您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一.Express簡介
Express提供了一個輕量級模塊,把Node.js的http模塊功能封裝在一個簡單易用的接口中。Express也擴展了http模塊的功能,使你輕松處理服務器的路由、響應、cookie和HTTP請求的狀態。使用Express可以充當Web服務器。
二.搭建基于express框架運行環境 開發后端的node服務
1.安裝express
① 安裝全局變量 npm install express-generator -g (全局變量會在C盤node文件下)
②查看安裝成功:express -version
2.通過生成器自動創建項目
找到項目安裝地址: 執行 express server就出現下面文件

在這個目錄下安裝express: npm install express --save 因為全局安裝express沒可能沒安裝全
3.運行項目
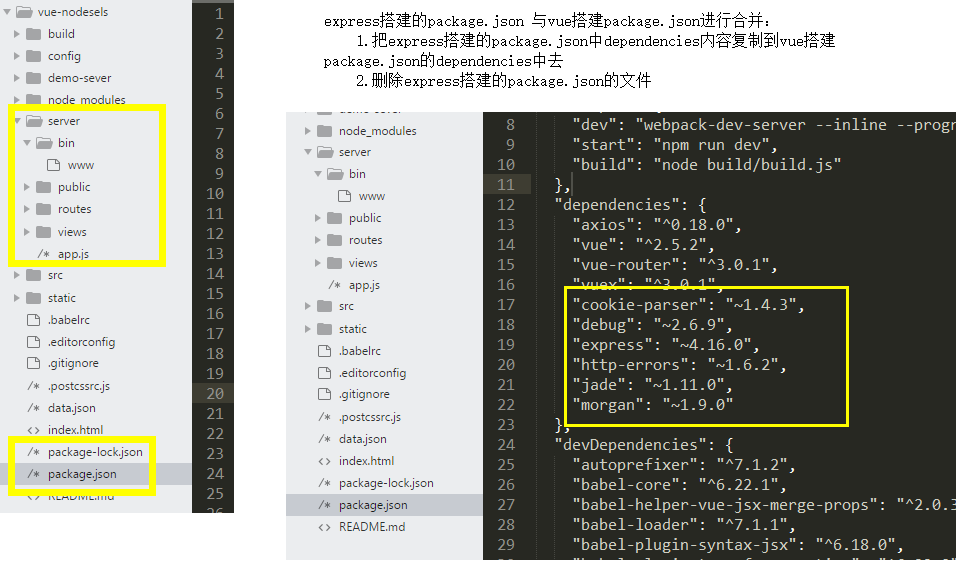
注意:因為我這邊是為了方便演示練手,所以我沒有進行前后端分析,所以我 express搭建的package.json 與vue搭建package.json進行合并
(1).合并package.json

(2).在項目vue-nodesel下安裝依賴包
執行命令:cnpm install
(3).進入express安裝的項目server
cd server
(4).運行項目:node bin/www
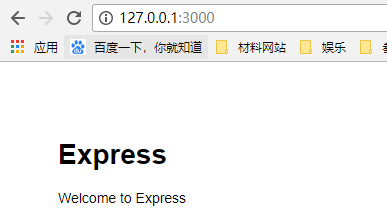
在瀏覽器中輸入 http://localhost:3000或是http://127.0.0.1:3000/

如圖所示,我們已經訪問成功了。
三.express + Ejs實現一個簡單的WebServer
1.在項目vue-nodesel,安裝ejs
cnpm install ejs --save
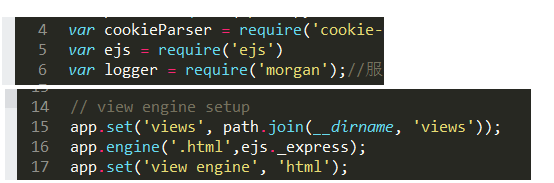
2.在express安裝的項目server中app.js引入
var ejs = require('ejs')
app.engine('.html',ejs._express);
app.set('view engine', 'html');

3.在express安裝的項目server中 views創建index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Examples</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel=" rel="external nofollow" stylesheet"> </head> <body> hello,EXpress is very Goods! </body> </html>
4.運行項目:node bin/www

四.express開啟web服務整體流程
--》1.server.js 利用express開啟web服務器
//1.導入express,mongoose模塊
const express= require('express')
//2利用express對象創建一個application對象
const app = express()
//4.路由 路由的引用操作 如:
//4.1路由的引用
const userRouter = require('./user')
//4.2使用use 開啟中間件
app.use('/user',userRouter);
//開發注意事項:路由引用到在app.listen之前
//3.監聽端口并訪問 利用app.listen()監聽端口
app.listen(9093,() =>{
console.log("服務器已經運行,請打開瀏覽器,輸入:http://localhost:9093/ 來")
})
--》2.路由規則放入到一個js文件中,寫好相應的代碼,并且暴露出去
如:路由user.js
//1.引入express模塊 使用router對象
const express = require('express');
//2.創建一個路由
const route = express.Router();
//4.在這里面做數據的增刪改操作 路由的處理...
//3.將創建的路由對象暴露出去
module.exports = route;
--》3.在server.js中,導入對應的路由(user.js),并且調用app.use方法使用即可
就是1中的第4步驟
const route = require('路由的路徑');
app.use('路由規則',route); //哪些路由規則適用于該路由
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。