您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關一次Webpack配置文件分離的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
單個配置文件所造成的問題
本文默認電腦前的你已經了解一些Webpack基礎的配置,并懂得了webpack.config.js配置文件的基礎搭建。
隨著我們業務邏輯的增多,圖片、字體、css、ES6以及CSS預處理器和后處理器逐漸的加入到我們的項目中來,進而導致配置文件的增多,使得配置文件書寫起來比較繁瑣,更嚴重者(書寫特定文件的位置會出現錯誤)。更由于項目中不同的生產環境和開發環境的配置,使得配置文件變得更加糟糕。
使用單個的配置文件會影響到任務的可重用性,隨著項目需求的增長,我們必須要找到更有效地管理配置文件的方法。
管理配置文件的幾種方法
配置文件的管理有一下幾種方法。
在每個環境的多個文件中維護配置,并通過--config參數將webpack指向每個文件,通過模塊導入共享配置。
將配置文件推送到庫,然后引用庫。
將配置文件推送到工具。
維護單個配置文件的所有配置并在那里進行分支并依賴--env參數。
本文以第四種方式闡述webpack配置文件的分離。
分離配置文件
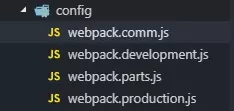
我們在根目錄下創建config文件夾,并創建四個配置文件,分別是:
webpack.comm.js 公共環境的配置文件
webpack.development.js 開發環境下的配置文件
webpack.production.js 生產環境下的配置文件
webpack.parts.js 各個配置零件的配置文件

合并配置文件的工具
如果配置文件被分成了許多不同的部分,那么必須以某種方式來組合他們,通常就是合并數組和對象,webpack-merge很好的做到了這一點。
webpack-merge做了兩件事:它允許連接數組并合并對象,而不是覆蓋組合。
const merge = require("webpack-merge");
merge(
{a : [1],b:5,c:20},
{a : [2],b:10, d: 421}
)
//合并后的結果
{a : [1,2] ,b :10 , c : 20, d : 421}使用webpack-merge合并配置文件
首先將webpack-merge添加到項目中
npm install webpack-merge --save-dev
首先設置各個配置文件的連接
webpack.config.js
const commConfig = require("./config/webpack.comm");
const developmentConfig = requie("./config/webpack.development");
const productionConfig = require("./config/webpack.development")
const merge = require("webpack-merge");
module.exports = mode => {
if(mode === "production"){
return merge(commConfig,productionConfig,{mode});
}
return merge(commConfig,developmentConfig,{mode});
}上面代碼利用mode的值來判斷是開發環境還是生產環境
webpack.comm.js
const merge = require("webpack-merge");
const parts = require("./webpack.parts") //引入配置零件文件
const config = {
//書寫公共配置
}
module.exports = merge([
config,
parts......
])webpack.production.js
const merge = require("webpack-merge");
const parts = require("./webpack.parts"); //引入配置零件文件
const config = {
//書寫公共配置
}
modules.exports = merge([
config,
parts......
])webpack.development.js
const merge = require("webpack-merge");
const parts = require("./webpack.parts"); //引入配置零件文件
const config = {
//書寫公共配置
}
modules.exports = merge([
config,
parts......
])使用--env值傳參
使用--env允許將字符串傳遞給配置。我們來修改下package.json
"dev": "webpack --env development ", "prod": "webpack --env production", "dev:server": "webpack-dev-server --env development "
這樣就使得env參數mode環境參數傳入到webpack.config.js中,就可以判斷是生產環境還是開發環境。
如何寫出可配置的webpack.parts.js
上面可以看出我們新建了一個webpack.parts.js文件,這個文件中主要是存放我們的一些配置零件。如何寫出可配置,可拔插的配置零件。就是我們這個文件的最重要的部分。
以loadCSS為例:
exports.loadCSS = ({reg = /\.css$/,include,exclude,uses = []} = {}) => ({
module : {
rules:[{
test : reg,
include,
exclude,
use[{
loader : "style-loader",
},{
loader : "css-loader",
}].concat(uses),
}]
}
})上面代碼中,利用exports導出單個配置零件,通過解構賦值來傳入參數。使用數組的concat來連接外部導入的loader。參數解析:
reg:表示loader匹配的test正則,默認為css,這里可以是(less、sass、stylus)。
include:表示所要打包的文件夾。
exclude:表示要跳過打包的文件夾。
uses:外部導入的loader。
在webpack.development.js中引入
module.exports = merge([
config,
parts.loadCSS({
reg : /\.less/,
use : ["less-loader"]
}),
parts.loadCSS(),
])分離配置文件的好處
配置文件拆分可以是我們繼續擴展配置。最重要的收益是我們可以提取不同目標之間的共性。并且還可以識別要組合的較小配置部件,這些配置不見可以推送到自己的軟件包以跨項目使用。還可以將配置作為依賴項進行管理,而不是在多個項目中復制類似的配置。
我自己的parts配置
展示一部分我自己的部件配置,由于在學習階段,不足的地方還望大佬們提出,學習進步。
/** * @name 本地服務器配置 * @param host 打開的url * @param port 打開url的端口號 * */ exports.devServer = ({ host, port} = {}) => ({ devServer : { stats : "errors-only", host, port, open : true, overlay : true, } }) /** * @name 未從js中分離的cssLoader配置 * @param reg 匹配文件的后綴名test * @param include 所要打包的文件夾 * @param exclude 跳過打包的文件夾 * @param uses 所要向loadCSS中添加的loader */ exports.loadCSS = ({reg = /\.css$/,include,exclude,uses = []} = {}) => { return { module: { rules: [{ test: reg, use: [{ loader: "style-loader" }, { loader: "css-loader" }].concat(uses), include, exclude, }] }, } } /** * @name 從js中分離的cssLoader配置 * @param reg 匹配文件的后綴名test * @param include 所要打包的文件夾 * @param exclude 跳過打包的文件夾 * @param uses 所要向loadCSS中添加的loader * */ const MiniCssExtrectPlugin = require("mini-css-extract-plugin"); exports.extractCSS = ({reg = /\.css$/,include,exclude,uses = []} = {}) => { const plugin = new MiniCssExtrectPlugin({ filename : "styles/[name]-[hash:5].css", }) return { module: { rules: [{ test: reg, use: [{ loader: MiniCssExtrectPlugin.loader, options : { publicPath : "../" } }, { loader: "css-loader" }].concat(uses), include, exclude, }] }, plugins : [ plugin, ] } } /** * @name css tree-shaking:將沒有用到的css扔掉 * @param paths 監聽css tree-shaking 的文件名 */ const PurifyCssPlugin = require("purifycss-webpack"); exports.purifyCSS = ({paths}) => ({ plugins : [ new PurifyCssPlugin({paths}) ] }) /** * @name autoprefixer 為css樣式添加瀏覽器前綴 * @author wangchong */ exports.autoprefix =() =>({ loader : "postcss-loader", options : { plugins : () => [require("autoprefixer")] } }) /** * @name loadImage :打包圖片資源 * @param include 所要打包的文件夾 * @param exclude 跳過打包的文件夾 * @param options loader的options配置 */ exports.loadImage = ({include,exclude,options} = {}) => ({ module : { rules : [ { test : /\.(png|jpg)$/, include, exclude, use : { loader : "url-loader", options, } } ] } })
感謝各位的閱讀!關于“一次Webpack配置文件分離的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。