您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
代碼分離是一種技術,使得主文件被拆分為多個文件,同時保證分離后的代碼對原有的功能沒有影響。webpack也具備代碼分離的能力。由于webpack的打包過程是自動化的,因此自然的通過webpack做代碼分離后的文件之間的關系要么是自動關聯的要么能很清晰看到分離文件之間的聯系。
webpack中代碼分離的方案分為三類:
多入口
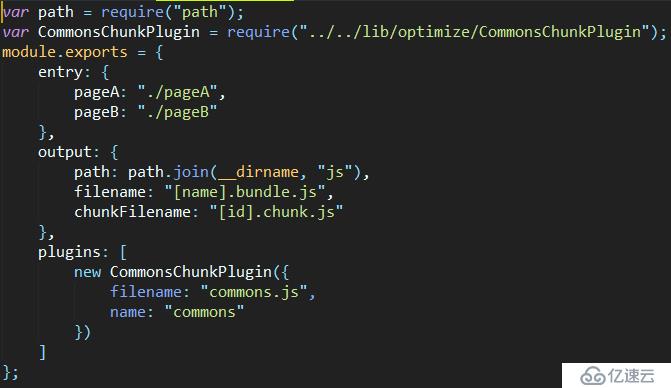
webpack從一個入口出發對應一個輸出的bundle.js,那么多個入口就將會有多個輸出的bundle.js,雖然這些bundle.js之間不存在自動的關聯關系,但是,在HTML文件中分別引入他們就能實現了引用關聯。甚至可以使用HtmlWebpackPlugin插件,自動化生成引用由webpack打包生成的JavaScript文件的HTML文件。





使用代碼分離技術運行小demo之后,會發現代碼確實是分離了,但是加載網頁的時候所有資源是一口氣按順序全都下載。代碼分離技術本身并沒有起到任何的優化作用,反而由于更多的http請求,又恰好在不支持HTTP2.0的HTTP服務器上運行時,可能還會降低加載的性能。
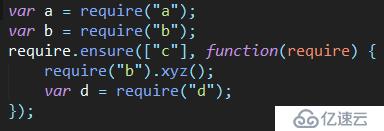
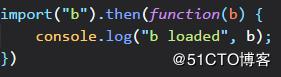
設想一下,如果分離的文件能在真正需要的時候才加載,這樣就能提高加載渲染性能。因此,懶加載(按需加載)的思想就是在用戶進行交互的時候,加載其所需的資源。懶加載的思想結合代碼分離的方案,這就啟發了應該在用戶交互的代碼中加入動態導入的寫法。
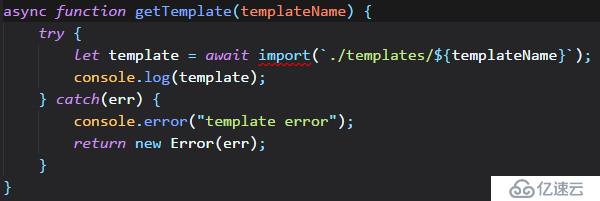
根據上一節最后給出的啟發方案:在用戶交互的代碼里加入動態導入的寫法,使得用戶交互時才引入所需的模塊。看到這里,內心很難平靜。按需加載從效果上看,提高了加載性能,這自然算是優化。然而從實現的角度上看,除非有合適的定制化的插件或者自身水平極高能夠改寫webpack對模塊的操縱行為,否則必然需要修改業務代碼。從代碼成分的角度看,這種寫法是代碼***。總的說來,如果把按需加載看成是項目實現的基礎,那在實現功能的時候就要順帶實現。否則,優化之路必然很漫長,但即使再漫長,抓住本質思想就并不復雜。


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。