溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
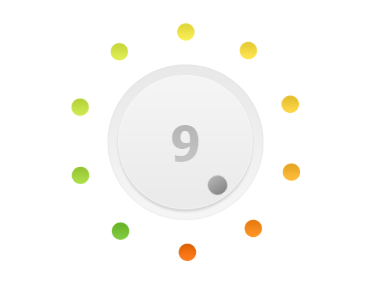
最近公司有一個項目的需要做出旋鈕的效果,旋鈕有十個檔,根據手指旋轉切換,旋轉時接近最近的檔會有吸附效果,具體效果如下:

html部分代碼:
<div class="_touch">
<div class="round_box" ref="box" @touchstart="touchStart" @touchmove="touchMove">
<div v-if="able" >
<div class="round_right" ref="right" :>
<div class="round_info"></div>
</div>
<div class="round_num">{{level}}</div>
</div>
</div>
</div>
less樣式部分代碼:
._touch {
padding-top: 48px;
.round_box {
position: relative;
width: 54%;
padding-top: 54%;
margin: 0 auto;
background-image: url(../../assets/img/round_box.png);
background-size: auto 100%;
background-position: center top;
background-repeat: no-repeat;
.round_right {
width: 8%;
height: 27%;
position: absolute;
left: 46%;
top: 23%;
transform-origin: 50% 100%;
-webkit-transform-origin: 50% 100%;
z-index: 2;
.round_info {
background: linear-gradient(#858585, #b3b3b3);
background: -webkit-gradient(#858585, #b3b3b3);
background: -moz-linear-gradient(#858585, #b3b3b3);
width: 100%;
padding-top: 100%;
border-radius: 100%;
}
}
.round_num {
display: inline-block;
position: absolute;
z-index: 1;
text-align: center;
width: 30%;
top: 38%;
left: 35%;
font-size: 2.4em;
font-weight: 900;
background: linear-gradient(#b0b0b0, #c8c8c8);
background: -webkit-gradient(#b0b0b0, #c8c8c8);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
text-fill-color: transparent;
}
}
}
js部分代碼:
methods: {
......,
touchStart(e) {
e.preventDefault();
e.stopPropagation();
let round_box = this.$refs.box;
var w = round_box.offsetWidth / 2;
var h = round_box.offsetHeight / 2;
this.px = round_box.getBoundingClientRect().left + w;
this.py = round_box.getBoundingClientRect().top + h;
},
touchMove(e) {
e.preventDefault();
e.stopPropagation();
this.getAngle(e.changedTouches[0].clientX, e.changedTouches[0].clientY);
},
touchEnd(e) {
e.preventDefault();
e.stopPropagation();
},
resetAngle(angle) {
let list = [
{ angle: 0, level: 5 },
{ angle: 36, level: 6 },
{ angle: 72, level: 7 },
{ angle: 108, level: 8 },
{ angle: 144, level: 9 },
{ angle: 180, level: 10 },
{ angle: 216, level: 1 },
{ angle: 252, level: 2 },
{ angle: 288, level: 3 },
{ angle: 324, level: 4 },
{ angle: 360, level: 5 }
];
let result = list.filter(function(currentVal, index, arr) {
return Math.abs(angle - currentVal.angle) <= 18;
});
this.angle = result[0].angle;
this.level = result[0].level;
},
getAngle(mx, my) {
var px = this.px;
var py = this.py;
var x = Math.abs(px - mx);
var y = Math.abs(py - my);
var z = Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2));
var cos = y / z;
var radina = Math.acos(cos); //用反三角函數求弧度
var angle = Math.floor(180 / (Math.PI / radina)); //將弧度轉換成角度
if (mx > px && my > py) {
//鼠標在第四象限
angle = 180 - angle;
}
if (mx == px && my > py) {
//鼠標在y軸負方向上
angle = 180;
}
if (mx > px && my == py) {
//鼠標在x軸正方向上
angle = 90;
}
if (mx < px && my > py) {
//鼠標在第三象限
angle = 180 + angle;
}
if (mx < px && my == py) {
//鼠標在x軸負方向
angle = 270;
}
if (mx < px && my < py) {
//鼠標在第二象限
angle = 360 - angle;
}
this.angle = angle;
this.$nextTick(function() {
this.resetAngle(this.angle);
});
},
......
主要的思路是根據監聽 .round_box 元素的 touchmove 事件獲取手指相對于圓心這條直線的旋轉角度(transform : rotate),
并把旋轉角度同步到水平居中于 .round_box 容器,底邊框中心與 .round_box重合的元素 : .round_right 上,使它相對于
.round_box的圓心旋轉即可。
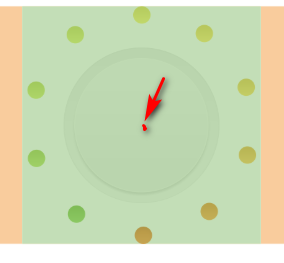
注:.round_box圓心如下:

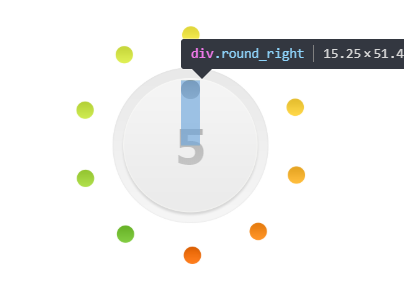
注:.round_right 元素如下:

總結
以上所述是小編給大家介紹的基于vue實現移動端圓形旋鈕插件效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。