您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1 應用于單個元素
Vue.js 中的條件渲染指令可以根據表達式的值,來決定在 DOM 中是渲染還是銷毀元素或組件。
html:
<div id="app"> <p v-if="type===1">拌面</p> <p v-else-if="type===2">扁肉</p> <p v-else="type===3">其它</p> </div>
js:
<script>
var app = new Vue({
el: '#app',
data: {
type: 2
}
});
</script>
輸出結果:
扁肉
當表達式的值為 true 時,當前元素或組件及所有的子節點都會被渲染出來。
2 應用于多個元素
上述示例中的代碼只能判斷當前元素, 如果需要一次性判斷多個元素,那么可以使用 <template> 元素并在該元素中使用條件指令,最終的渲染結果不會包含 <template> 元素 。
html:
<div id="app2"> <template v-if="type==='菜單'"> <p>拌面</p> <p>扁肉</p> <p>其它</p> </template> </div>
js:
var app2 = new Vue({
el: '#app2',
data: {
type:'菜單'
}
});
渲染后的代碼:
<div id="app2"><p>拌面</p> <p>扁肉</p> <p>其它</p></div>
3 性能上的考量
另外 Vue.js 出于性能方面的考慮,會盡可能地復用已有的元素。
html:
<div id="app3"> <template v-if="type==='mobile'"> <label>手機號:</label> <input placeholder="請輸入手機號"> </template> <template v-else> <label>郵箱:</label> <input placeholder="請輸入郵箱"> </template> <button @click="toggleAccount">切換賬號</button> </div>
js:
var app3 = new Vue({
el: '#app3',
data: {
type: 'mobile'
},
methods: {
toggleAccount: function () {
this.type = (this.type === 'mobile' ? 'mail' : 'mobile');
}
}
});
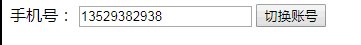
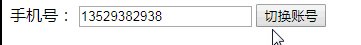
效果( demo ):

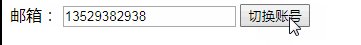
從示例效果中我們可以發現,輸入框的內容并沒有發生變化,說明這里 Vue.js 復用了 <input> 元素。
我們也可以通過指定 input 元素的唯一的 key 來避免被復用。
html:
<div id="app3"> <template v-if="type==='mobile'"> <label>手機號:</label> <input placeholder="請輸入手機號" key="mobile"> </template> <template v-else> <label>郵箱:</label> <input placeholder="請輸入郵箱" key="email"> </template> <button @click="toggleAccount">切換賬號</button> </div>
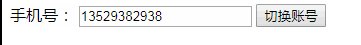
效果:

我們為每一個 input 指定了 key 屬性,所以它們是獨立的,每次點擊都不一樣。而這里的 label 是可復用的,因為我們沒有給它設定 key 屬性。
總結
以上所述是小編給大家介紹的Vue.js 中的條件渲染指令,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。