您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue如何實現左右拖拽元素并且不超過他的父元素的寬度,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
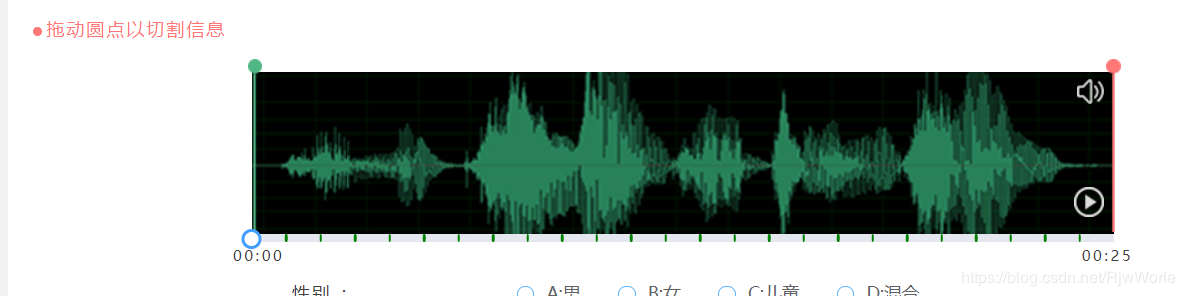
先上需求圖

需求:這是一個音頻播放的組件,隱藏audio樣式,用js調用腳本方法實現,目前功能基本實現,但是有個問題,圖中共有一根綠色的begin線和紅色的end線,使用這兩根線切割音頻,意思就是拖拽獲取拖拽后的刻度傳給后端,為此,去學習了一下拖拽,
上代碼:
html部分
<!--紅綠線--> <div class="begin-end-line"> <img :src="lineGreen" alt="" class="line bg-line" id="green" draggable="true" @mousedown="moveGreen"> <img :src="lineRed" alt="" class="line end-line" id="red" draggable="true" @mousedown="moveRed"> </div>
methods部分
moveGreen(e) {
let odiv = e.target; //獲取目標元素
//算出鼠標相對元素的位置
let disX = e.clientX - odiv.offsetLeft;
document.onmousemove = (e)=>{ //鼠標按下并移動的事件
//用鼠標的位置減去鼠標相對元素的位置,得到元素的位置
let left = e.clientX - disX;
if(left<-6){
return left=-6
}
if (left>684){
return left=684
}
console.log(left);
//綁定元素位置到positionX和positionY上面
this.positionX = top;
//移動當前元素
odiv.style.left = left + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}現在就可以自由的拖動了
let left = e.clientX - disX;
if(left<-6){
return left=-6
}
if (left>684){
return left=684
}
console.log(left);這段代碼我解釋一下,此段代碼就是給拖動的時候左右做限制,讓拖動元素不超過父元素,left<-6是限制左邊,left>684限制右邊,注意一點就是,父元素為相對定位,拖拽元素為絕對定位
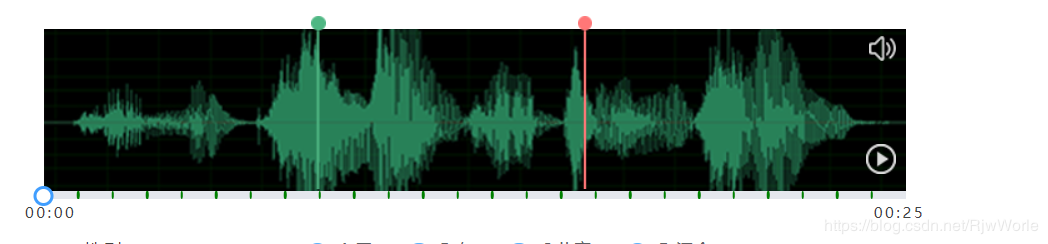
上個拖拽之后效果圖(規定只能左右移動)

Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue如何實現左右拖拽元素并且不超過他的父元素的寬度”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。