您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
github pages

vue 和 d3 的角色
畫圖可分為兩步:
坐標計算只需要一些 api,本文使用 d3。
數據綁定既可以借助 d3,也可以使用 vue。d3 通過操作 dom 實現,有點像 jQuery,d3 針對數據和 dom 的狀態提出了三個概念:Update、Enter、Exit,感興趣的可以看官網。本文使用 vue 做數據綁定
總結:使用 d3 提供的 api 計算元素坐標,使用 vue 進行數據綁定
坐標計算
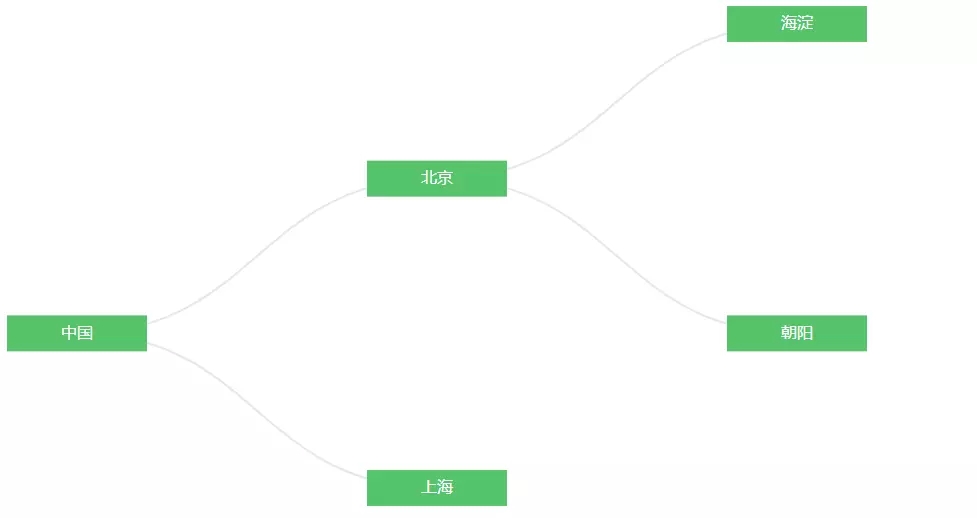
一棵樹由節點和連接構成,只需要計算出這兩種元素的坐標
即可
畫一棵樹常見的有兩種數據結構,一種是嵌套的,一種是扁平的。如下:
// 嵌套的
var treeData = {
name: '中國',
children: [{
name: '北京',
children: [{
name: '海淀'
}, {
name: '朝陽'
}]
}, {
name: '上海'
}]
};
// 扁平的
var flattenData = [{
name: '中國',
parent: ''
}, {
name: '北京',
parent: '中國'
}, {
name: '上海',
parent: '中國'
}, {
name: '海淀',
parent: '北京'
}, {
name: '朝陽',
parent: '北京'
}]
對于嵌套的數據,使用 d3.hierarchy() 計算坐標,對于扁平的,使用 d3.stratify()。得到的結構如下(列舉根節點):
var hierarchyNode = {
depth: 0
height: 2
parent: null
x: 60
y: 0,
data: {
name: "中國",
children: []
},
children: []
};
得到根節點后使用 descendants() 獲取所有節點信息,links() 獲取所有連接信息。節點的結構如上述,連接結構如下:
var link = {
source: Node,
target: Node
}
至此,已獲取到所有元素的坐標
數據綁定
使用 svg
樹的節點就是 rect + text,如下:
<g :transform="rootTransform">
<rect :width="nodeWidth" :height="nodeHeight" :fill="nodeFill"></rect>
<text :fill="nodeTextColor" text-anchor="middle" dominant-baseline="middle"
:y="nodeHeight / 2" :x="nodeWidth / 2">{{node.data.name}}</text>
</g>
連接就是 path,如下:
<g> <path :d="getLinkPath(link)" :stroke="linkStroke" fill="none" :stroke-width="linkStrokeWidth"></path> </g>
code
talk is cheap show me the code
github/vue-d3-tree-example
總結
以上所述是小編給大家介紹的如何使用 vue + d3 畫一棵樹,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。