,main.js內部分三步走:
(1) 引用插件:mainjs注冊vas

(2) 注冊插件
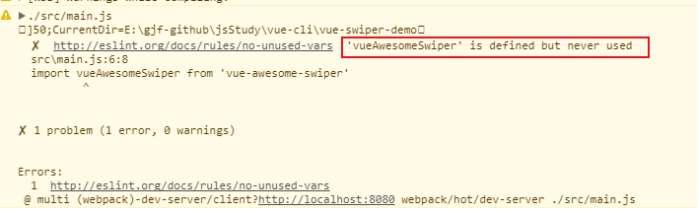
注冊后未use控制臺就警告了

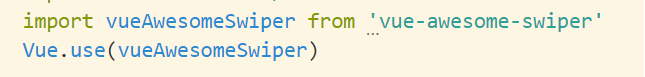
通過全局方法 Vue.use() 使用插件后可以了

使用后控制臺無錯了

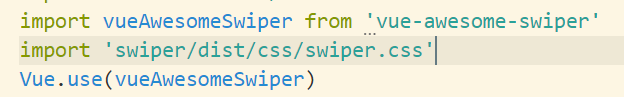
(3) 插件樣式(也可以自己寫,不用人家的)

2.vue項目中使用:
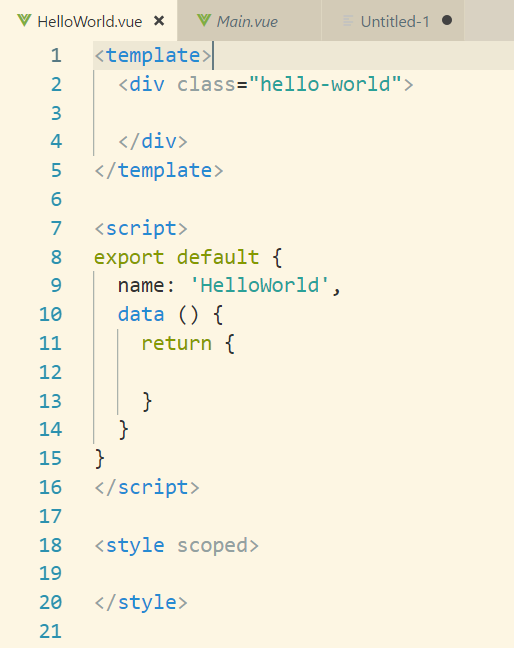
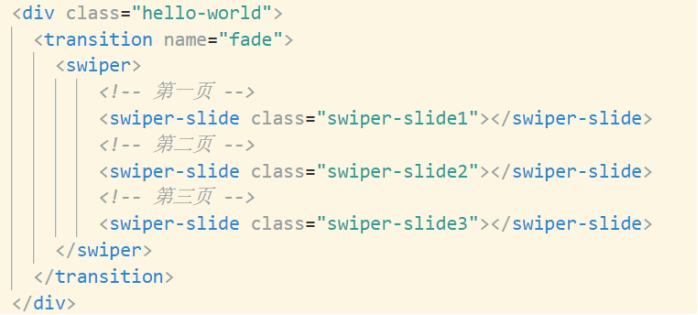
(1) 準備-template
new a project準備一個空項目

初始化html-空結構

(2) 引入-import

(3) 注冊組件-components

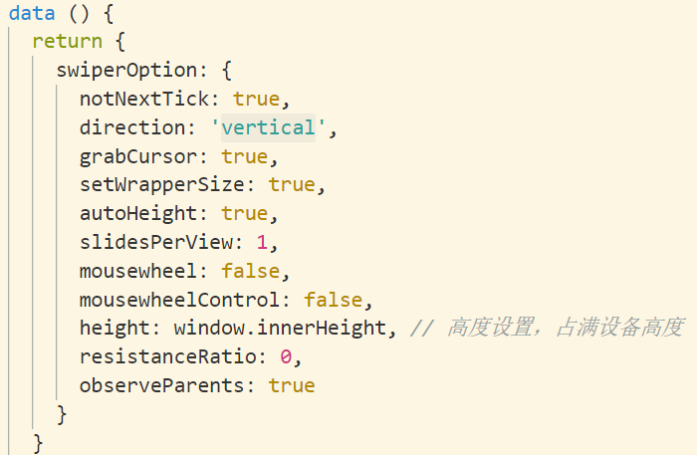
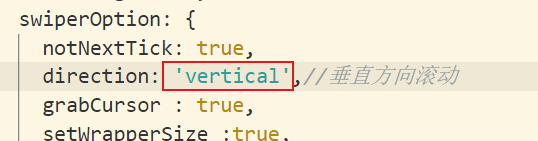
(4) 配置-js(具體配置和swiper的一摸一樣,看swiper官網即可。我這里只說下我本次使用的配置的含義)

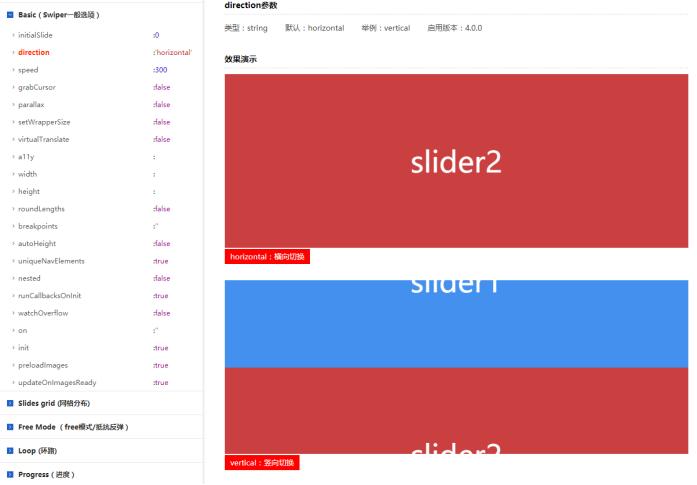
swiper官網參數

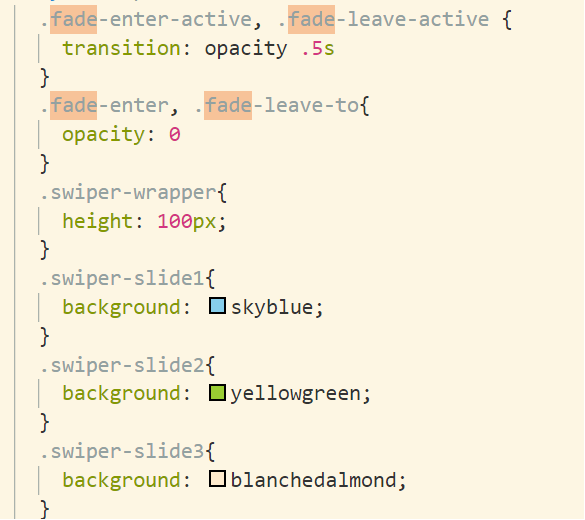
(5)美化- css

wan~
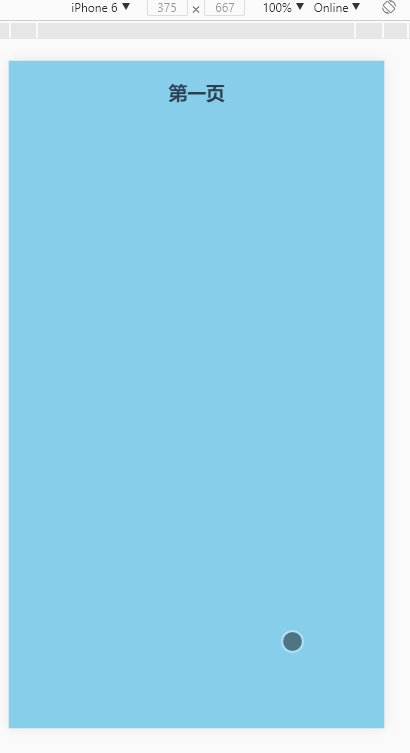
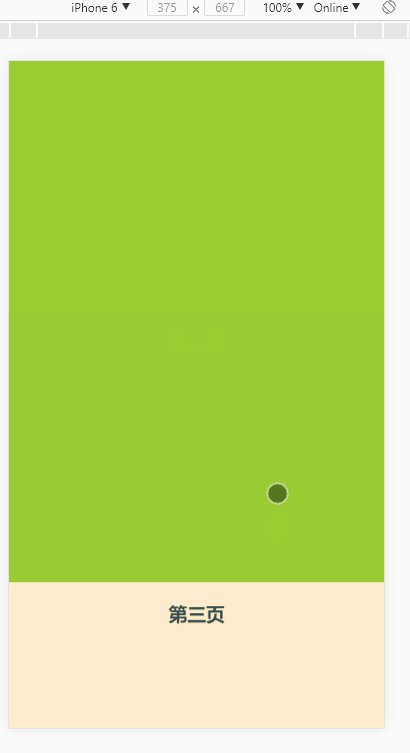
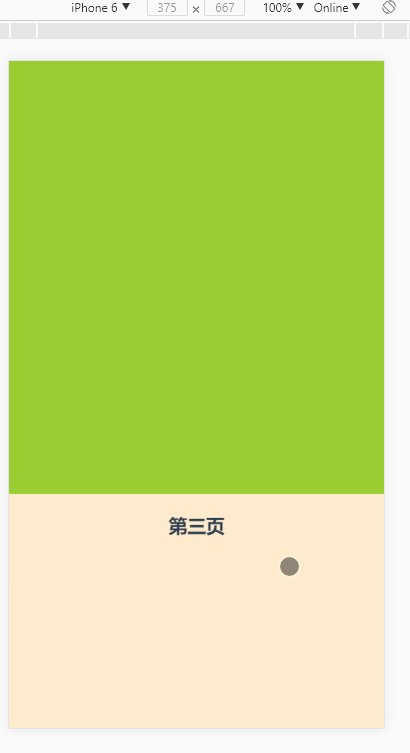
效果:




代碼:
main.js
import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper)
zujian.vue
<template>
<div class="hello-world">
<!-- <h4>https://github.com/surmon-china/vue-awesome-swiper</h4> -->
<!-- <h4>http://www.swiper.com.cn/api/index2.html</h4> -->
<!-- http://www.swiper.com.cn/api/parameters/21.html -->
<transition name="fade">
<swiper id="swiperBox" v-bind:options="swiperOption" ref="mySwiper">
<!-- 第一頁 -->
<swiper-slide class="swiper-slide1">
<div class="page">
<h4>第一頁</h4>
</div>
</swiper-slide>
<!-- 第二頁 -->
<swiper-slide class="swiper-slide2">
<div class="page">
<h4>第二頁</h4>
</div>
</swiper-slide>
<!-- 第三頁 -->
<swiper-slide class="swiper-slide3">
<div class="page">
<h4>第三頁</h4>
</div>
</swiper-slide>
</swiper>
</transition>
</div>
</template>
<script>
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
name: 'HelloWorld',
components: {
swiper,
swiperSlide
},
data () {
return {
swiperOption: {
// swiper configs 所有的配置同swiper官方api配置
notNextTick: true,//notNextTick是一個組件自有屬性,如果notNextTick設置為true,組件則不會通過NextTick來實例化swiper,也就意味著你可以在第一時間獲取到swiper對象,假如你需要剛加載遍使用獲取swiper對象來做什么事,那么這個屬性一定要是true
direction: 'vertical',//水平方向移動
grabCursor: true,//鼠標覆蓋Swiper時指針會變成手掌形狀,拖動時指針會變成抓手形狀
setWrapperSize: true,//Swiper使用flexbox布局(display: flex),開啟這個設定會在Wrapper上添加等于slides相加的寬或高,在對flexbox布局的支持不是很好的瀏覽器中可能需要用到。
autoHeight: true,//自動高度。設置為true時,wrapper和container會隨著當前slide的高度而發生變化
slidesPerView: 1,//設置slider容器能夠同時顯示的slides數量(carousel模式)。可以設置為數字(可為小數,小數不可loop),或者 'auto'則自動根據slides的寬度來設定數量。loop模式下如果設置為'auto'還需要設置另外一個參數loopedSlides。
mousewheel: false,//開啟鼠標滾輪控制Swiper切換。可設置鼠標選項,默認值false
mousewheelControl: false,//同上
height: window.innerHeight, // 高度設置,占滿設備高度
resistanceRatio: 0,//抵抗率。邊緣抵抗力的大小比例。值越小抵抗越大越難將slide拖離邊緣,0時完全無法拖離。本業務需要
observeParents: true,//將observe應用于Swiper的父元素。當Swiper的父元素變化時,例如window.resize,Swiper更新
// 如果自行設計了插件,那么插件的一些配置相關參數,也應該出現在這個對象中,如下debugger
debugger: true,
// swiper的各種回調函數也可以出現在這個對象中,和swiper官方一樣
onTransitionStart(swiper){
console.log(swiper)
}
}
},
computed: {
swiper() {
return this.$refs.mySwiper.swiper
}
},
mounted() {
// current swiper instance
// 然后你就可以使用當前上下文內的swiper對象去做你想做的事了
console.log('this is current swiper instance object', this.swiper)
this.swiper.slideTo(3, 1000, false)
}
}
</script>
<style scoped>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s
}
.fade-enter, .fade-leave-to{
opacity: 0
}
.swiper-wrapper{
height: 100px;
}
.swiper-slide1{
background: skyblue;
}
.swiper-slide2{
background: yellowgreen;
}
.swiper-slide3{
background: blanchedalmond;
}
</style>感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue-awesome-swiper怎么基于vue實現h5滑動翻頁效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。