您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何實現Vue組件化的日期聯動選擇器功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
將時間戳轉換成日期格式
// timestamp 為時間戳 new Date(timestamp) //獲取到時間標磚對象,如:Sun Sep 02 2018 00:00:00 GMT+0800 (中國標準時間) /* 獲取年: new Date(timestamp).getFullYear() 獲取月: new Date(timestamp).getMonth() + 1 獲取日: new Date(timestamp).getDate() 獲取星期幾: new Date(timestamp).getDay() */
將日期格式(yyyy-mm-dd)轉換成時間戳
//三種形式
new Date('2018-9-2').getTime()
new Date('2018-9-2').valueOf()
Date.parse(new Date('2018-9-2'))IE下的兼容問題
注意: 上述代碼在IE10下(至少包括IE10)是沒法或得到標準時間value的,因為 2018-9-2 并不是標準的日期格式(標準的是 2018-09-02),而至少 chrome 內核為我們做了容錯處理(估計火狐也兼容)。因此,必須得做嚴格的日期字符串整合操作,萬不可偷懶
基于Vue組件化的日期聯機選擇器
該日期選擇組件要達到的目的如下:
(1) 當前填入的日期不論完整或缺省,都要向父組件傳值(缺省傳''),因為父組件要根據獲取的日期值做相關處理(如限制提交等操作等);
(2) 具體天數要做自適應,即大月31天、小月30天、2月平年28天、閏年29天;
(3) 如先選擇天數為31號(或30號),再選擇月數,如當前選擇月數不含已選天數,則清空天數;
(4) 如父組件有時間戳傳入,則要將時間顯示出來供組件修改。
實現代碼(使用的是基于Vue + element組件庫)
<template>
<div class="date-pickers">
<el-select
class="year select"
v-model="currentDate.year"
@change='judgeDay'
placeholder="年">
<el-option
v-for="item in years"
:key="item"
:label="item"
:value="item">
</el-option>
</el-select>
<el-select
class="month select"
v-model="currentDate.month"
@change='judgeDay'
placeholder="月">
<el-option
v-for="item in months"
:key="item"
:label="String(item).length==1?String('0'+item):String(item)"
:value="item">
</el-option>
</el-select>
<el-select
class="day select"
:class="{'error':hasError}"
v-model="currentDate.day"
placeholder="日">
<el-option
v-for="item in days"
:key="item"
:label="String(item).length==1?String('0'+item):String(item)"
:value="item">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
props: {
sourceDate: {
type: [String, Number]
}
},
name: "date-pickers",
data() {
return {
currentDate: {
year: "",
month: "",
day: ""
},
maxYear: new Date().getFullYear(),
minYear: 1910,
years: [],
months: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12],
normalMaxDays: 31,
days: [],
hasError: false
};
},
watch: {
sourceDate() {
if (this.sourceDate) {
this.currentDate = this.timestampToTime(this.sourceDate);
}
},
normalMaxDays() {
this.getFullDays();
if (this.currentDate.year && this.currentDate.day > this.normalMaxDays) {
this.currentDate.day = "";
}
},
currentDate: {
handler(newValue, oldValue) {
this.judgeDay();
if (newValue.year && newValue.month && newValue.day) {
this.hasError = false;
} else {
this.hasError = true;
}
this.emitDate();
},
deep: true
}
},
created() {
this.getFullYears();
this.getFullDays();
},
methods: {
emitDate() {
let timestamp; //暫默認傳給父組件時間戳形式
if ( this.currentDate.year && this.currentDate.month && this.currentDate.day) {
let month = this.currentDate.month < 10 ? ('0'+ this.currentDate.month):this.currentDate.month;
let day = this.currentDate.day < 10 ? ('0'+ this.currentDate.day):this.currentDate.day;
let dateStr = this.currentDate.year + "-" + month + "-" + day;
timestamp = new Date(dateStr).getTime();
}
else {
timestamp = "";
}
this.$emit("dateSelected", timestamp);
},
timestampToTime(timestamp) {
let dateObject = {};
if (typeof timestamp == "number") {
dateObject.year = new Date(timestamp).getFullYear();
dateObject.month = new Date(timestamp).getMonth() + 1;
dateObject.day = new Date(timestamp).getDate();
return dateObject;
}
},
getFullYears() {
for (let i = this.minYear; i <= this.maxYear; i++) {
this.years.push(i);
}
},
getFullDays() {
this.days = [];
for (let i = 1; i <= this.normalMaxDays; i++) {
this.days.push(i);
}
},
judgeDay() {
if ([4, 6, 9, 11].indexOf(this.currentDate.month) !== -1) {
this.normalMaxDays = 30; //小月30天
if (this.currentDate.day && this.currentDate.day == 31) {
this.currentDate.day = "";
}
} else if (this.currentDate.month == 2) {
if (this.currentDate.year) {
if (
(this.currentDate.year % 4 == 0 &&
this.currentDate.year % 100 != 0) ||
this.currentDate.year % 400 == 0
) {
this.normalMaxDays = 29; //閏年2月29天
} else {
this.normalMaxDays = 28; //閏年平年28天
}
}
else {
this.normalMaxDays = 28;//閏年平年28天
}
}
else {
this.normalMaxDays = 31;//大月31天
}
}
}
};
</script>
<style lang="less">
.date-pickers {
.select {
margin-right: 10px;
width: 80px;
text-align: center;
}
.year {
width: 100px;
}
.error {
.el-input__inner {
border: 1px solid #f1403c;
border-radius: 4px;
}
}
}
</style>代碼解析
默認天數(normalMaxDays)為31天,最小年份1910,最大年份為當前年(因為我的業務場景是填寫生日,大家這些都可以自己調)并在created 鉤子中先初始化年份和天數。
監聽當前日期(currentDate)
核心是監聽每一次日期的改變,并修正normalMaxDays,這里對currentDate進行深監聽,同時發送到父組件,監聽過程:
watch: {
currentDate: {
handler(newValue, oldValue) {
this.judgeDay(); //更新當前天數
this.emitDate(); //發送結果至父組件或其他地方
},
deep: true
}
}judgeDay方法:
judgeDay() {
if ([4, 6, 9, 11].indexOf(this.currentDate.month) !== -1) {
this.normalMaxDays = 30; //小月30天
if (this.currentDate.day && this.currentDate.day == 31) {
this.currentDate.day = "";
}
} else if (this.currentDate.month == 2) {
if (this.currentDate.year) {
if (
(this.currentDate.year % 4 == 0 &&
this.currentDate.year % 100 != 0) ||
this.currentDate.year % 400 == 0
) {
this.normalMaxDays = 29; //閏年2月29天
} else {
this.normalMaxDays = 28; //平年2月28天
}
} else {
this.normalMaxDays = 28; //平年2月28天
}
} else {
this.normalMaxDays = 31; //大月31天
}
}最開始的時候我用的 includes判斷當前月是否是小月:
if([4, 6, 9, 11].includes(this.currentDate.month))
也是缺乏經驗,最后測出來includes 在IE10不支持,因此改用普通的indexOf()。
emitDate:
emitDate() {
let timestamp; //暫默認傳給父組件時間戳形式
if ( this.currentDate.year && this.currentDate.month && this.currentDate.day) {
let month = this.currentDate.month < 10 ? ('0'+ this.currentDate.month):this.currentDate.month;
let day = this.currentDate.day < 10 ? ('0'+ this.currentDate.day):this.currentDate.day;
let dateStr = this.currentDate.year + "-" + month + "-" + day;
timestamp = new Date(dateStr).getTime();
}
else {
timestamp = "";
}
this.$emit("dateSelected", timestamp);//發送給父組件相關結果
},這里需要注意的,最開始并沒有做上述標準日期格式處理,因為chrome做了適當容錯,但是在IE10就不行了,所以最好要做這種處理。
normalMaxDays改變后必須重新獲取天數,并依情況清空當前選擇天數:
watch: {
normalMaxDays() {
this.getFullDays();
if (this.currentDate.year && this.currentDate.day > this.normalMaxDays) {
this.currentDate.day = "";
}
}
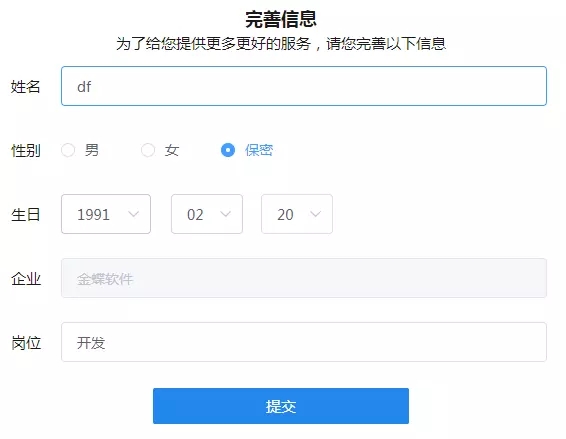
}最終效果


感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何實現Vue組件化的日期聯動選擇器功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。