您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue一個案例引發的遞歸組件怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
信息的分類展示列表
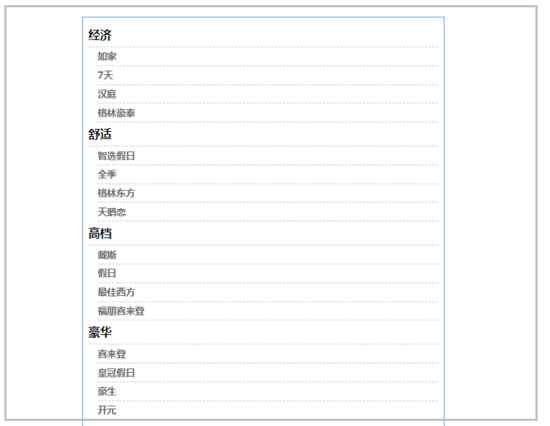
這次我們主要是實現一個信息的分類展示列表存在二級/三級的分類,如下如所示:

看到這個很多人會想到這個實現起來很簡單啊,來個嵌套循環不就完事了。
對,你說的沒錯,事實就是這樣簡單。那么就先來看看這么簡單的列表怎么實現的,然后這個方案的劣勢在哪里。
首先看看我們的數據格式
list: [{
name: "經濟",
children: [{
name: "如家"
}, {
name: "7天"
}]
}, {
name: "舒適",
children: [{
name: "智選假日"
}, {
name: "全季"
}]
}]基于上面的數據格式,我們的實現方式如下:
<div class="list-item" v-for="(item, index) in list" :key="index">
<div class="item-name">
<span>{{item.name}}</span>
</div>
<div v-if="item.children" class="children-item">
<div v-for="(child, index) in item.children" :key="index">
<div class="item-name">
<span>{{child.name}}</span>
</div>
</div>
</div>
</div>嗯,看上去非常完美,我們的列表也非常好的展現出來,大功告成。
可是突然有一天咱們的產品突然跑過來說,我們的數據現在多加了一級分類,現在變成這樣子了。
list: [{
name: "經濟",
children: [{
name: "如家",
children: [{
name: "長江路-如家"
}, {
name: "望江路-如家"
}]
}, {
name: "7天",
children: [{
name: "長江路-7天"
}, {
name: "望江路-7天"
}]
}]
}]好吧,既然產品有需求數據有變化,那么我們就改代碼吧,于是我們在原有的代碼上繼續加上一層嵌套循環,這次又總算完成了,但是可能沒過兩天我們的數據又增加了一級分類怎么辦?還是繼續嵌套下去?
有些同學可能就會覺得了,哪有這么多層級的數據展示,肯定不會存在的,那只能說我們太年輕,我們不排除這種存在的可能,那如果我們遇到這種情況怎么辦?這里就要用到我們說的 遞歸組件 了,無論你的數據怎么增加我們都不用改動我們的代碼。
遞歸組件
什么是遞歸組件? 簡單來說就是在組件中內使用組件本身 ,下面我們就來看看如何在項目中使用遞歸組件去解決我們上面問題。
首先我們先創建一個 List 的遞歸組件
<template>
<div>
<div class="list-item" v-for="(item, index) in list" :key="index">
<div class="item-name">
<span>{{item.name}}</span>
</div>
<div v-if="item.children" class="children-item">
<list :list="item.children"></list>
</div>
</div>
</div>
</template>
<script>
export default {
name: "List",
props: {
list: Array
}
};
</script>注意上面的代碼中我們使用了 List 組件本身,完成這些之后,我們在外部父級組件中使用 List 組件時,不管我們的數據有多少層嵌套關系,都可以完美的自適應加載,我們再也不用通過嵌套嵌套在嵌套了。
<template>
<div class="list-detail">
<list :list="list"></list>
</div>
</template>
<script>
import List from "./components/List";
export default {
name: "Parent",
components: { List },
data() {
return {
list: [{
name: "經濟",
children: [{
name: "如家",
children: [{
name: "上江路-如家"
},
{
name: "望江路-如家"
}]
},{
name: "7天",
children: [{
name: "長江路-7天"
},
{
name: "望江路-7天"
}]
}]
}]
}
}
}
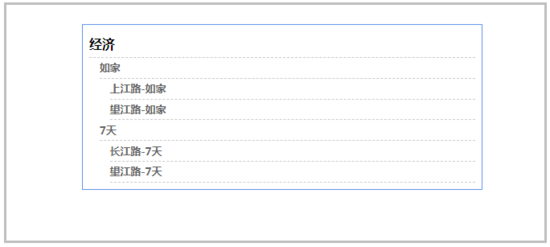
</script>最后我們來看看渲染后的結果

以上是“Vue一個案例引發的遞歸組件怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。