您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
很多時候,我們在頁面使用Ajax刷新時候,會希望它出現loading的圖標,讓用戶體驗更好一些。那么如果我們每次在Axios里面進行請求,都要顯示loading圖標的話,那么沒有一個全局的方法的話,勢必會造成代碼冗余的問題。有什么方法可以實現這個方法呢?
這里,我們就要用到Axios的請求攔截器與相應攔截器了
首先,我們在請求攔截器里面增加一個VUX的loading組件
axios.interceptors.request.use(
config => {
//請求攔截器,調用loading插件
// 顯示loading
// 判斷是否重復提交請求,也就是loading是否還存在,如果存在則不顯示新的loading
let isShow = window.app.$vux.loading.isVisible()
if(!isShow&&config.showLoading){
window.app.$vux.loading.show({
text: 'Loading'
})
}
config.data = JSON.stringify(config.data);
config.headers = {
'Content-Type': 'application/json',
}
return config;
},
error => {
return Promise.reject(err);
}
);
整個數據里面,我們看到了里面有一個參數是$vux.loading.isVisible()這個。這個是vux自帶的一個loading狀態顯示的參數。如果loading正在顯示的話,它會是true,否則的話就顯示false
因為我們不希望同時有多個請求的時候,出現多個loading狀態,這樣的話用戶看起來會很迷茫,所以我們在調用的時候,先判斷一下這個狀態。
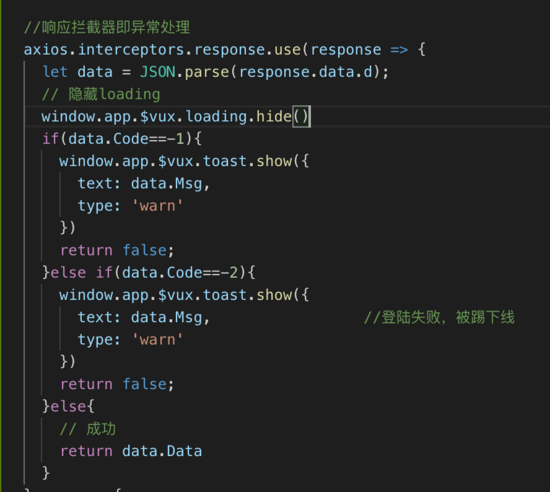
然后在響應攔截器里面關掉它就好了

下面通過實例代碼介紹下vue中使用axios
1.安裝axios
npm:
$ npm install axios -S
cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
2.配置axios
在項目中新建api/index.js文件,用以配置axios
api/index.js
import axios from 'axios';
let http = axios.create({
baseURL: 'http://localhost:8080/',
withCredentials: true,
headers: {
'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8'
},
transformRequest: [function (data) {
let newData = '';
for (let k in data) {
if (data.hasOwnProperty(k) === true) {
newData += encodeURIComponent(k) + '=' + encodeURIComponent(data[k]) + '&';
}
}
return newData;
}]
});
function apiAxios(method, url, params, response) {
http({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
}).then(function (res) {
response(res);
}).catch(function (err) {
response(err);
})
}
export default {
get: function (url, params, response) {
return apiAxios('GET', url, params, response)
},
post: function (url, params, response) {
return apiAxios('POST', url, params, response)
},
put: function (url, params, response) {
return apiAxios('PUT', url, params, response)
},
delete: function (url, params, response) {
return apiAxios('DELETE', url, params, response)
}
}
這里的配置了POST、GET、PUT、DELETE方法。并且自動將JSON格式數據轉為URL拼接的方式
同時配置了跨域,不需要的話將withCredentials設置為false即可
并且設置了默認頭部地址為:http://localhost:8080/,這樣調用的時候只需寫訪問方法即可
3.使用axios
注:PUT請求默認會發送兩次請求,第一次預檢請求不含參數,所以后端不能對PUT請求地址做參數限制
首先在main.js中引入方法
import Api from './api/index.js'; Vue.prototype.$api = Api;
然后在需要的地方調用即可
this.$api.post('user/login.do(地址)', {
"參數名": "參數值"
}, response => {
if (response.status >= 200 && response.status < 300) {
console.log(response.data);\\請求成功,response為成功信息參數
} else {
console.log(response.message);\\請求失敗,response為失敗信息
}
});
總結
以上所述是小編給大家介紹的Vux+Axios攔截器增加loading的問題及實現方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。