您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
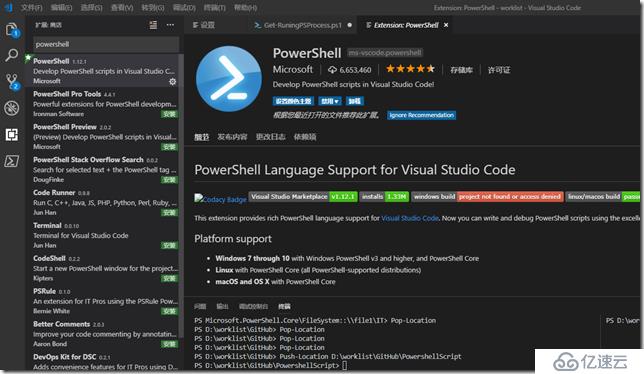
(一)在VSCode中安裝PowerShell插件
需要在VSCode插件中心中進行搜索安裝,安裝完成后如圖。

(二)修改VSCode的配置文件,增加對PowerShell的支持,比如字符集、智能感知等
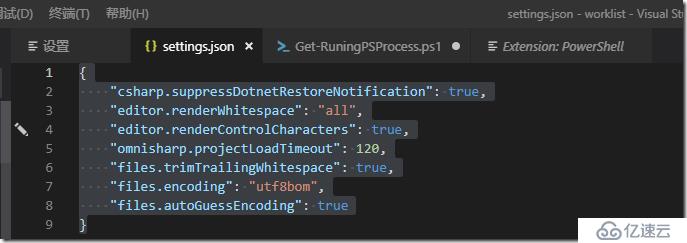
打開VSCode,選擇文件——》首選項——》設置,然后選擇設置界面右側的花括號{}進行配置,需要增加的配置如下
{
"csharp.suppressDotnetRestoreNotification": true,
"editor.renderWhitespace": "all",
"editor.renderControlCharacters": true,
"omnisharp.projectLoadTimeout": 120,
"files.trimTrailingWhitespace": true,
"files.encoding": "utf8bom",
"files.autoGuessEncoding": true
}
如圖所示

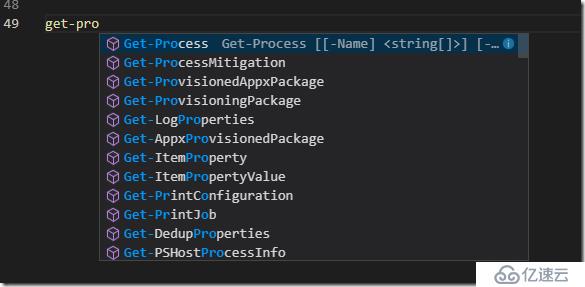
設置完成后,PS就可以進行智能感知了,如圖。

參考鏈接:
https://docs.microsoft.com/zh-cn/powershell/scripting/components/vscode/using-vscode?view=powershell-6
(三)與GitHub的自動集成
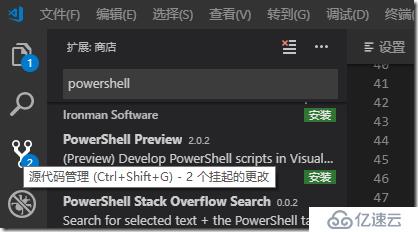
如果您的本地已經包含了GitHub倉庫,且倉庫的目錄已經在VSCODE中打開,那么VSCode會智能提示你倉庫有沒有變更操作,如圖。

(四)有價值的關于PS和VSCode集成的鏈接
https://devblogs.microsoft.com/scripting/get-started-with-powershell-development-in-visual-studio-code/
https://devblogs.microsoft.com/scripting/visual-studio-code-editing-features-for-powershell-development-part-1/
https://devblogs.microsoft.com/scripting/visual-studio-code-editing-features-for-powershell-development-part-2/
https://devblogs.microsoft.com/scripting/debugging-powershell-script-in-visual-studio-code-part-1/
https://devblogs.microsoft.com/scripting/debugging-powershell-script-in-visual-studio-code-part-2/
(五)獲取PowerShell相關的內容和命令
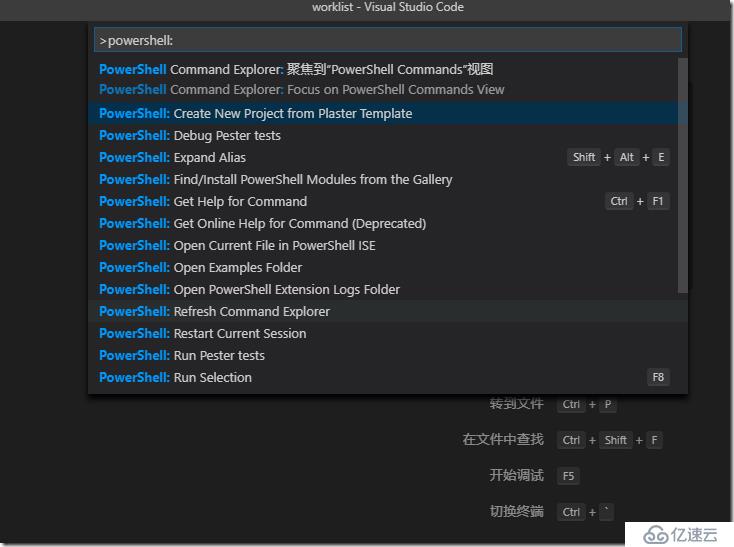
在面板使用快捷鍵Ctrl+Shift+P,打開下面的快速命令行,輸入powershell:

(六)調試工具
PowerShell Editor Services在單獨的進程中運行,并通過Visual Studio Code定義的JSON遠程過程調用(RPC)協議為Visual Studio Code提供語言和調試服務。此方法的一個優點是PowerShell Editor Services進程崩潰不會導致Visual Studio代碼崩潰。并且,使用最新版本的PowerShell擴展,您只需重新啟動當前的PowerShell會話,而無需重新啟動Visual Studio代碼以重新開始。
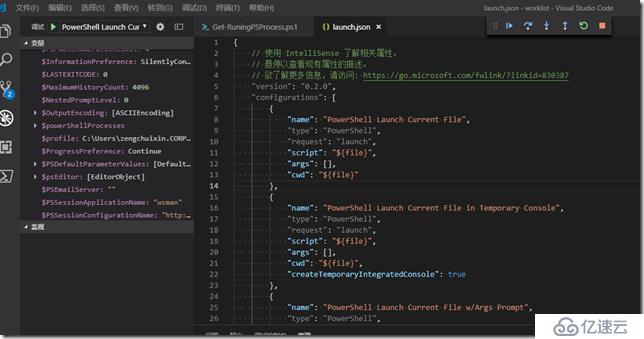
要打開Debug視圖,請在View Bar中從View菜單中選擇Debug,或者按Ctrl + Shift + D.在Launch Configuration下拉列表中(如下面的屏幕截圖所示),選擇PowerShell Launch(當前文件)配置。
默認情況下,調試使用的是launch.json文件,如圖。

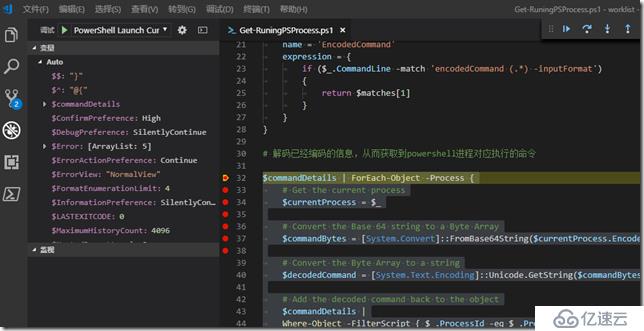
可以在調試之前設置斷點,通過斷點的逐行運行去判斷問題。

您可以關注如下微信公眾號獲取更多資訊

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。