溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
手動輪播圖,為輪播圖中的一種,輪播圖主要有無縫輪播,手動輪播,延遲輪播,切換輪播等等。。。
輪播圖主要用于展現圖片,新出商品,詞條,又能美觀網頁。給網頁中增加動態效果。
手動輪播,是小編認為最簡單的一種輪播方式,既能左右翻頁,還能通過懸浮按鈕,快速預覽圖片,所以今天就給大家寫一個原生js手動輪播圖。
一,利用JavaScript制作手動輪播圖,首先排版。
引入默認樣式表(可以手寫);
<link rel="stylesheet" href="css/Default style sheet.css" rel="external nofollow" rel="external nofollow" />//本博客有css默認樣式表可以下載。
div排版布局:
<body> <div id="box"> <div id="lunbo"><img src="img/1.jpg" id="img"/></div> <div id="left"><</div> <div id="right">></div> <div id="radiu"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div> </div> </body>
二,定義div的CSS樣式,給div設置寬高,定位。
<style>
body{
background: darkturquoise;
}
#box{
height:320px;
width:480px;
margin: 3px auto;
border: 2px solid red;
}
#lunbo{
height: 292px;
width:453px;
border: 1px solid yellow;
margin: 0px auto;
position: relative;
}
#left{
height: 60px;
width: 60px;
font-size: 60px;
text-align: center;
line-height: 60px;
position: absolute;
top:150px;
left: 440px;
color: black;
}
#right{
height: 60px;
width: 60px;
font-size: 60px;
text-align: center;
line-height: 60px;
position: absolute;
top:150px;
left: 880px;
color: black;
}
#radiu{
height: 30px;
width: 240px;
text-align: center;
margin: 0px auto;
}
#radiu li{
float: left;
background: white;
height: 30px;
width: 30px;
line-height: 30px;
border-radius:50% ;
margin-right:6px;
}
.active{
background: orange;
color: ;
}
</style>
原生js代碼:
<script>
window.onload=function(){
var ridiu=document.getElementById("radiu")
var right=document.getElementById("right");
var left=document.getElementById("left")
var img=document.getElementById("img");
var oli=ridiu.getElementsByTagName("li")
var arry=['img/1.jpg','img/2.jpg','img/3.jpg','img/4.jpg','img/5.jpg']
var a=null;
right.onclick=function(){
a++
if(a>arry.length-1){
a=0;
}
img.src=arry[a]
}
left.onclick=function(){
a--
if(a<0){
a=arry.length-1;
}
img.src=arry[a]
}
for (var i=0;i<oli.length;i++) {
oli[i].onclick=function(){
a++
if(a==arry.length){
a=0;
}
img.src=arry[a];
}
}
}
</script>
HTML全部效果代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>手動輪播圖</title>
<link rel="stylesheet" href="css/Default style sheet.css" rel="external nofollow" rel="external nofollow" />
<style>
body{
background: darkturquoise;
}
#box{
height:320px;
width:480px;
margin: 3px auto;
border: 2px solid red;
}
#lunbo{
height: 292px;
width:453px;
border: 1px solid yellow;
margin: 0px auto;
position: relative;
}
#left{
height: 60px;
width: 60px;
font-size: 60px;
text-align: center;
line-height: 60px;
position: absolute;
top:150px;
left: 440px;
color: black;
}
#right{
height: 60px;
width: 60px;
font-size: 60px;
text-align: center;
line-height: 60px;
position: absolute;
top:150px;
left: 880px;
color: black;
}
#radiu{
height: 30px;
width: 240px;
text-align: center;
margin: 0px auto;
}
#radiu li{
float: left;
background: white;
height: 30px;
width: 30px;
line-height: 30px;
border-radius:50% ;
margin-right:6px;
}
.active{
background: orange;
color: ;
}
</style>
<script>
window.onload=function(){
var ridiu=document.getElementById("radiu")
var right=document.getElementById("right");
var left=document.getElementById("left")
var img=document.getElementById("img");
var oli=ridiu.getElementsByTagName("li")
var arry=['img/1.jpg','img/2.jpg','img/3.jpg','img/4.jpg','img/5.jpg']
var a=null;
right.onclick=function(){
a++
if(a>arry.length-1){
a=0;
}
img.src=arry[a]
}
left.onclick=function(){
a--
if(a<0){
a=arry.length-1;
}
img.src=arry[a]
}
for (var i=0;i<oli.length;i++) {
oli[i].onclick=function(){
a++
if(a==arry.length){
a=0;
}
img.src=arry[a];
}
}
}
</script>
</head>
<body>
<div id="box">
<div id="lunbo"><img src="img/1.jpg" id="img"/></div>
<div id="left"><</div>
<div id="right">></div>
<div id="radiu">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</div>
</body>
</html>
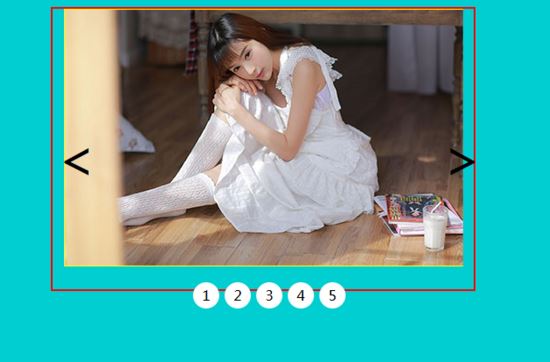
效果圖:


body{
background: darkturquoise;
}
#box{
height:320px;
width:480px;
margin: 3px auto;
border: 2px solid red;
}
#lunbo{
height: 292px;
width:453px;
border: 1px solid yellow;
margin: 0px auto;
position: relative;
}
#left{
height: 60px;
width: 60px;
font-size: 60px;
text-align: center;
line-height: 60px;
position: absolute;
top:150px;
left: 440px;
color: black;
}
#right{
height: 60px;
width: 60px;
font-size: 60px;
text-align: center;
line-height: 60px;
position: absolute;
top:150px;
left: 880px;
color: black;
}
#radiu{
height: 30px;
width: 240px;
text-align: center;
margin: 0px auto;
}
#radiu li{
float: left;
background: white;
height: 30px;
width: 30px;
line-height: 30px;
border-radius:50% ;
margin-right:6px;
}
.active{
background: orange;
color: ;
}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。